IFrames bieden een eenvoudige manier om video of andere inhoud op jouw site in te sluiten zonder deze te uploaden. Veel platforms van derden zoals YouTube staan gebruikers toe om iframe te gebruiken om inhoud van hun website in te sluiten.
In dit artikel laten we je zien hoe je eenvoudig een iFrame code kunt insluiten in WordPress met behulp van meerdere methoden.
Wat is een iFrame?
Met een iFrame kan je video’s of andere inhoud insluiten op jouw site. Dit betekent dat je een video op jouw site kunt weergeven zonder die video daadwerkelijk te hosten. Het iframe is als het openen van een venster op jouw site om externe inhoud weer te geven. De eigenlijke inhoud wordt nog steeds geladen vanuit de bron die je insluit.
Om een iframe toe te voegen, moet je een speciale HTML code toevoegen. Maak je geen zorgen als dat nogal technisch klinkt.
Waarom gebruik je iFrames?
Een belangrijke reden om iFrames te gebruiken is om te voorkomen dat je video’s of andere bronnen op je site moet hosten, wat je bandbreedte en opslagruimte kost.
Bovendien kan je met iFrames voorkomen dat je inbreuk maakt op andermans auteursrechtelijk beschermde inhoud. In plaats van hun video of andere inhoud te downloaden en vervolgens te uploaden naar jouw site, en voeg je deze eenvoudigweg toe aan jouw pagina met behulp van een iFrame.
Een ander voordeel is dat als de originele inhoud wordt gewijzigd, deze automatisch ook in het iFrame wordt bijgewerkt.
Er zijn ook enkele nadelen aan het gebruik van iFrames. Niet alle websites laten je hun inhoud in een iFrame plaatsen. Ook kan het iFrame te groot of te klein worden voor jouw pagina, en moet je het handmatig aanpassen.
Een ander probleem is dat HTTPS-sites alleen iFrames kunnen gebruiken voor inhoud van andere HTTPS-sites. HTTP-sites kunnen iFrames ook alleen gebruiken voor inhoud van andere HTTP-sites.
Dit is de reden waarom veel platformen zoals WordPress de voorkeur geven aan oEmbed. Je kunt oEmbed gebruiken om video’s en sommige andere soorten inhoud in te sluiten door eenvoudigweg een URL in uw WordPress bericht te plakken. De inhoud zal automatisch worden aangepast, en het zal de juiste grootte hebben, zelfs op mobiele apparaten.
Een ander goed alternatief voor iFrames is het gebruik van een social feeds plugin. Wij raden aan de plugins van Smash Balloon te gebruiken. Hiermee kun je inhoud van Facebook, Instagram, Twitter en YouTube weergeven.
Dat gezegd hebbende, laten we eens kijken naar drie verschillende manieren om iFrames aan je site toe te voegen.
1. Een Embed Code van de bron gebruiken om een iFrame toe te voegen in WordPress
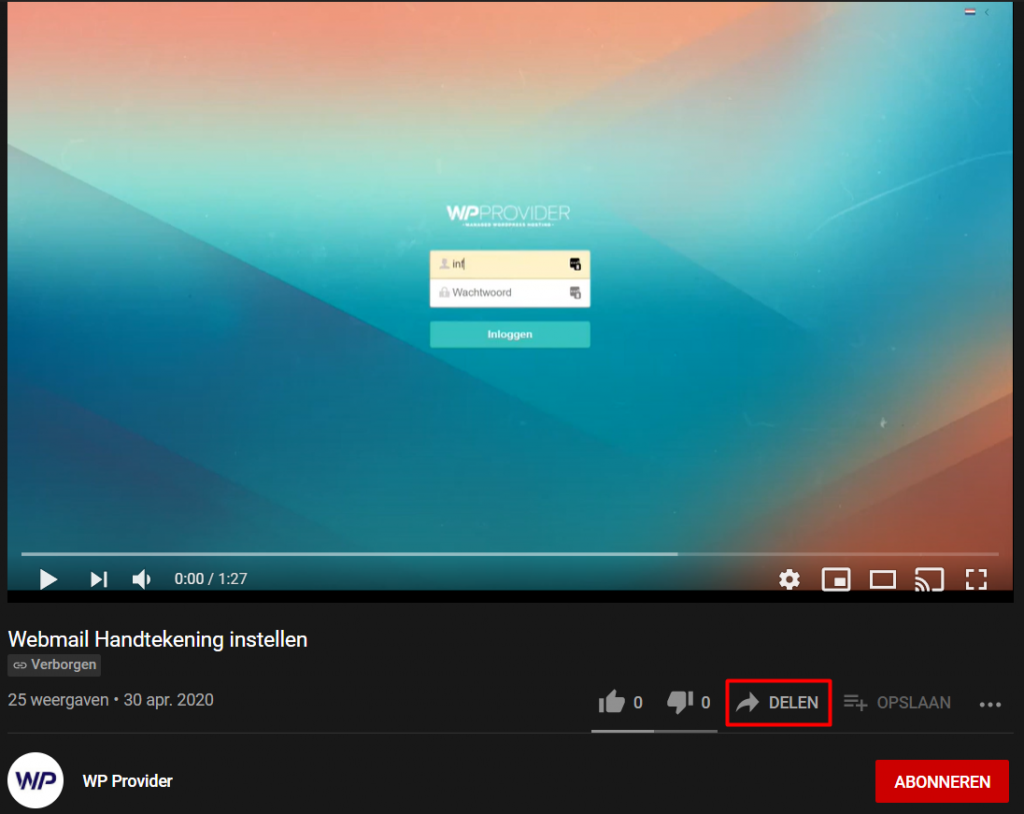
Veel grote sites hebben een Embed optie voor hun inhoud. Dit geeft je de speciale iFrame code die je nodig hebt om aan je site toe te voegen. Op YouTube kan je deze code krijgen door naar de video op YouTube te gaan en vervolgens op de knop Delen eronder te klikken.

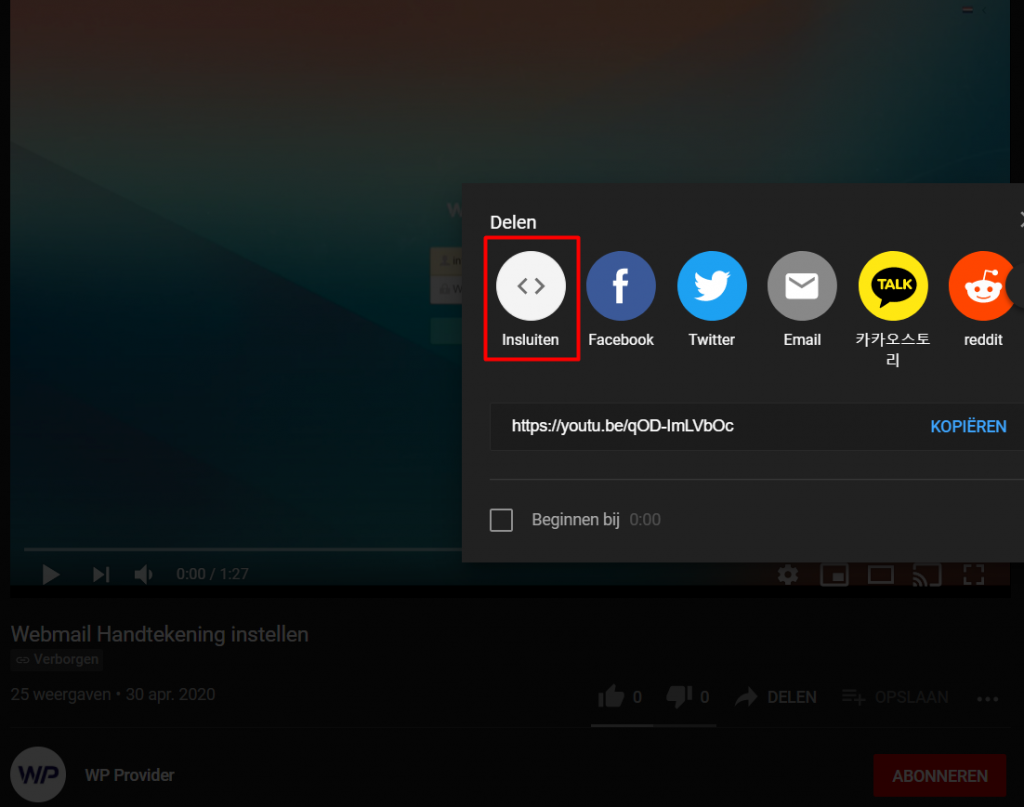
Vervolgens zie je een popup met verschillende opties voor delen. Klik op de Insluiten knop.

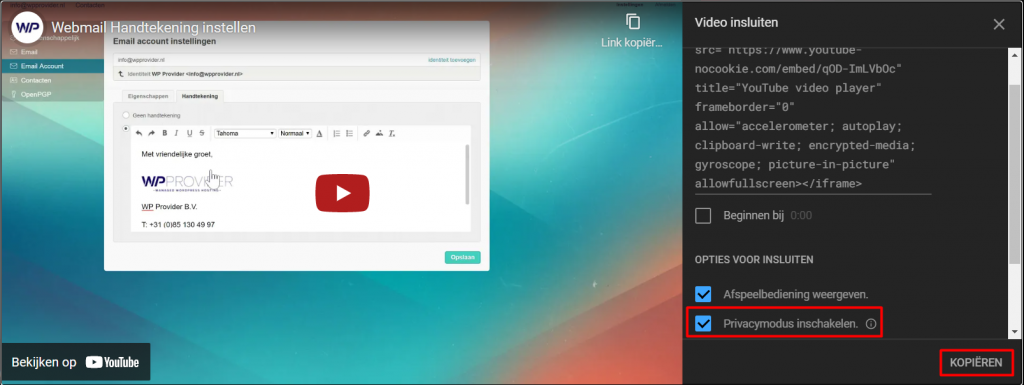
Nu zal YouTube je de iFrame code laten zien. Standaard zal YouTube de bediening van de speler toevoegen. We raden je ook aan om de privacy-verbeterde modus in te schakelen.
De volgende stap is de code kopiëren. Dit doe je door op de knop Kopiëren te klikken

Nu kun je die code plakken in elke post of pagina op je site. We gaan het toevoegen aan een nieuwe pagina in de blok editor. Om een nieuwe pagina te maken, ga je naar ‘Pagina’s’ en klik vervolgens op ‘Nieuwe pagina’ in je WordPress dashboard.
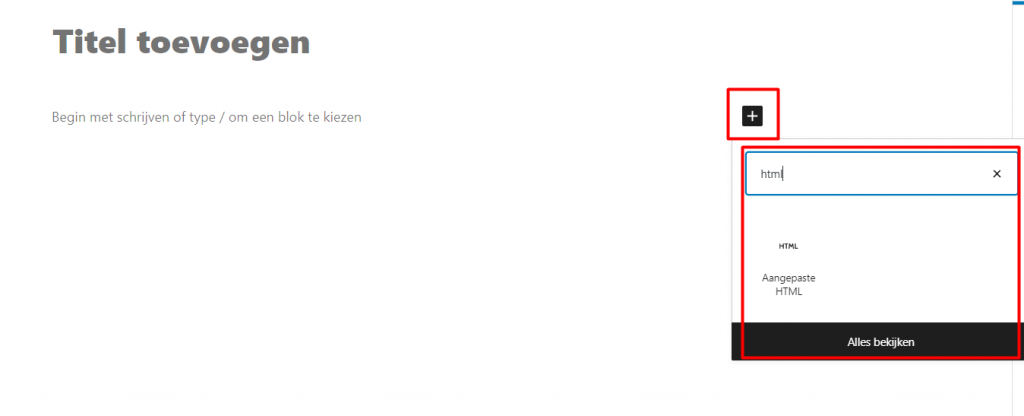
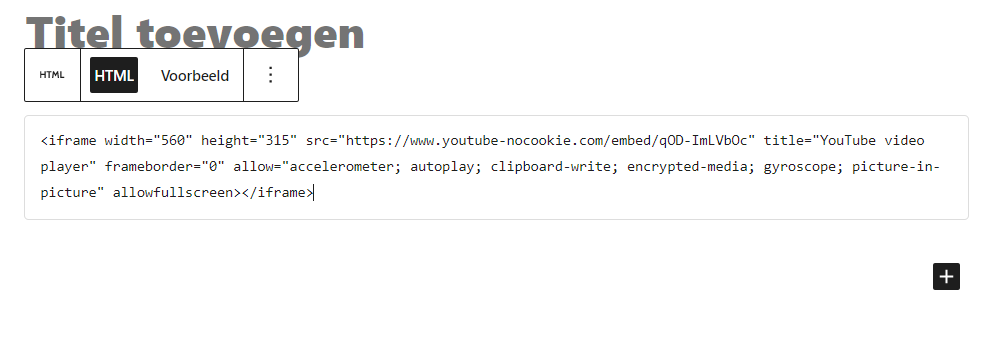
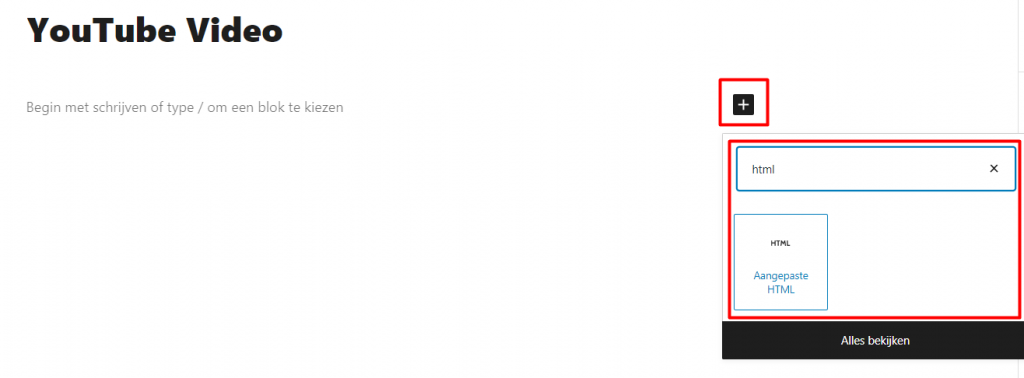
Voeg vervolgens een HTML-blok toe aan je pagina.

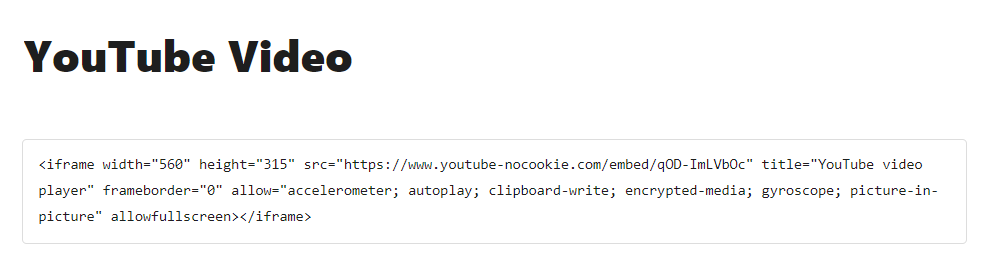
Nu moet je de YouTube iFrame code in dit blok plakken.

Je kunt nu een voorbeeld bekijken of jouw pagina publiceren om de YouTube-video te zien die daar is ingesloten.


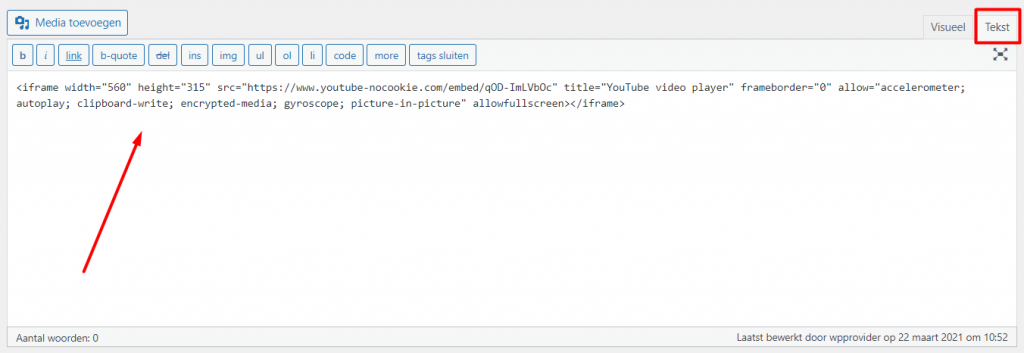
Schakelen tussen de visuele en tekstweergave in de klassieke editor kunnen problemen veroorzaken met de iFrame code.
2. De iFrame WordPress Plugin gebruiken om een iFrame in te sluiten
Deze methode is handig omdat het je toelaat een iframe te maken om inhoud van om het even welke bron in te sluiten, zelfs als die bron geen embed code voorziet.
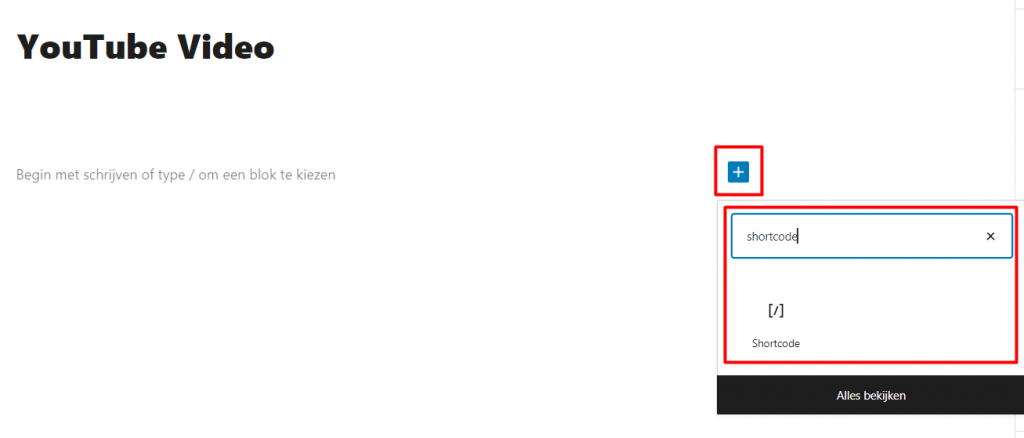
Eerst moet je de iFrame plugin installeren en activeren. Voor meer details, zie onze stap voor stap handleiding over hoe een WordPress plugin te installeren. Na activering, zal de plugin direct beginnen te werken zonder dat er een setup nodig is. Ga je gang met het bewerken of maken van een post of pagina. Vervolgens voeg je een shortcode blok toe.

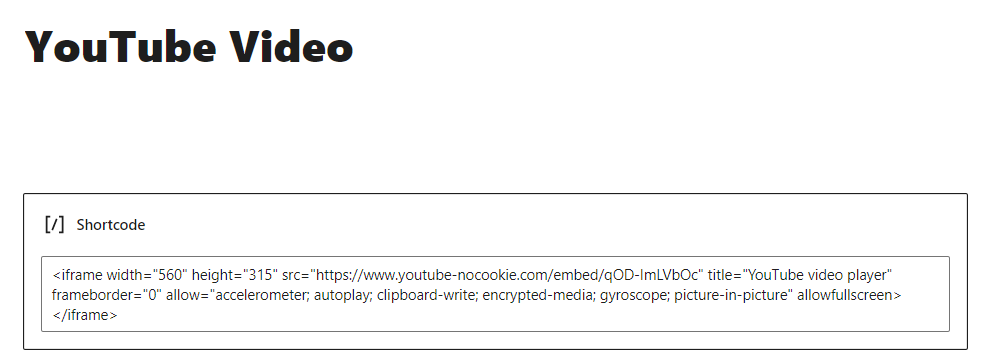
Daarna kan je deze shortcode gebruiken om uw iFrame code in te voeren.
Vervang URL gaat hier door de URL van de inhoud die je wilt insluiten op jouw site.

Bekijk of publiceer vervolgens jouw bericht. Je zou de YouTube video moeten zien die op jouw site is ingesloten.

Je kan optioneel parameters toevoegen aan de iFrame shortcode om te wijzigen hoe de ingesloten inhoud wordt weergegeven. Je kunt bijvoorbeeld de breedte en hoogte instellen, en een scrollbar of rand toevoegen of verwijderen.
3. Handmatig de iFrame Code maken en insluiten in WordPress
Als je liever geen iFrame plugin gebruikt, dan kan je de iFrame code handmatig maken. Om dit te doen, moet je een HTML-blok toevoegen in de WordPress inhoudseditor

Eerst moet je deze code in je HTML-blok plakken.
<iframe src=”URL komt hier”></iframe>
Vervang de “URL komt hier” met de directe URL voor de inhoud die je wilt insluiten. Je hebt alleen de URL zelf nodig. Hier, sluiten we een video van YouTube in.

Je kunt extra parameters toevoegen aan de HTML tag. Zo kun je bijvoorbeeld de breedte en hoogte van je iFrame instellen. De code hieronder betekent dat je embedded content 600 pixels breed en 300 pixels hoog wordt weergegeven.
<iframe src=”URL komt hier” width=”600″ height=”300″></iframe>
Dit is handig als je de ingesloten inhoud moet beperken tot een kleinere ruimte.

We hopen dat dit artikel je heeft geholpen om te leren hoe je eenvoudig iFrame code kunt insluiten in WordPress.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.