WooCommerce komt met verschillende shortcodes die gebruikt kunnen worden om inhoud in te voegen in berichten en pagina’s.
Hoe gebruik je shortcodes
Waar te gebruiken
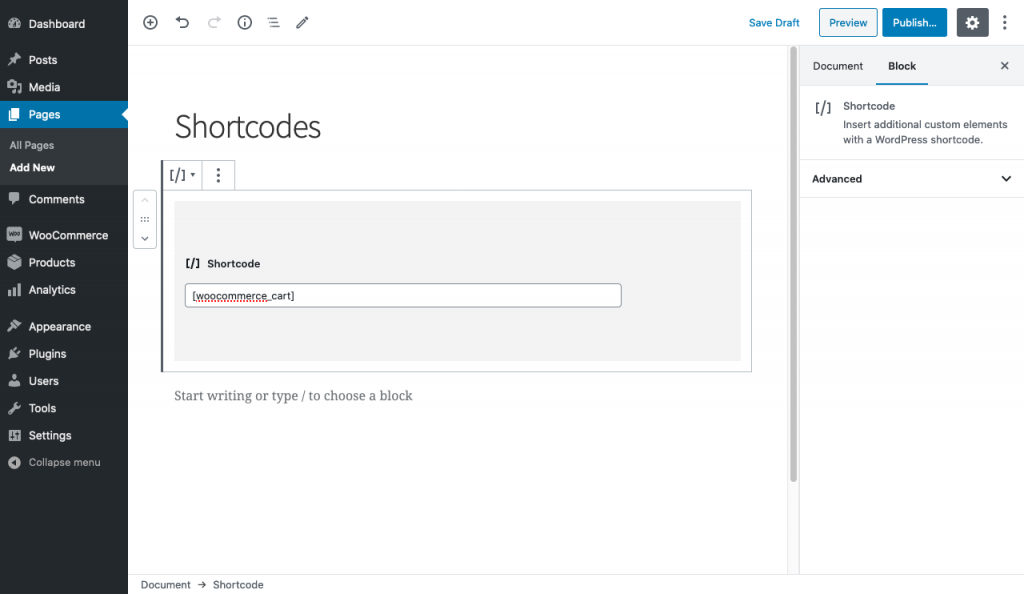
Shortcodes kunnen worden gebruikt op pagina’s en berichten in WordPress. Als je de blok editor gebruikt, is er een shortcode blok dat je kunt gebruiken om de shortcode in te plakken.

Als je de klassieke editor gebruikt, kun je de shortcode op de pagina of post plakken.
Args (of Argumenten)
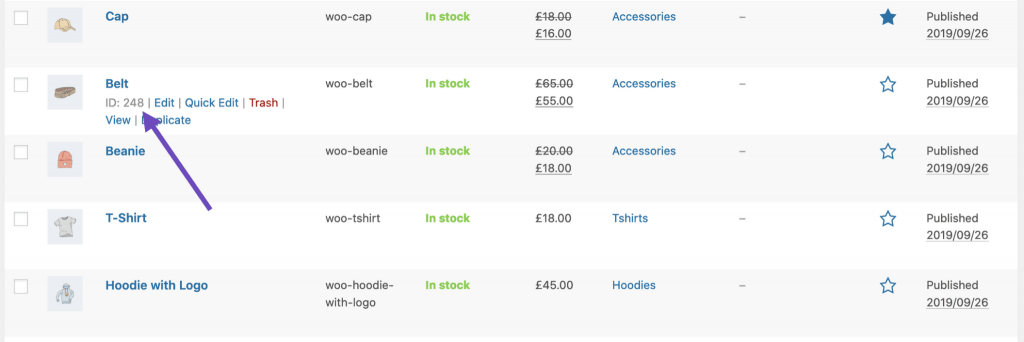
Verschillende van de shortcodes hieronder zullen “Args” vermelden. Dit zijn manieren om de shortcode specifieker te maken. Bijvoorbeeld, door id=”99″ toe te voegen aan de [add_to_cart] shortcode, wordt er een add-to-cart knop aangemaakt voor het product met ID 99.
Pagina shortcodes
WooCommerce kan niet goed functioneren zonder dat de eerste drie shortcodes ergens op jouw site staan.
[woocommerce_cart] – toont de winkelwagen pagina
[woocommerce_checkout] – toont de kassa pagina
[woocommerce_my_account] – toont de gebruikersaccount pagina
[woocommerce_order_tracking] – toont het order tracking formulier
In de meeste gevallen zullen deze shortcodes automatisch worden toegevoegd aan pagina’s via onze onboarding wizard en hoeven ze niet handmatig te worden gebruikt.
Winkelwagen
Gebruikt op de winkelwagen pagina, de winkelwagen shortcode toont winkelwagen inhoud en interface voor coupon codes en andere winkelwagen stukjes en beetjes.
Args: geen
[woocommerce_cart] Kassa
Gebruikt op de kassa pagina, de kassa shortcode toont het kassa proces.
Args: geen
[woocommerce_checkout]Mijn rekening
Toont de ‘mijn account’ sectie waar de klant vroegere bestellingen kan bekijken en zijn informatie kan bijwerken. Je kunt het aantal bestellingen opgeven dat moet worden getoond. Standaard is dit ingesteld op 15 (gebruik -1 om alle bestellingen te tonen).
Args:
array(
huidige_gebruiker' => ''
)[woocommerce_my_account]Volgformulier bestelling
Laat een gebruiker de status van een order zien door zijn ordergegevens in te voeren.
Args: geen
[woocommerce_order_tracking]Producten
De [producten] shortcode is een van onze meest robuuste shortcodes, die verschillende andere strings kan vervangen die gebruikt werden in eerdere versies van WooCommerce.
Met de [producten] shortcode kun je producten weergeven per post ID, SKU, categorieën, attributen, met ondersteuning voor paginering, willekeurige sortering, en product tags, ter vervanging van de noodzaak voor meerdere shortcodes zoals [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], en [top_rated_products], die nodig zijn in versies van WooCommerce onder 3.2. Bekijk de voorbeelden hieronder.
Beschikbare Product Attributen
De volgende attributen zijn beschikbaar om te gebruiken in combinatie met de [producten] shortcode. Ze zijn opgesplitst in secties voor primaire functie voor het gemak van navigatie, met voorbeelden hieronder.
Productattributen weergeven
- limiet – Het aantal weer te geven producten. Standaard ingesteld op en -1 (alles weergeven) bij het weergeven van producten, en -1 (alles weergeven) voor categorieën.
- kolommen – Het aantal weer te geven kolommen. Standaard ingesteld op 4.
- pagineren – Hiermee schakel je pagineren in. Te gebruiken in combinatie met limit. Staat standaard op false, stel in op true om te pagineren.
- orderby – Sorteert de weergegeven producten op de ingevoerde optie. Een of meer opties kunnen worden doorgegeven door beide sloten toe te voegen met een spatie ertussen. Beschikbare opties zijn:
- date – De datum waarop het product is gepubliceerd.
- id – De post-ID van het product.
- menu_order – De menu-volgorde, indien ingesteld (lagere nummers worden eerst weergegeven).
- populariteit – Het aantal aankopen.
- rand – Willekeurige volgorde van de producten bij het laden van de pagina (werkt misschien niet met sites die caching gebruiken, omdat het een specifieke volgorde zou kunnen opslaan).
- waardering – De gemiddelde productwaardering.
- titel – De producttitel. Dit is de standaardvolgorde.
- skus – Door komma’s gescheiden lijst van product SKU’s.
- category – Door komma’s gescheiden lijst van categorie-slugs.
- tag – Door komma’s gescheiden lijst van tag slugs.
- order – Geeft aan of de productvolgorde oplopend (ASC) of aflopend (DESC) is, gebruikmakend van de methode die is ingesteld bij orderby. Standaard ingesteld op ASC.
- class – Voegt een HTML-wrapper class toe zodat je de specifieke uitvoer kunt wijzigen met aangepaste CSS.
- on_sale – Zoek producten op die in de uitverkoop zijn. Niet te gebruiken in combinatie met best_selling of top_rated.
- best_selling – De best verkochte producten ophalen. Niet te gebruiken in combinatie met on_sale of top_rated.
- top_rated – De best gewaardeerde producten ophalen. Niet te gebruiken in combinatie met on_sale of best_selling.
Inhoud Product Attributen
- attribuut – Vindt producten met de opgegeven attribuutnaam.
- termen – Door komma’s gescheiden lijst van attribuuttermen die met het attribuut moeten worden gebruikt.
- termen_operator – Operator om attribuuttermen te vergelijken. Beschikbare opties zijn:
- AND – Geeft producten weer van alle gekozen attributen.
- IN – Geeft producten weer met het gekozen attribuut. Dit is de standaardwaarde voor termen_operator.
- NOT IN – Geeft producten weer die niet in de gekozen attributen voorkomen.
- tag_operator – Operator om tags te vergelijken. Beschikbare opties zijn:
- AND – Zal producten weergeven van alle gekozen tags.
- IN – Geeft producten weer met de gekozen tags. Dit is de standaard tag_operator waarde.
- NOT IN – Geeft producten weer die niet in de gekozen tags zitten.
- visibility – Toont producten gebaseerd op de geselecteerde zichtbaarheid. Beschikbare opties zijn:
- visible – Producten zichtbaar op shop en zoekresultaten. Dit is de standaard zichtbaarheid optie.
- catalogus – Producten alleen zichtbaar in de winkel, maar niet in de zoekresultaten.
- zoeken – Producten alleen zichtbaar in de zoekresultaten, maar niet in de winkel.
- verborgen – Producten die verborgen zijn van zowel de winkel als de zoekresultaten, alleen toegankelijk via een directe URL.
- uitgelicht – Producten die gemarkeerd zijn als uitgelichte producten.
- categorie – Zoekt producten met de opgegeven categorie slug.
- tag – Zoekt producten met de opgegeven tag slug.
- cat_operator – Operator om categorietermen te vergelijken. Beschikbare opties zijn:
- AND – Geeft producten weer die in alle gekozen categorieën thuishoren.
- IN – Toont producten binnen de gekozen categorie. Dit is de standaard cat_operator waarde.
- NOT IN – Geeft producten weer die niet tot de gekozen categorie behoren.
- ids – Geeft producten weer op basis van een door komma’s gescheiden lijst van post-ID’s.
- skus – Geeft producten weer op basis van een door komma’s gescheiden lijst van SKU’s.
Als het product niet wordt getoond, controleer dan of het niet is ingesteld op “Verborgen” in de “Catalogus Zichtbaarheid”.

Speciale productattributen
Deze attributen kunnen niet worden gebruikt in combinatie met de hierboven genoemde “Content Attributen”, omdat ze dan waarschijnlijk een conflict veroorzaken en niet worden weergegeven. Je dient slechts één van de volgende speciale attributen te gebruiken.
- best_selling – Geeft jouw best verkopende producten weer. Moet ingesteld zijn op waar.
- on_sale – Geeft jouw producten in de uitverkoop weer. Moet worden ingesteld op waar.
Voorbeelden van Product Scenario’s
In de volgende scenario’s gebruiken we een voorbeeld van een kledingwinkel.
Scenario 1 – Willekeurige uitverkoop artikelen
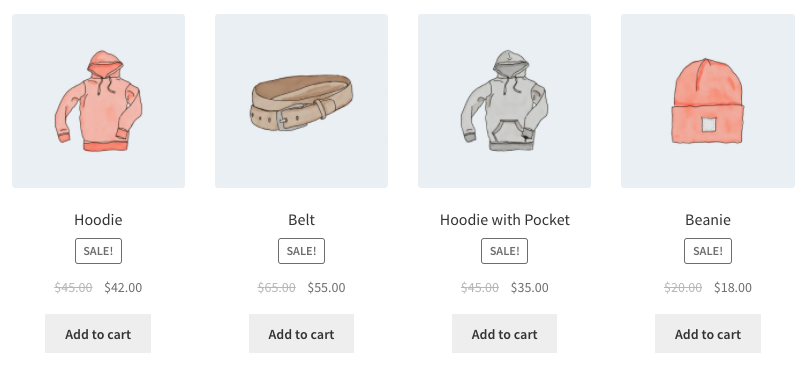
Ik wil vier willekeurige producten in de uitverkoop laten zien
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]Deze shortcode vermeldt expliciet vier producten met vier kolommen (wat één rij zal zijn), die de meest populaire items in de uitverkoop tonen. Het voegt ook een CSS klasse quick-sale toe, die ik kan aanpassen in mijn thema.

Scenario 2 – Uitgelichte producten
Ik wil mijn uitgelichte producten weergeven, twee per rij, met een maximum van vier items.
[products limit="4" columns="2" visibility="featured" ]Deze shortcode zegt tot vier producten te laden in twee kolommen, en dat ze moeten worden uitgelicht. Hoewel niet expliciet vermeld, gebruikt het de standaards zoals sorteren op titel (A tot Z).

Scenario 3 – Best verkopende producten
Ik wil mijn drie best verkopende producten in één rij weergeven.
[products limit="3" columns="3" best_selling="true" ]
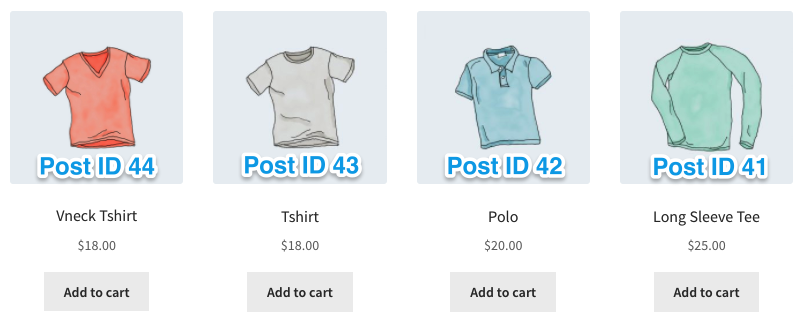
Scenario 4 – Nieuwste producten
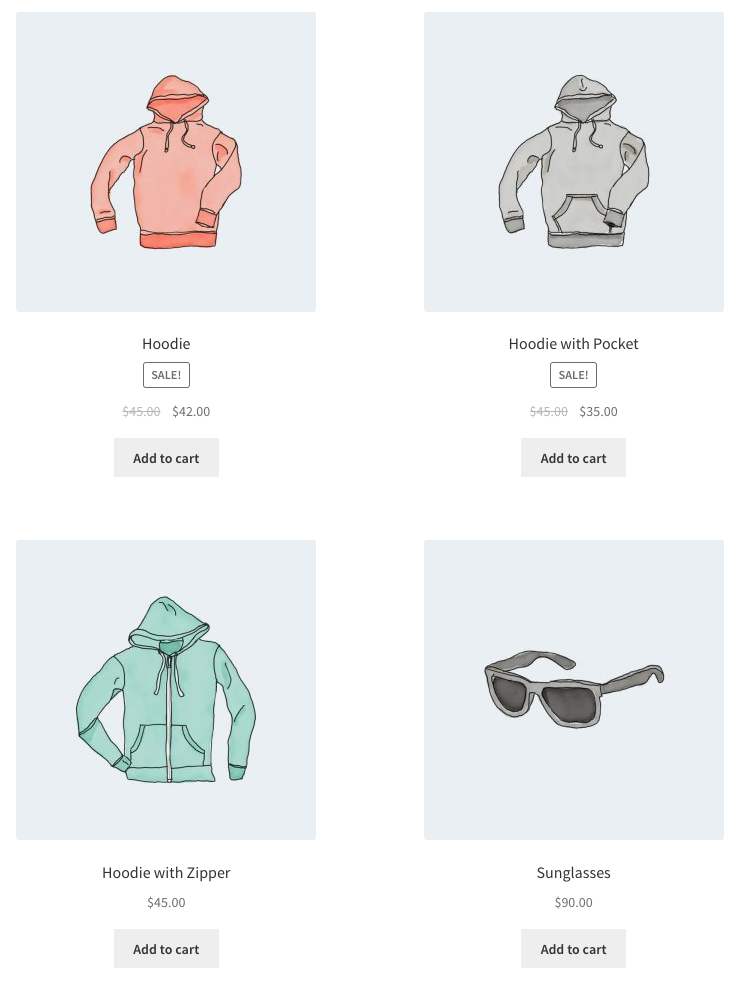
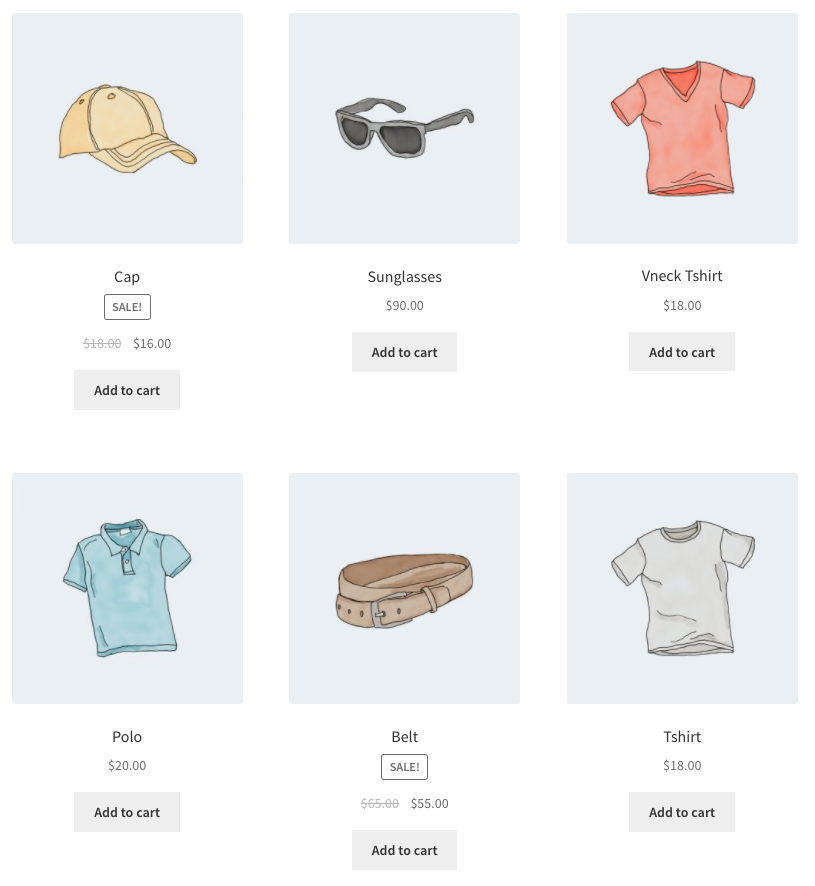
Ik wil de nieuwste producten eerst weergeven – vier producten op één rij. Om dit te bereiken, gebruiken we de Post ID (die wordt gegenereerd wanneer de productpagina wordt gemaakt), samen met de order en orderby commando’s. Omdat je de Post ID niet kunt zien vanaf de frontend, zijn de ID#s over de afbeeldingen geplaatst.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Scenario 5 – Specifieke categorieën
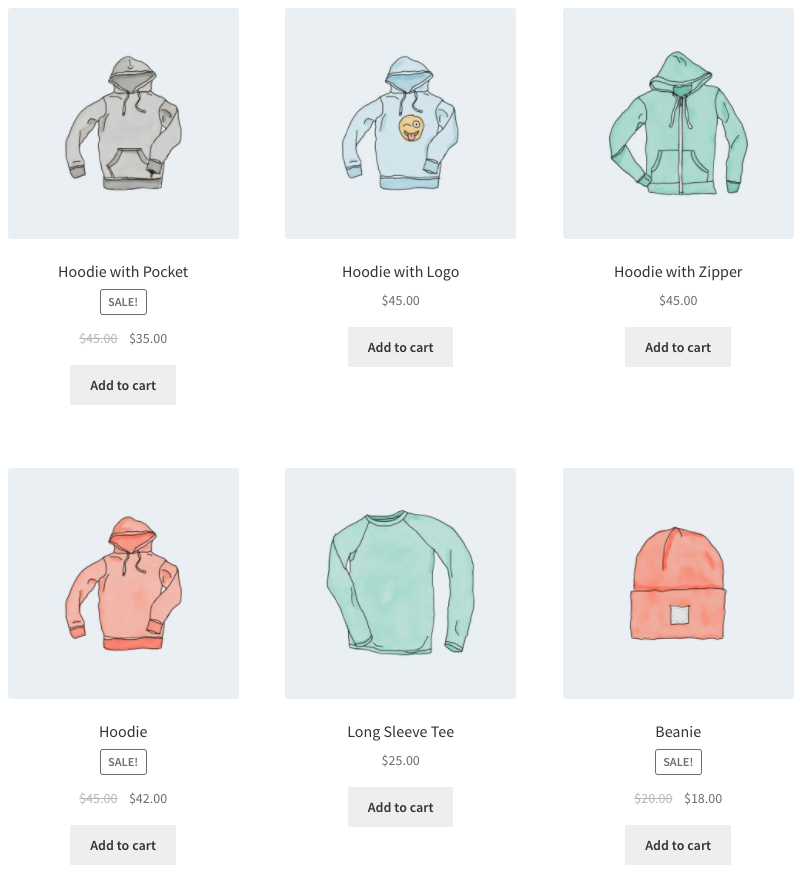
Ik wil alleen hoodies en shirts weergeven, maar geen accessoires. Ik gebruik twee rijen van vier.
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]
Als alternatief wil ik alleen producten weergeven die niet in die categorieën vallen. Alles wat ik moet veranderen is de cat_operator in NOT IN.
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]Merk op dat, ook al is de limiet ingesteld op 8, er slechts vier producten zijn die aan die criteria voldoen, dus worden er vier producten weergegeven.

Scenario 6 – Attribuut Weergave
Elk van de kledingstukken heeft een attribuut, hetzij “Lente/Zomer” of “Herfst/Winter” afhankelijk van het seizoen, met sommige accessoires die beide hebben omdat ze het hele jaar gedragen kunnen worden. In dit voorbeeld wil ik drie producten per rij, die alle “lente/zomer”-artikelen weergeven. De attribuut slug is seizoen, en de attributen zijn warm en koud. Ik wil ook dat ze gesorteerd worden van de nieuwste naar de oudste producten.
[products columns="3" attribute="season" terms="warm" orderby="date"]
Als alternatief, als ik uitsluitend producten voor koud weer wil weergeven, zou ik NOT IN als mijn terms_operator kunnen toevoegen:
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]
Merk op dat door het gebruik van NIET IN, ik producten uitsluit die zowel in “Lente/Zomer” als in “Herfst/Winter” zijn. Als ik alle uitrusting voor koud weer wil tonen, inclusief deze gedeelde accessoires, zou ik de term veranderen van warm in koud.
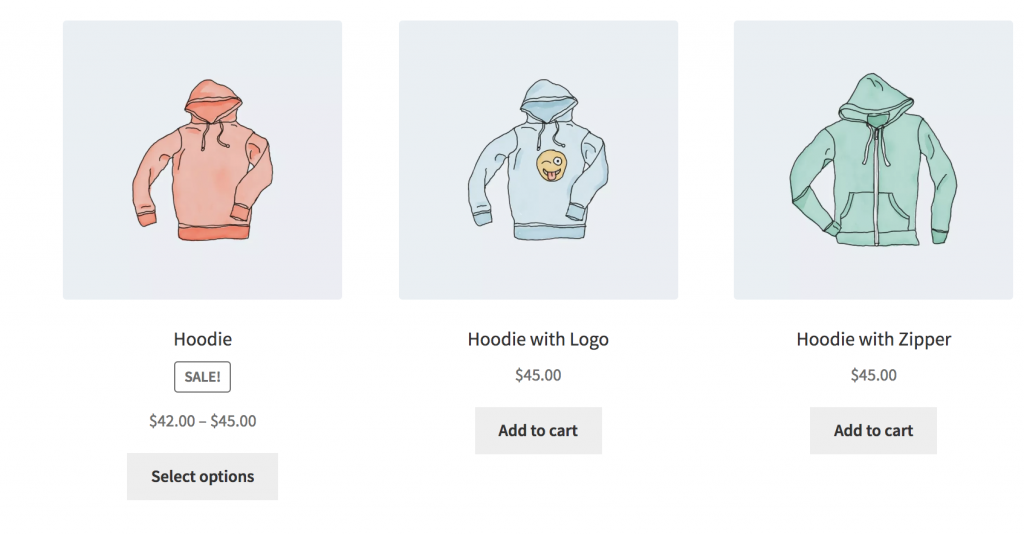
Scenario 7 – Toon alleen producten met tag “hoodie”
[products tag="hoodie"]
Producten sorteren op aangepaste metavelden
Wanneer je de Producten shortcode gebruikt, kun je kiezen om producten te sorteren op de voorgedefinieerde waarden hierboven. Je kunt ook producten sorteren op aangepaste metavelden met behulp van onderstaande code (in dit voorbeeld sorteren we producten op prijs):
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}Je moet deze snippet in functions.php in jouw thema map plaatsen en dan aanpassen door de meta_key te bewerken.
Product Categorie
Deze twee shortcodes tonen uw productcategorieën op elke pagina.
- product_categorie] – Toont de producten in een bepaalde productcategorie.
- product_categories] – Toont al uw productcategorieën.
Beschikbare productcategorie attributen
- ids – Specificeer specifieke categorie-id’s die moeten worden weergegeven. Te gebruiken in [product_categories]
- category – Kan het categorie-id, de naam of de slug zijn. Te gebruiken in [product_categorie]
- limiet – Het aantal weer te geven categorieën
- kolommen – Het aantal weer te geven kolommen. Standaard 4
- hide_empty – De standaardwaarde is “1”, waardoor lege categorieën worden verborgen. Zet op “0” om lege categorieën te tonen
- parent – Stel in op een specifieke categorie ID als je alle onderliggende categorieën wilt tonen. Je kunt ook op “0” zetten (zoals in het voorbeeld hieronder) om alleen de categorieën op het hoogste niveau te tonen.
- orderby – De standaardinstelling is om te ordenen op “name”, maar je kunt ook “id”, “slug”, of “menu_order” kiezen. Als je wilt ordenen op de ids die je hebt opgegeven dan kun je orderby=”include” gebruiken
- order – Geeft aan of de categorie volgorde oplopend (ASC) of aflopend (DESC) is, gebruikmakend van de methode ingesteld in orderby. Standaard op ASC.
Voorbeelden van productcategorie-scenario’s
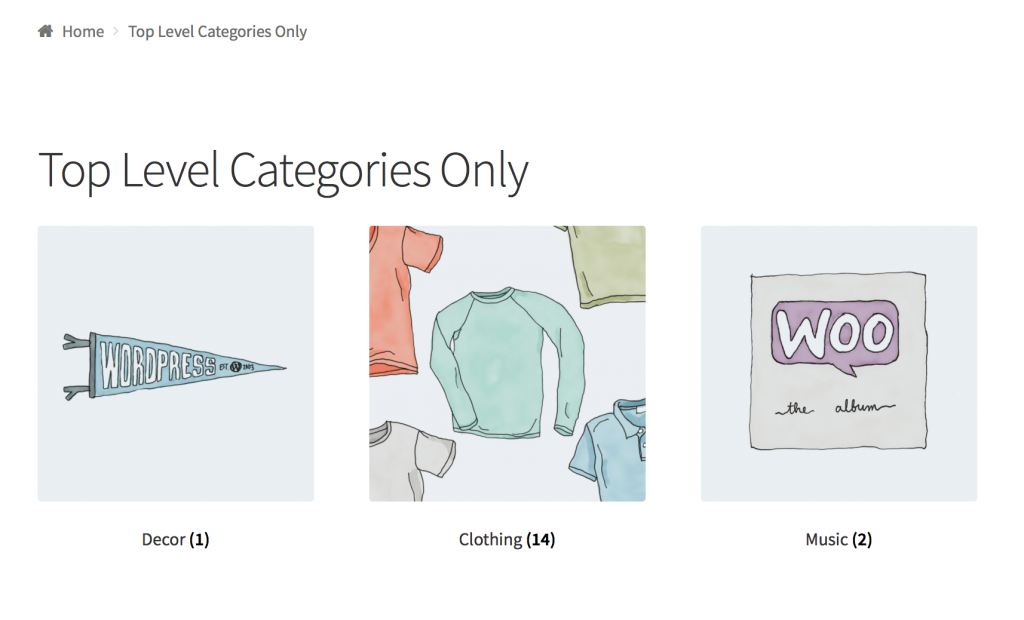
Scenario 8 – Toon alleen de categorieën op het hoogste niveau
Stel je voor dat je alleen de categorieën op het hoogste niveau op een pagina wilt tonen en de subcategorieën wilt uitsluiten, dan is dat mogelijk met de volgende shortcode.
[product_categories number="0" parent="0"]
Product Pagina
Toon een volledige enkele productpagina op ID of SKU.
[product_page id="99"][product_page sku=”FOO”]
Verwante Producten
Lijst van gerelateerde producten.
Args:
array(
'limit' => '12',
'columns' => '4',
'orderby' => 'title'
)[related_products limit=”12″]
Limit argument
Aan winkelwagen toevoegen
Toon de prijs en voeg toe aan winkelwagen knop van een enkel product per ID.
Args:
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
'show_price' => 'TRUE'
'class' => 'CSS-CLASS'
'quantity' => '1';
)[add_to_cart id="99"]Toevoegen aan winkelwagen URL
Toon de URL op de knop Toevoegen aan winkelwagentje van een enkel product per ID.
Args:
array(
'id' => '99',
'sku' => 'FOO'
)[add_to_cart_url id="99"]WooCommerce meldingen weergeven op pagina’s die geen WooCommerce zijn
[shop_messages] staat je toe om WooCommerce meldingen (zoals, ‘Het product is toegevoegd aan de winkelwagen’) te tonen op niet-WooCommerce pagina’s. Handig wanneer je andere shortcodes gebruikt, zoals [add_to_cart], en je wilt dat de gebruikers feedback krijgen over hun acties.
Problemen met shortcodes oplossen
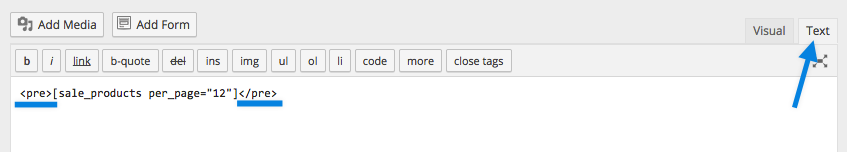
Als je jouw shortcodes correct hebt ingeplakt en de weergave ziet er niet correct uit, controleer dan of je de shortcode niet tussen -tags hebt ingeplakt. Dit is een veel voorkomend probleem. Om deze tags te verwijderen, bewerk de pagina, en klik op het tabblad Tekst:

Een ander veel voorkomend probleem is dat rechte aanhalingstekens (“) worden weergegeven als gekrulde aanhalingstekens (“). Om de shortcodes correct te laten werken, heb je rechte aanhalingstekens nodig.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.