De meeste incidenten met onscherpe afbeeldingen worden veroorzaakt door themastyling, d.w.z. het ontwerp van het thema heeft afbeeldingsafmetingen in pixels die mogelijk niet goed werken met WooCommerce.
Update vanaf WooCommerce 3.3
WooCommerce versie 3.3 en hoger komt met ondersteuning voor het compatibel maken van thema’s met WooCommerce en verbeteringen aan het renderen en bijsnijden van afbeeldingsformaten. Deze nieuwe functies betekenen dat:
- Wazige afbeeldingen veroorzaakt door thema incompatibiliteit of overriding code zou niet langer mogen voorkomen.
- Winkeliers kunnen de breedte en hoogte van hun belangrijkste afbeeldingen controleren.
- Thumbnail resizing kan automatisch of handmatig worden uitgevoerd.
- Afbeeldingen die aan klanten worden getoond, zien er standaard altijd goed uit, zodat uw producten zichzelf blijven verkopen!
Om te leren hoe je deze nieuwe functies kunt gebruiken, ga je naar: Producten beheren en Productafbeeldingen en -galerijen toevoegen.
Andere oplossingen
Mocht je een versie van WooCommerce gebruiken die ouder is dan 3.3, dan raden wij je aan om te updaten naar de laatste versie om gebruik te kunnen maken van de hierboven beschreven mogelijkheden. Als je om een of andere reden niet de laatste versie wilt gebruiken of het updaten naar 3.3 lost het probleem dat je ervaart niet op, dan zou het kunnen zijn:
- Uw afbeeldingsgrootte-instellingen zijn te klein.
- Originele afbeeldingen moeten een hogere resolutie hebben.
Om dit op te lossen:
- Uw afbeeldingsafmetingen moeten overeenkomen met of hoger zijn dan die van uw thema.
- Originele afbeeldingen die u uploadt moeten minstens 800 x 800px of hoger zijn om te werken voor de meeste thema’s.
Soorten afbeeldingen
- Enkele productafbeelding: Grootste afbeelding op de individuele productdetailpagina en verwijst naar de hoofdafbeelding.
- Catalogusafbeeldingen: Middelgrote afbeelding die wordt gebruikt in productlussen, zoals de winkelpagina, pagina’s met productcategorieën, gerelateerde producten, up-sells en cross-sells.
- Product Thumbnail Afbeeldingen: Kleinste afbeelding die vaak wordt gebruikt in de winkelwagen, widgets en (optionele) galerijafbeeldingen onder de afbeelding van één product.
Standaard afbeelding afmetingen
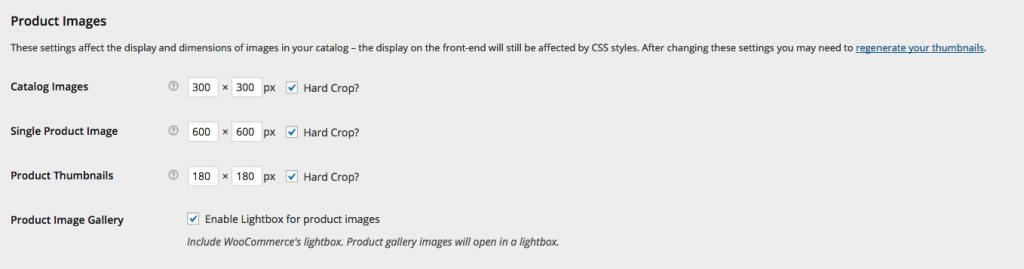
In WooCommerce versie 3.2x en lager, Product Afbeeldings instellingen kunnen gevonden worden bij WooCommerce > Instellingen > Producten > Weergave > Product Afbeeldingen. Merk op dat het eerste getal de breedte is en het tweede de hoogte.

De afbeeldingen die je uploadt worden aangepast aan de waarden die u invoert. Als uw instellingen bijvoorbeeld 100×100 zijn en je uploadt een afbeelding van 300×600, dan wordt het formaat aangepast naar 100×200. Je kunt er ook voor kiezen om uw afbeeldingen ‘hard te croppen’, waardoor ze de grootte krijgen die in de instellingen is opgegeven, ongeacht de onbewerkte afbeelding die je uploadt, zodat ze worden bijgesneden in plaats van vervormd in schaal.
Als je de instellingen wijzigt nadat je productafbeeldingen hebt geüpload, moet je de miniaturen in WordPress opnieuw genereren om de wijzigingen toe te passen. Om dit te doen, raden wij je aan de Regenerate Thumbnails plugin te gebruiken.
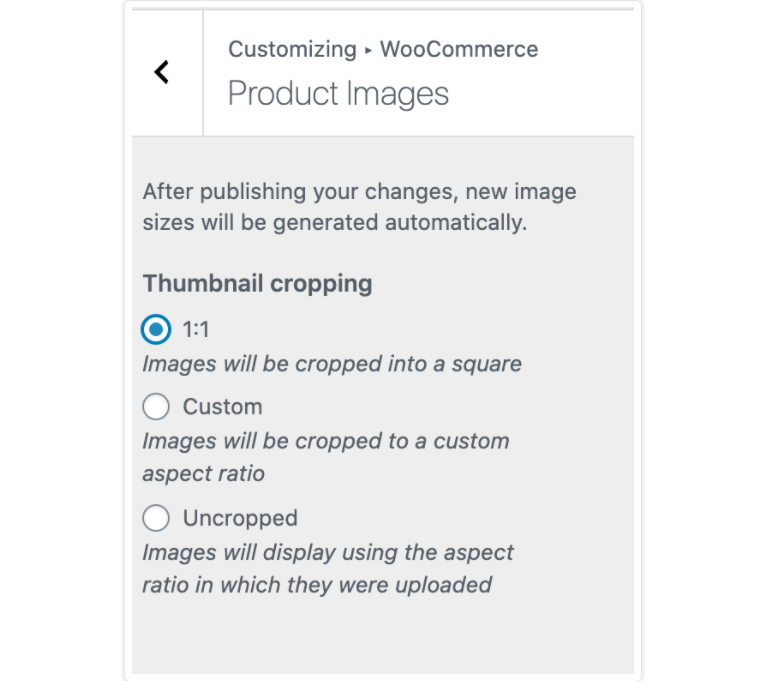
Vanaf WooCommerce versie 3.3, kunnen Productafbeeldingen instellingen gevonden worden onder de Customizer, in WooCommerce > Productafbeeldingen:

Zoek de afmetingen van de productafbeeldingen van het thema
Het thema dat je hebt gekozen delegeert de maximale grootte van een afbeelding, dus je moet de afmetingen kennen waarin het ze rendert om die in WooCommerce in te stellen.
Catalogus Afbeeldingen
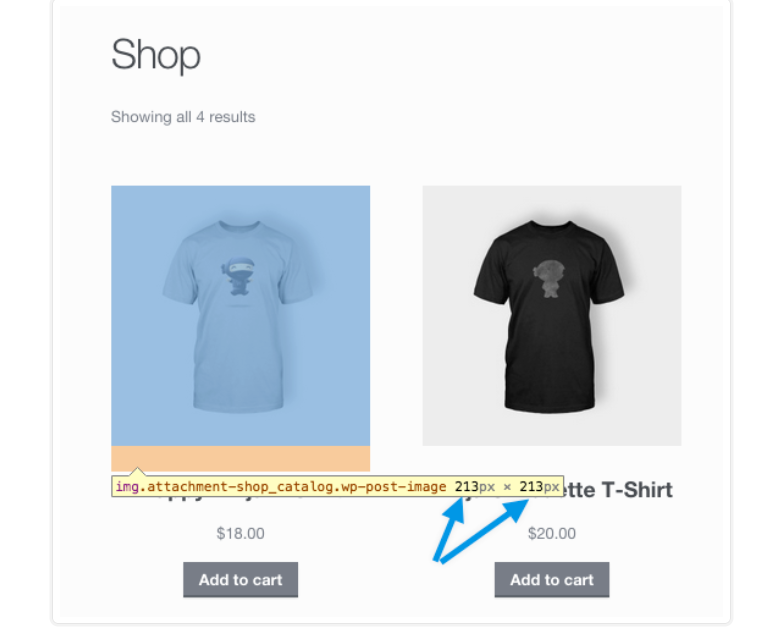
Bepaal waar je thema de catalogus thumbnails het grootst rendert. In sommige gevallen is dit de winkel pagina; in de Twenty Eleven thema, het is in de gerelateerde producten lus.
Met de ontwikkelaar tools ingeschakeld in jouw browser van keuze, kun je met de rechtermuisknop op de afbeelding en selecteer “Inspect” of “Inspect Element”. Dit zal je vertellen de afmetingen van de afbeelding. Maak hier een notitie van want we moeten ze later gebruiken.

In Storefront (hierboven), worden de grootste catalogus afbeeldingen weergegeven op 213 x 213px.
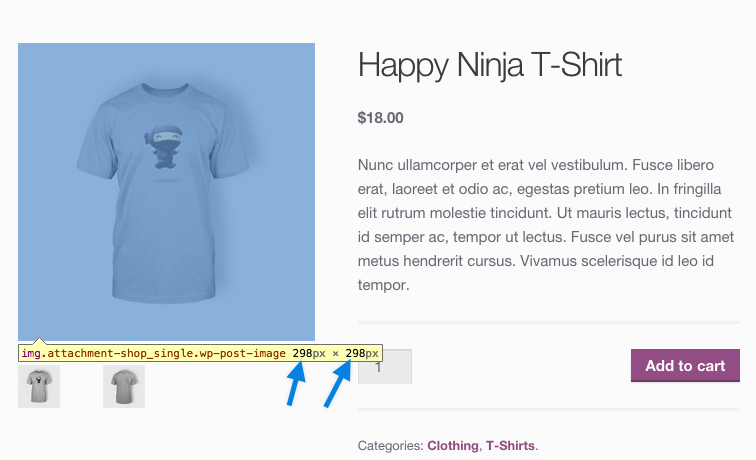
Enkele productafbeelding
Herhaal het proces voor de enkele productafbeelding – de grootste afbeelding op een productpagina.

In Storefront, rendert het op 43 x 43px.
Afbeeldingsafmetingen aanpassen en thumbnails regenereren
Nu alle thumbnailafbeeldingsafmetingen voor ons specifieke thema bekend zijn, kunnen we deze nieuwe afmetingen toevoegen aan WooCommerce om er zeker van te zijn dat toekomstige afbeeldingsafmetingen deze grootte of groter zullen zijn.
In WooCommerce > Instellingen > Producten > Weergave, zorg ervoor dat de maximale afbeeldingsafmetingen ten minste even groot zijn als de afmetingen die jouw thema rendert voor deze miniaturen. Sla vervolgens de wijzigingen op.
Alle nieuwe productafbeeldingen die worden geüpload zullen nu miniaturen hebben in deze instellingen, en moeten verschijnen zonder vervorming of wazigheid.
Opmerking: Het opslaan van wijzigingen zal niet automatisch alle eerder geuploade productafbeeldingen bijwerken. Om oude afbeeldingen bij te werken, moet WordPress de thumbnails regenereren. Een geweldige plugin die precies dat doet is Regenerate Thumbnails.
Retina-ondersteuning
HiDPI beeldschermen, beter bekend als retina beeldschermen, bevatten twee keer zoveel pixels, of meer, dan oudere beeldschermen. Voor pixel-perfecte beelden op retina-displays, stel je je thumbnails in op het dubbele van de grootte die door het thema wordt gerenderd. Bijvoorbeeld, als een thema afbeeldingen rendert op 80 x 80px, dan moet je ze 160 x 160px laten zijn.
Dit kan invloed hebben op de prestaties, omdat grotere afbeeldingen langer duren om te laden. Dit is een persoonlijke voorkeur, en je moet je analytics raadplegen voordat je beslist. Jouw statistieken moeten je vertellen welke apparaten en schermformaten de meerderheid van uw klanten gebruiken.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.