Veel apparaten hebben nu native ondersteuning voor de donkere modus. Door een donkere modus aan jouw website toe te voegen, wordt jouw ontwerp automatisch aangepast aan de browservoorkeur van jouw gebruikers. Je kunt zelfs een schakelaar voor de donkere modus aan je website toevoegen.
In dit artikel laten we je zien hoe je eenvoudig een donkere modus kunt toevoegen aan jouw WordPress website, zowel frontend als admin gedeelte.
Wat is dark modus en waarom zou je darkmodus toevoegen op jouw website?
De donkere modus wordt gebruikt op mobiele apparaten en computers om de hoeveelheid wit licht van het scherm te verminderen. Sommige apparaten hebben een nachtmodus die in plaats daarvan warmere kleurtinten gebruikt. De donkere modus gebruikt een andere benadering door donkere kleuren toe te voegen op de achtergrond.
Als je een iPhone of Android-toestel hebt, kun je met een schakelaar overschakelen naar de donkere modus.
Op je computer kun je websites ook in de donkere modus bekijken met een Chrome-extensie zoals Night Eye. Hier zie je hoe de WPProvider website eruit ziet met die extensie:

Het toevoegen van een donkere modus aan jouw site geeft gebruikers de mogelijkheid om de donkere modus aan en uit te zetten terwijl ze jouw site bekijken. Het geeft je ook meer controle over hoe je site eruit ziet in de donkere modus. Populaire websites zoals YouTube bieden ook een donker kleurenschema. Dit stelt gebruikers in staat om ’s avonds laat video’s te bekijken met een meer comfortabele kijkervaring.

Naast het toevoegen van een donkere modus aan de voorkant van jouw website, kan je ook een donkere modus toevoegen aan jouw WordPress admin. Dit kan handig zijn als je ’s avonds of ’s nachts aan jouw site werkt.
Eerst gaan we kijken naar het toevoegen van de donkere modus aan jouw WordPress website. Daarna behandelen we het toevoegen van de donkere modus aan je WordPress admin dashboard.
Donkere modus toevoegen aan uw WordPress website
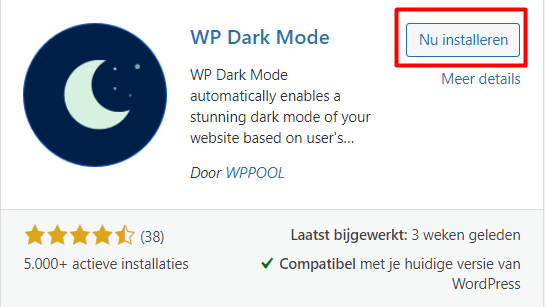
Eerst moet je de WP Dark Mode plugin installeren en activeren. Voor meer details, zie onze stap voor stap handleiding over het installeren van een WordPress plugin.

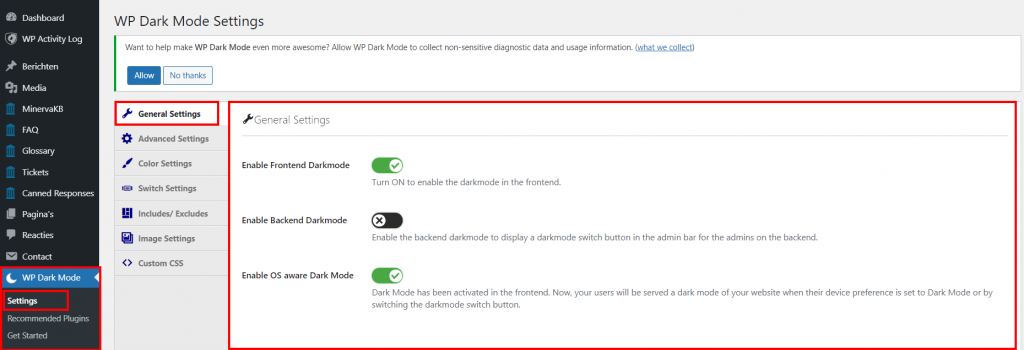
Na activering, ga naar de Instellingen “WP Donkere modus pagina in jouw WordPress admin en klik op de Algemene Instellingen tab. Je zou daar automatisch naartoe moeten worden doorverwezen.
Hier is de instelling ‘Enable OS aware Dark Mode’ voor jou aangezet. Dit betekent dat bezoekers automatisch de donkere modus versie van uw site te zien krijgen wanneer hun apparaat is ingesteld op de donkere modus.
De instelling ‘Toon zwevende schakelaar’ is ook ingeschakeld. Dit betekent dat gebruikers hun weergave van de site op elk moment naar de donkere modus kunnen overschakelen, zelfs als ze geen optie voor de donkere modus op hun apparaat hebben ingeschakeld.

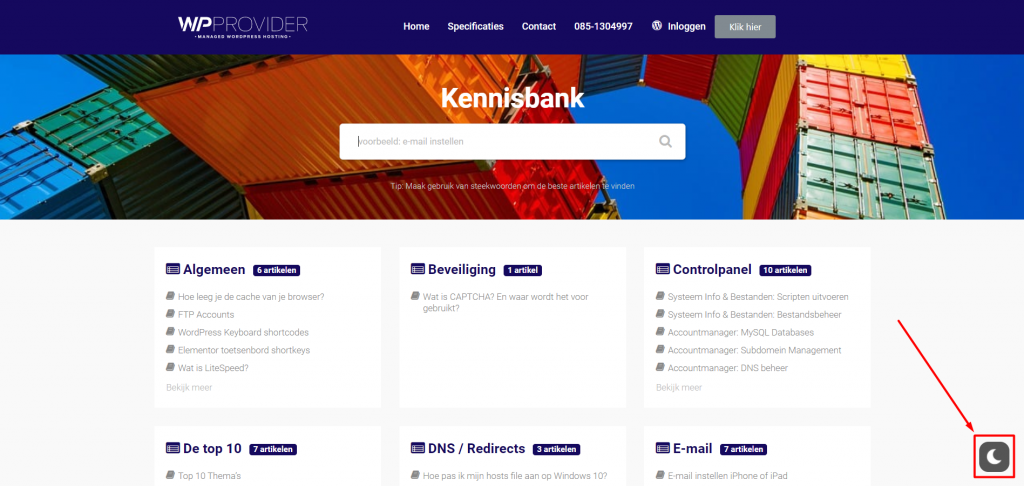
Bezoek nu je website, en je ziet de schakelaar in de rechterbenedenhoek. Klik erop om jouw site direct in de donkere modus te zetten op jouw apparaat:

Er zijn meer aanpassings opties beschikbaar op de Instellingen WP Dark Modus. Echter, deze zijn vrij beperkt met de gratis plugin.
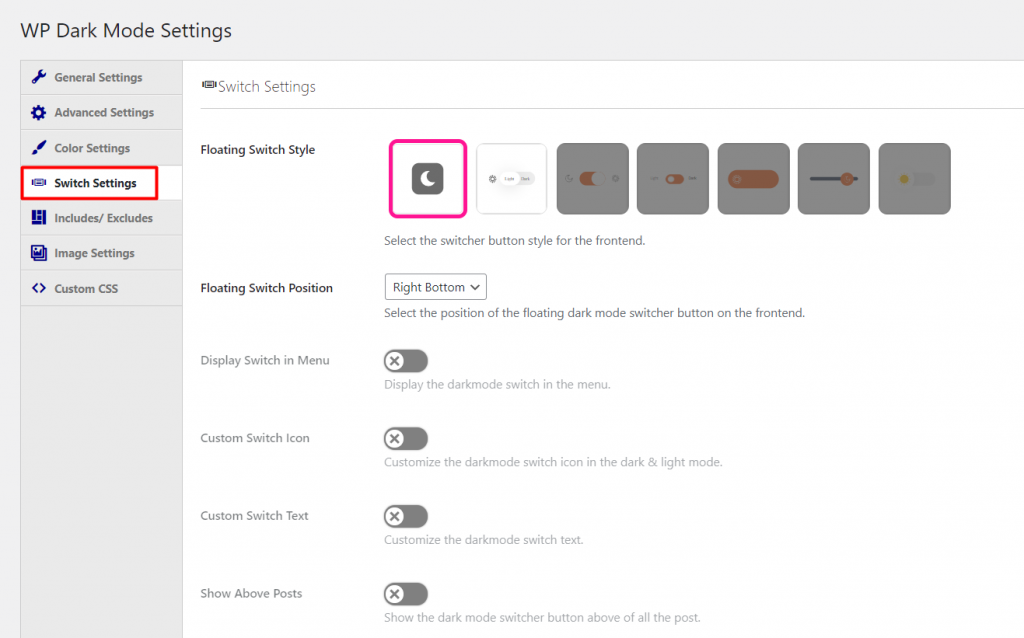
Bijvoorbeeld, je hoeft alleen maar te klikken op de Switch-Settings tab om de stijl van de Floating Switch Style te wijzigen:

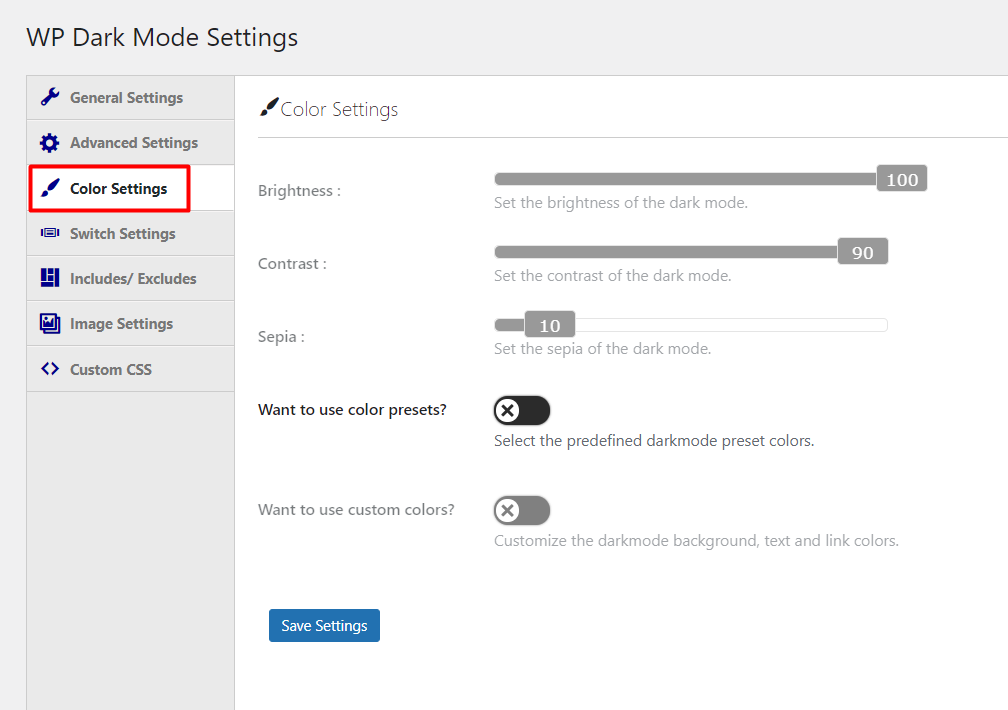
Je kunt de kleuren van de donkere modus ook aanpassen via het tabblad Color Settings.

Zorg ervoor dat je op de knop Instellingen opslaan klikt nadat je wijzigingen hebt aangebracht.
Opmerking: Met de gratis versie van WP Donkere Modus, krijg je alleen de eerste 2 zwevende schakelstijlen, en de eerste 2 kleur presets om uit te kiezen.
De pro versie van WP Donkere Modus biedt veel meer ontwerp opties, plus de mogelijkheid om de donkere modus aan te zetten op specifieke tijden en de optie om aangepaste CSS code toe te voegen.
Donkere modus toevoegen aan jouw WordPress Admin
WordPress komt met admin kleurenschema’s, maar geen van de standaard kleurenschema’s verminderen het witte licht dat van je scherm komt. Gelukkig lost deze plugin ook dat probleem op. Laten we eens kijken hoe je eenvoudig een donkere modus kunt toevoegen aan jouw WordPress admin gedeelte voor een aangenamere gebruikerservaring tijdens late uren.
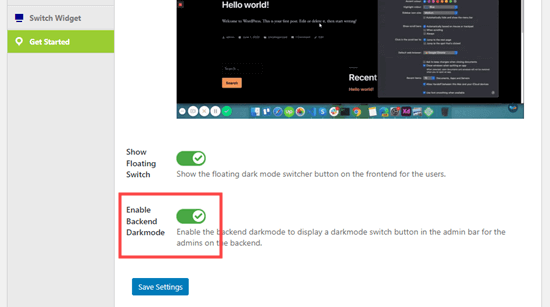
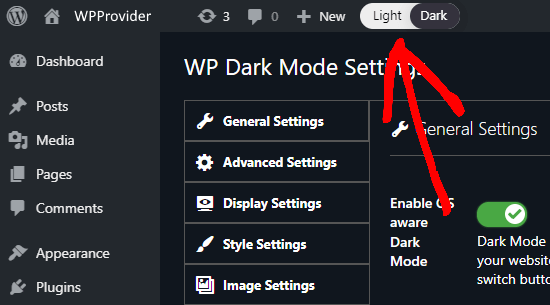
Ga naar de Instellingen WP Donkere Modus en klik op het tabblad Algemene Instellingen. Schakel vervolgens de schakelaar Enable Backend Darkmode in de stand ‘on’. Vergeet niet om op de knop Save Settings te klikken onderaan de pagina:

Je zult nu een nieuwe schakelaar zien in de bovenste balk van jouw beheerdersgedeelte:

Klik op deze schakelaar om jouw admin gedeelte in de donkere modus te zetten.
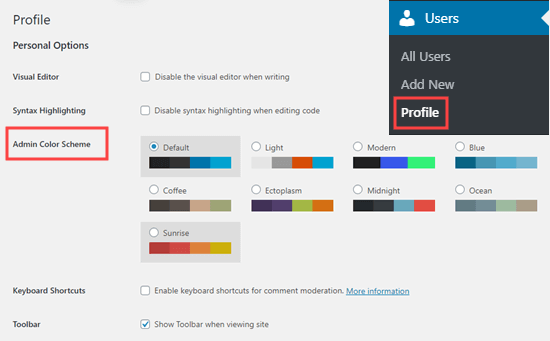
Aangezien ‘Donkere modus’ geen admin kleurenschema is, kan je het eenvoudig samen met een bestaand WordPress admin kleurenschema gebruiken. Om dit in te stellen, ga je naar Gebruikers ” Profiel en klik je op een optie onder Admin kleurenschema.
Merk op dat je de donkere modus moet uitschakelen om de admin kleurenschema opties te zien:

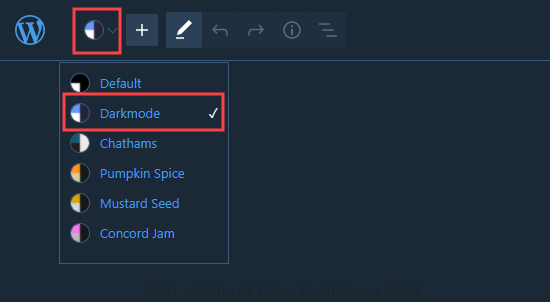
Wanneer je een bericht schrijft in de WordPress blok editor, kan je de donkere modus ook inschakelen. Klik op het kleine kleurenpictogram linksboven, en selecteer dan de modus die je wilt gebruiken:

Nu kan je ’s nachts comfortabel op jouw website schrijven en werken zonder jouw ogen te belasten.
We hopen dat dit artikel je heeft geholpen te leren hoe je de donkere modus aan jouw WordPress website kunt toevoegen.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.