Wat is Elementor
Deze WordPress-plug-in is een alles-in-één oplossing waarmee je elk onderdeel van jouw website-ontwerp op één platform kunt beheren. Je kunt jouw website aanpassen aan jouw merk met bewegingseffecten, meerdere lettertypen en verbeterde achtergrondafbeeldingen.
Waarom zou je Elementor gebruiken?
Elementor werkt voor alle soorten professionals in jouw team. Als je niet technisch onderlegd bent, biedt de visuele editor je de flexibiliteit om een van de meer dan 90 widgets te slepen om inhoud te maken, zoals knoppen, sterbeoordelingen en voortgangsbalken. Voor WordPress-ontwikkelaars is het nog steeds een topplatform met scriptoptimalisatie, aangepaste attributen en rollback-versies.
Wat kan je met Elementor maken?
Elementor is een effectieve tool om alles te bouwen – van volledige websites tot specifieke bestemmingspagina’s. Je kunt verkooppagina’s, promotiepagina’s en zelfs aangepaste formulieren ontwerpen. Als je het je kunt voorstellen, kan dit platform je helpen het te ontwerpen.
Elementor prijs
Elementor biedt een gratis abonnement en meerdere betaalde abonnementen. De gratis versie wordt geleverd met alle functies die je nodig hebt om een sterke gebruikerservaring op jouw site te creëren, inclusief een editor voor slepen en neerzetten, 40+ basiswidgets en 30+ sjablonen.
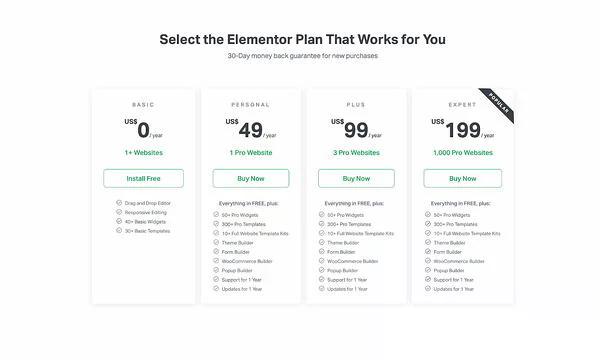
Als je toegang wilt tot meer geavanceerde functionaliteit, zoals de mogelijkheid om formulieren en aangepaste CSS toe te voegen, kun je upgraden naar de pro-versie. Hier is de prijsstructuur:
- $ 49 / jaar voor 1 site
- $ 99 / jaar voor 3 sites
- $ 199 / jaar voor 1.000 sites
Hoe installeer je Elementor?
Elementor installeren via elementor.com
Ga naar Elementor.com en klik op Aan de slag.
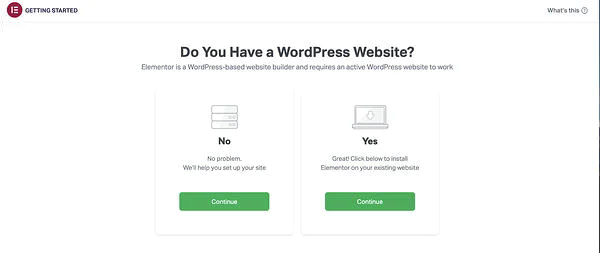
Omdat Elementor vereist dat je er een hebt, wordt je gevraagd of je een actieve WordPress-site hebt. Als je dat doet, klik je op Ja om door te gaan. Zo niet, dan hoef je zich geen zorgen te maken! Elementor zal je door het proces leiden om er een te maken. Opmerking: voor deze demo klikken we op Yes.

Selecteer vervolgens het Elementor-abonnement waarvoor je je wilt aanmelden. Voor deze demo kiezen we het gratis abonnement.

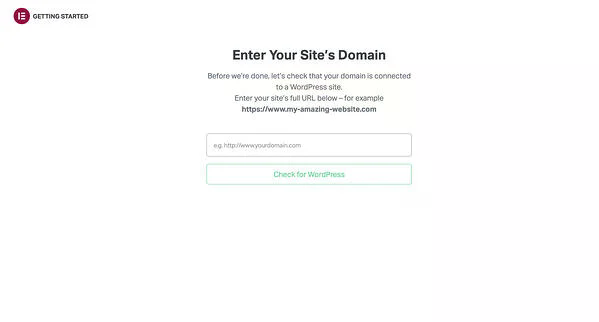
Voer het domein van jouw website in hun checker in om er zeker van te zijn dat jouw site zich op het WordPress-platform bevindt.

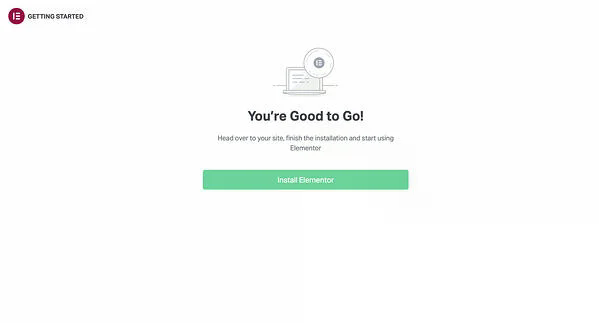
Nadat de compatibiliteit van je site is bevestigd, klik je op Elementor installeren.

Als je naar de beheerdersinlogpagina van jouw website wordt geleid, log dan in. Als je al bent ingelogd, wordt je rechtstreeks naar de Elementor-plug-inpagina geleid. Klik op Nu installeren in de rechter benedenhoek.

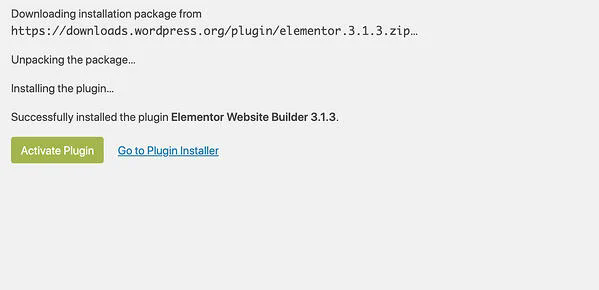
Daarna kom je op een pagina met een bevestigingsbericht. Klik op Plug-in activeren.

Afgewerkt! Je bent helemaal klaar om aan de slag te gaan met de Elementor-pagina-editor.
Installeren via WordPress Dashboard
Klik op je dashboard op Plug-ins> Nieuwe toevoegen.
Typ Elementor in het zoekveld en zoek Elementor Page Builder.

Klik op Nu installeren. Klik na de installatie op Activeren.
Je wordt naar een welkomstpagina geleid en de paginabuilder wordt automatisch aan jouw zijbalk toegevoegd. Dit menu-item in de zijbalk is echter alleen bedoeld om toegang te krijgen tot de instellingen van Elementor aan de achterkant, niet om je pagina’s te bewerken.
Elementor gebruiken in WordPress
Met Elementor kun je je ontwerpvisie omzetten in realiteit. Live bewerken maakt het proces pijnloos doordat je elk element kunt bekijken terwijl je het ontwerpt. Laten we de Elementor-editor eens bekijken.
Snelle rondleiding door de Elementor-editor
Elementor biedt een intuïtief ontwerp voor gebruikers. Je kunt dus in een paar minuten de basis van de editor leren.
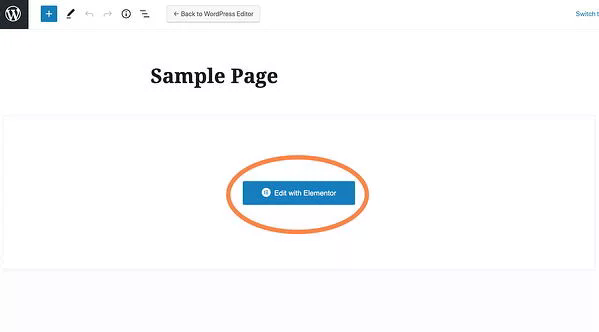
Maak om te beginnen een nieuwe pagina of post en klik op Bewerken met Elementor.

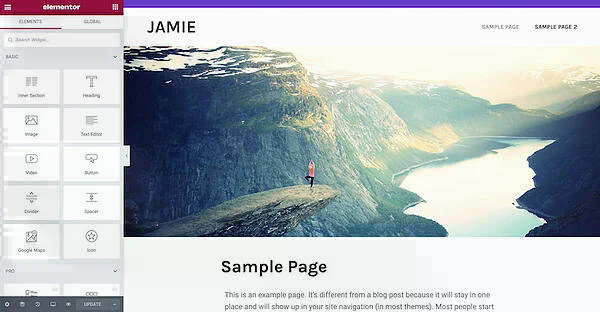
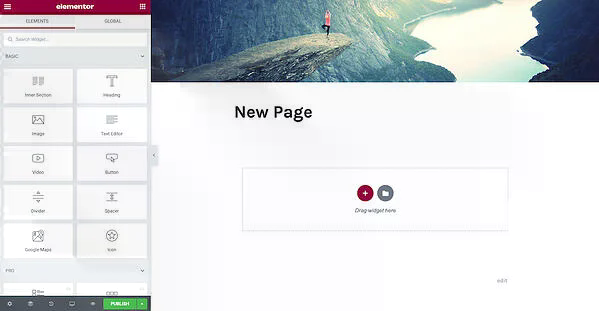
Je komt in de Elementor-pagina-editor. Dit is hoe je pagina eruit zal zien:

Aan de linkerkant zie je de Elementor-zijbalk met alle functies voor slepen en neerzetten die je kunt gebruiken om je webpagina te bouwen. Klik, houd vast en sleep een widget naar de plaats waar je de nieuwe module wilt toevoegen.
De Elementor-editor bestaat uit drie hoofdbouwstenen: secties, kolommen en widgets. Secties zijn de grootste bouwstenen. Binnen secties kun je groepen kolommen toevoegen en widgets worden ondergebracht in kolommen.
De editor zal je vertellen waar je een widget naartoe kunt slepen door secties en kolommen in een blauw vak te markeren. Houd er rekening mee dat je een widget niet naar de navigatiebalk of de kop kunt slepen.

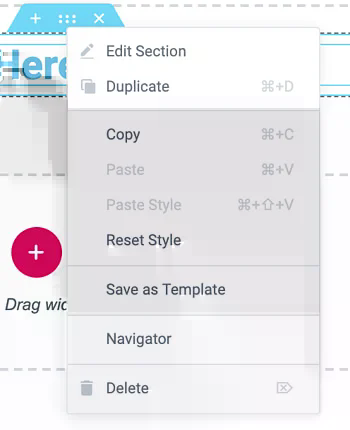
Je bestuurt de secties, kolommen en widgets met de blauwe handgreep. Klik met de rechtermuisknop op het handvat om de blokken te bewerken.

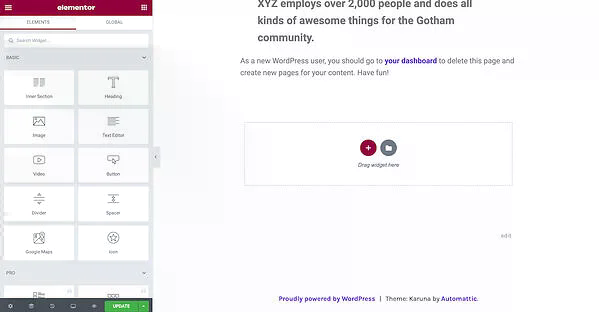
Als je naar de onderkant van de pagina scrolt, heb je de mogelijkheid om een widget naar een nieuw, leeg gebied te slepen.

Je kunt naar specifieke widgets zoeken om jouw pagina’s aan te passen. Kies uit basiselementen, zoals een kop of afbeeldingengalerij, of verken meer geavanceerde elementen, zoals geanimeerde koppen en testimonial-carrousels.
In het menu Site-instellingen kun je de standaardkleuren en lettertypen voor je pagina’s instellen. Je kunt ook algemene instellingen configureren voor jouw hele website op Elementor.
Elementor wordt geleverd met een ingebouwde sectie Revisiegeschiedenis. Op het tabblad Acties kun je jouw wijzigingen traceren door heen en weer te gaan tussen elke actie. Op het tabblad Revisies kun je schakelen tussen jouw revisies en terugkeren naar een eerdere versie.
Hoe bouw je je eerste pagina in Elementor?
Elementor onderscheidt zich van zijn concurrenten door zijn gebruiksgemak. Probeer het zelf door jouw eerste pagina op het platform te bouwen – geen codeervaardigheden vereist.
- Ga naar je WordPress-dashboard.
- Klik op Pagina’s en vervolgens op Nieuwe toevoegen.
- Klik op Bewerken met Elementor om de paginabuilder te openen.
- Elementor wordt geladen om er als volgt uit te zien:

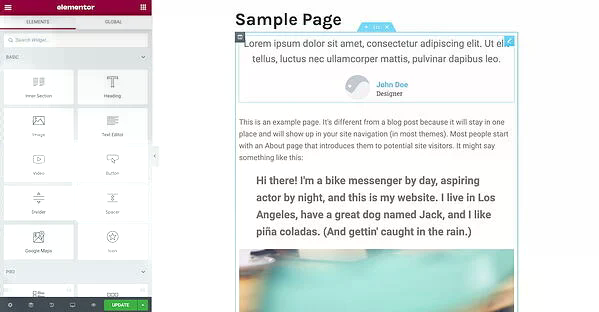
- Voeg vervolgens een koptekst, teksteditor en afbeeldingswidget toe.
- Zodra je deze op zijn plaats sleept, kun je elke widget naar hartenlust bewerken. Klik op de groene knop Publiceren en klaar! Je hebt je eerste pagina in Elementor gebouwd.
- Wanneer je klaar bent met het ontwerpen van jouw pagina, kun je een voorbeeld bekijken en deze vervolgens publiceren. Hier is hoe je dat doet:
- Ga naar het paneel aan de linkerkant van de Elementor-editor.
- Klik op het oogpictogram om een voorbeeld van jouw pagina te bekijken.
- Klik op de groene knop Publiceren om te publiceren.
Elementor Templates
Sjablonen zijn vooraf ontworpen pagina’s en blokken om je te helpen bij het ontwerpen van jouw WordPress-website. Pagina’s zijn lay-outs met volledige inhoud, terwijl blokken secties zijn met vooraf gebouwde widgets, zoals voetteksten, kopteksten en veelgestelde vragen.
Elementor geeft jou een volledige licentie om elk van de sjablonen voor jouw bedrijf te gebruiken. Er is een veld waarin je naar specifieke sjablonen kunt zoeken op paginatype, sjabloonnaam of tag. Bovendien zijn alle sjablonen mobiel responsief. Je kunt ze met slechts één klik op elke pagina invoegen.
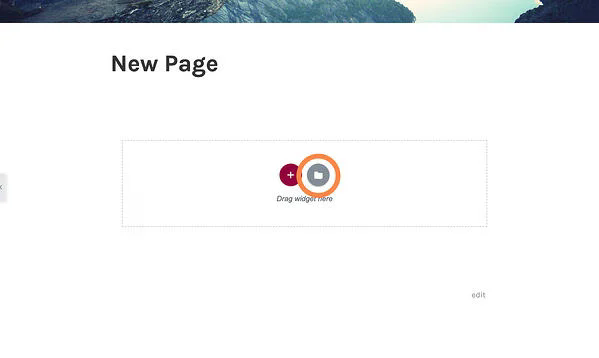
Navigeer in de Elementor-editor naar de onderkant van de pagina waar een sectie staat met de tekst Widget toevoegen. Klik op de witte map.

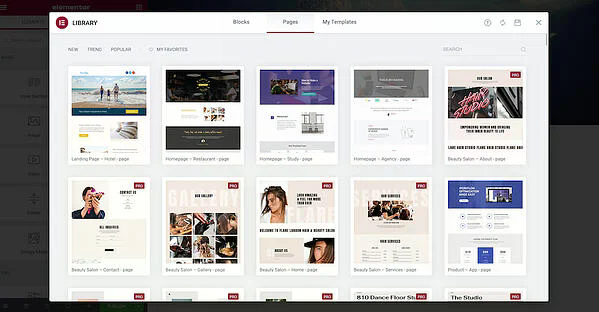
Een bibliotheek wordt geladen. Om een voorbeeld van een sjabloon te bekijken, klik je op het vergrootglaspictogram of op de afbeelding.

- Klik op de groene knop Invoegen.
- Als je nog niet bent verbonden met de sjabloonbibliotheek van Elementor, wordt je hierom gevraagd. Elementor zal je automatisch doorverwijzen naar zijn website, waar je je kunt registreren of inloggen.
- Nadat je je heeft geregistreerd of aangemeld, wordt je verbinding bevestigd.
- Keer terug naar de pagina die je aan het bewerken was en voeg de gewenste sjabloon in.
- Afgewerkt! Jouw sjabloon is allemaal geladen en klaar om te worden aangepast.
Zijn er dingen die niet duidelijk zijn in dit artikel of heb je nogsteeds hulp nodig?
Neem dan contact met ons op!