Variabele producten zijn een producttype in WooCommerce waarmee je een set variaties op een product kunt aanbieden, met controle over prijzen, voorraad, afbeelding en meer voor elke variatie. Ze kunnen gebruikt worden voor een product als een shirt, waar je een large, medium en small en in verschillende kleuren kunt aanbieden.
Een variabel product toevoegen
Stap 1. Stel het producttype in
Om een variabel product toe te voegen, maak je een nieuw product of bewerk je een bestaand product.
- Ga naar: WooCommerce > Producten.
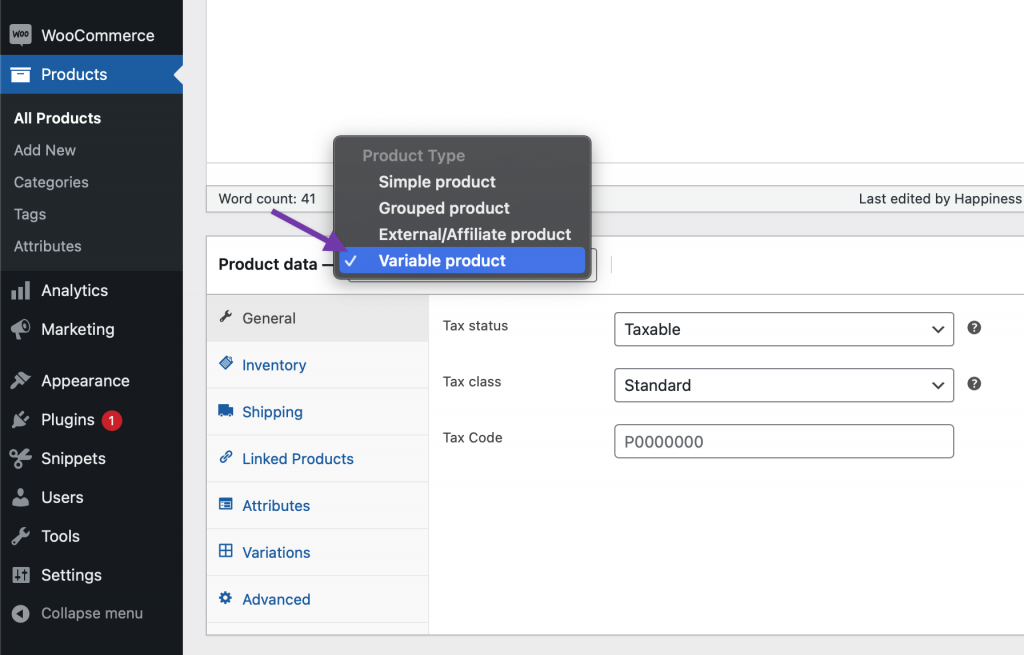
- Selecteer de knop Product toevoegen of Bewerk een bestaand product. De Productgegevens worden weergegeven.
- Selecteer Variabel product in de Product Data dropdown.

Stap 2. Attributen toevoegen om te gebruiken voor variaties
In de sectie Attributen voeg je attributen toe voordat je variaties maakt, gebruik globale attributen die sitebreed zijn of definieer aangepaste attributen die specifiek zijn voor een product.
Globale attributen
Om een globaal attribuut te gebruiken:
- Maak globale attributen.
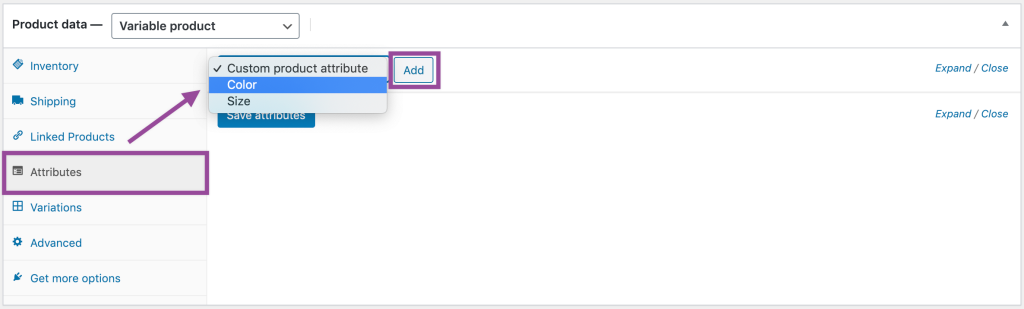
- Selecteer er een in de vervolgkeuzelijst en klik op Toevoegen.
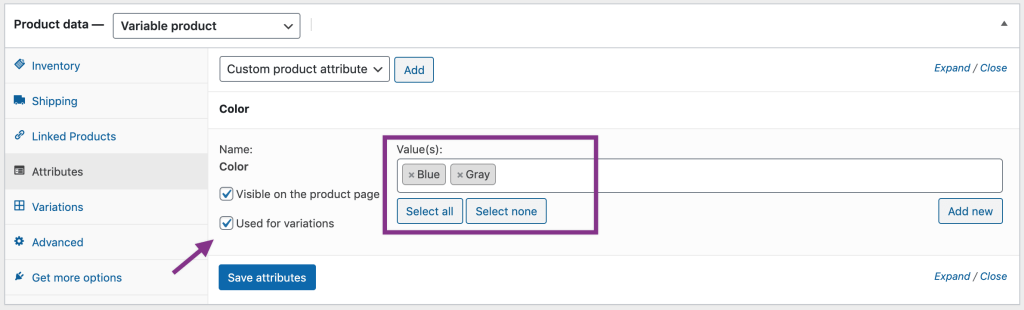
- Kies Alles selecteren om alle attributen aan het variabele product toe te voegen (indien van toepassing).
- Activeer het vakje Gebruikt voor variaties om WooCommerce te vertellen dat het voor uw variaties is.
- Klik op Attributen opslaan.

Een globaal attribuut toevoegen

Globale attribuutwaarden toevoegen
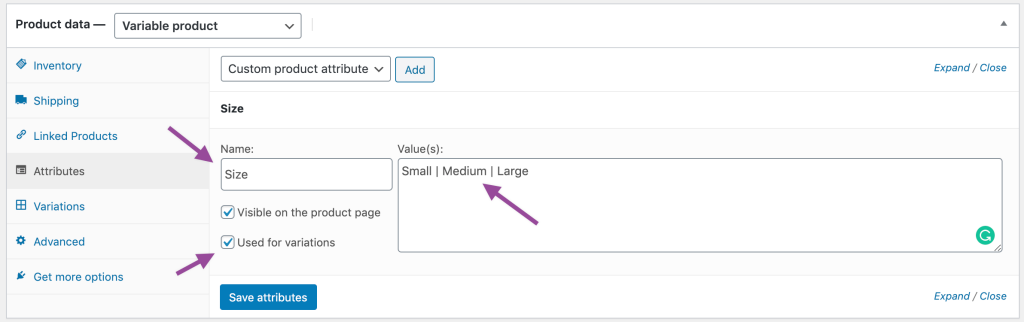
Aangepaste attributen
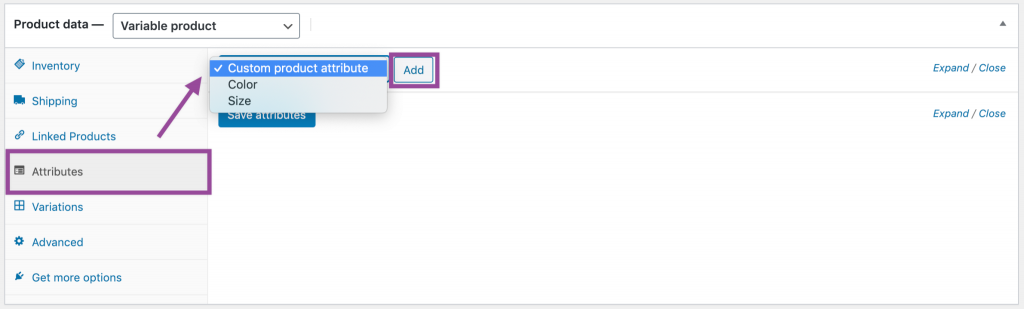
Om een nieuw kenmerk specifiek voor dit product toe te voegen:
- Selecteer Aangepast productattribuut en klik op Toevoegen.
- Geef het attribuut een naam (bijv. Grootte).
- Stel waarden in gescheiden door een verticale pijp, | (b.v. Klein | Medium | Groot).
- Schakel het selectievakje Gebruikt voor variaties in.
- Klik op Attributen opslaan.

Een aangepast kenmerk toevoegen

Aangepaste attribuutwaarden toevoegen
Stap 3. Variaties toevoegen
Om een variatie toe te voegen, ga naar de Variaties sectie in de Product Data meta box.
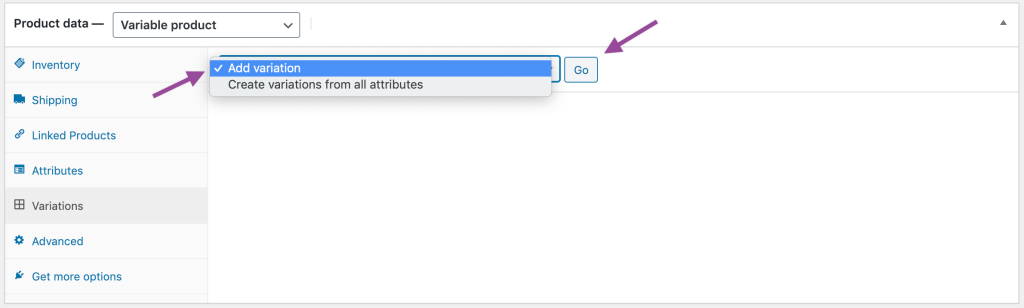
Handmatig een variatie toevoegen
1. Selecteer Variatie toevoegen in het vervolgkeuzemenu en selecteer Ga.

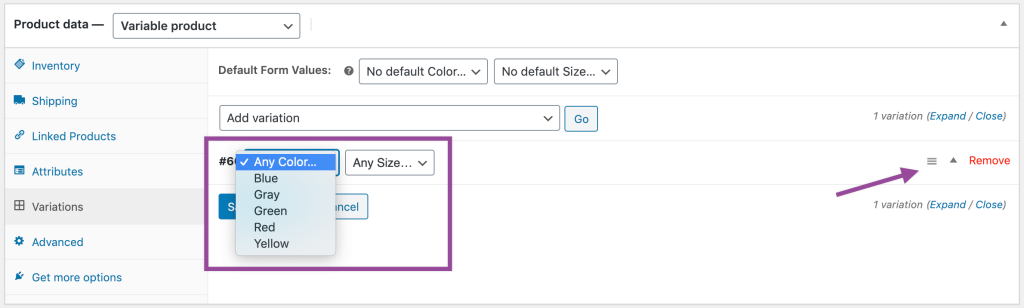
2. Selecteer attributen voor jouw variatie. Om extra gegevens te wijzigen, klik op het driehoekpictogram om de variatie uit te vouwen.

3. Bewerk alle beschikbare gegevens. Het enige verplichte veld is Normale prijs.
4. Klik op Wijzigingen opslaan.
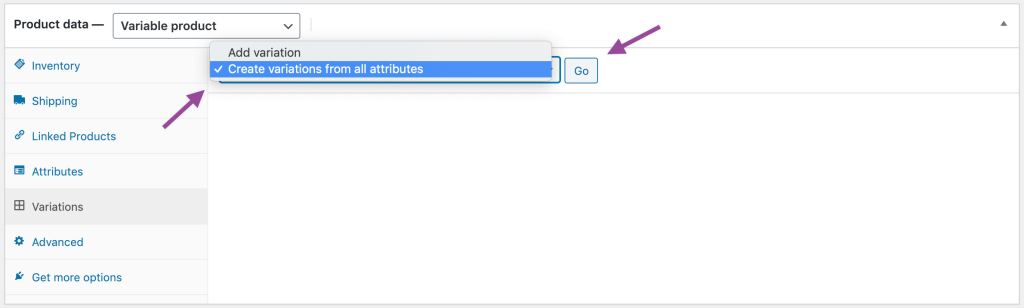
Het creëren van alle mogelijke variaties
Selecteer Variaties maken van alle attributen om WooCommerce elke mogelijke combinatie van variaties te laten maken en klik op Ga:

Het zal een nieuwe variatie maken voor elke mogelijke combinatie van variatie-attributen (max 50 per run). Als je meer mogelijke combinaties hebt, kun je het opnieuw uitvoeren.
Als je twee attributen hebt, kleur (met waarden blauw en groen) en grootte (met waarden groot en klein) creëert het de volgende variaties:
- Groot Blauw
- Groot Groen
- Klein Blauw
- Klein Groen
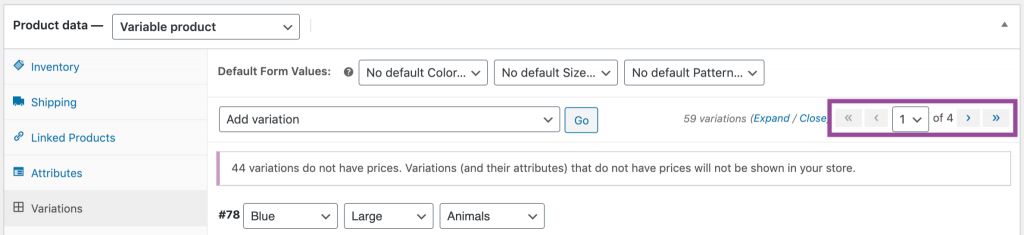
Veel variaties bewerken
Als je meer dan 15 variaties hebt, gebruik je de knoppen om vooruit en achteruit door de lijst te navigeren. Telkens wanneer je naar een nieuwe set variaties navigeert, wordt de vorige set opgeslagen. Dit zorgt ervoor dat alle gegevens worden opgeslagen.

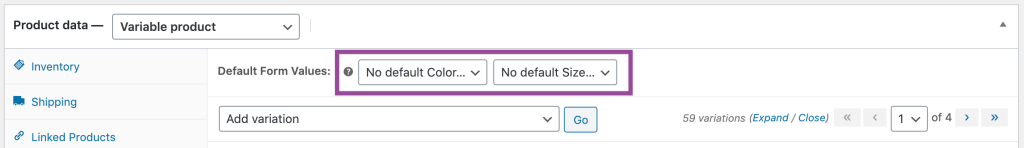
Standaardwaarden instellen
Stel standaardwaarden in die je verkiest voor variaties. In het voorbeeld zijn geen standaardwaarden voor het formulier ingesteld, zodat gebruikers meteen een kleur en maat kunnen kiezen op de productpagina.

Als je wilt dat een bepaalde variatie al geselecteerd is wanneer een gebruiker de productpagina bezoekt, kies dan de standaard formulierwaarden. Dit zorgt er ook voor dat de knop Toevoegen aan mandje automatisch verschijnt op variabele productpagina’s.
Je kunt alleen standaardwaarden instellen nadat ten minste één variatie is aangemaakt.
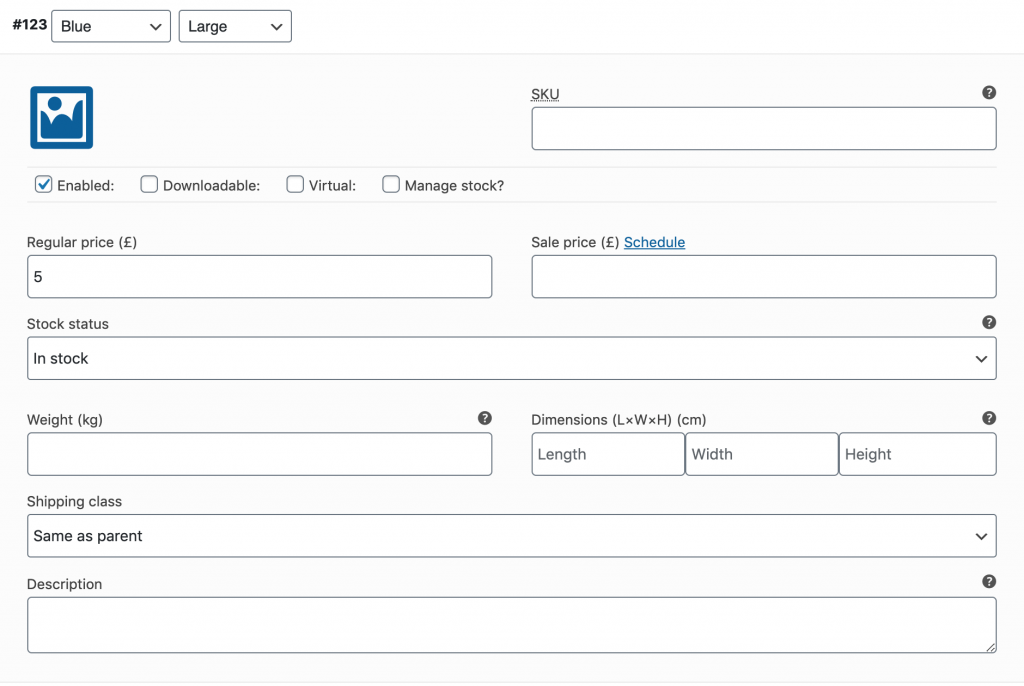
Variatie gegevens toevoegen
Elke variatie kan de volgende eigenschappen hebben
Algemeen
- Ingeschakeld – De variatie in- of uitschakelen.
- Downloadbaar – Als dit een downloadbare variatie is.
- Virtueel – Als dit product niet fysiek is of wordt verzonden, worden de verzendinstellingen verwijderd.
- Normale prijs (vereist) – Stel de prijs voor deze variatie in.
- Verkoopprijs (optioneel) – Stel een prijs in voor deze variatie wanneer deze in de aanbieding is.
- Belastingstatus – Belastbaar, alleen verzenden, geen.
- Belastingklasse – Belastingklasse voor deze variatie. Nuttig als je variaties aanbiedt in verschillende belastingklassen.
- Voorraadhoeveelheid – Wordt weergegeven als Voorraad beheren? is geselecteerd. Hiermee kun je het huidige voorraadniveau voor de variatie instellen.
- Nabestellingen toestaan? – Wordt weergegeven als Voorraad beheren? is geselecteerd. Hiermee kun je instellen of nabestellingen zijn toegestaan voor de variatie, indien ingeschakeld, kan de voorraad onder nul gaan.
- Lage voorraaddrempel – Wordt weergegeven als Beheer voorraad? is geselecteerd. Als de voorraad voor de variatie dit niveau bereikt, krijg je een notificatiemail. Als dit niet is ingesteld, wordt de drempel voor het hele product gebruikt (zie Voorraadbeheer hieronder).
- Downloadbare bestanden – Wordt weergegeven als Downloadbaar is geselecteerd. Voeg bestand(en) toe die klanten kunnen downloaden.
- Downloadlimiet – Wordt weergegeven als Downloadbaar is geselecteerd. Stel in hoe vaak een klant het bestand of de bestanden kan downloaden. Laat leeg voor onbeperkt.
- Download Vervaldatum – Wordt weergegeven als Downloadbaar is geselecteerd. Stel het aantal dagen in voordat een download vervalt na aankoop.

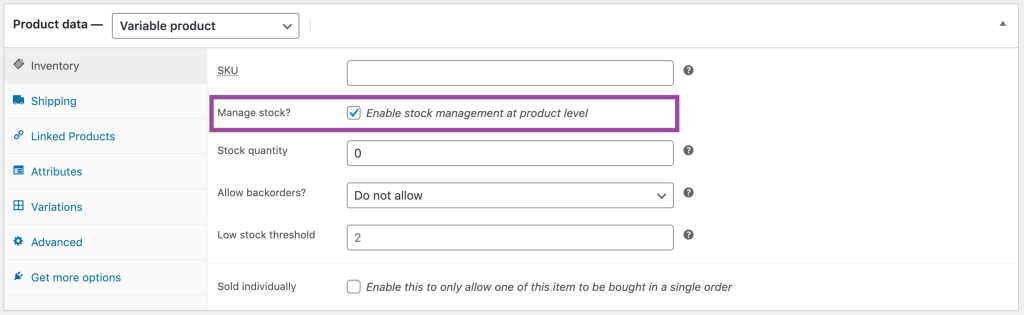
Voorraadbeheer
De voorraad voor variabele producten kan worden beheerd op product- en variatieniveau.
Kies hoe je de voorraad wilt beheren door Voorraadbeheer op productniveau inschakelen aan te vinken op het tabblad Voorraad:

De volgende instellingen zijn beschikbaar als u ervoor kiest de voorraad op productniveau te beheren:
- SKU – Als je SKU’s gebruikt, stel de SKU in of laat je deze leeg om de SKU van het product te gebruiken.
- Voorraad beheren? – Vink het vakje aan om de voorraad op variatieniveau te beheren.
- Voorraadaantal – Wordt weergegeven als Voorraad beheren is geselecteerd. Voer de hoeveelheid in. Voorraad voor de specifieke variatie, of laat leeg om de voorraadinstellingen van het product te gebruiken.
- Backorders toestaan – Kies hoe om te gaan met backorders.
- Lage voorraaddrempel – Als de voorraad voor de variatie dit niveau bereikt, krijg je een e-mailbericht.
- Per stuk verkocht? – Sta toe dat er slechts één wordt verkocht in één bestelling. (Deze instelling wordt gebruikt voor het product zelf. Je kunt niet instellen dat een specifieke variatie slechts één keer per bestelling mag worden verkocht)
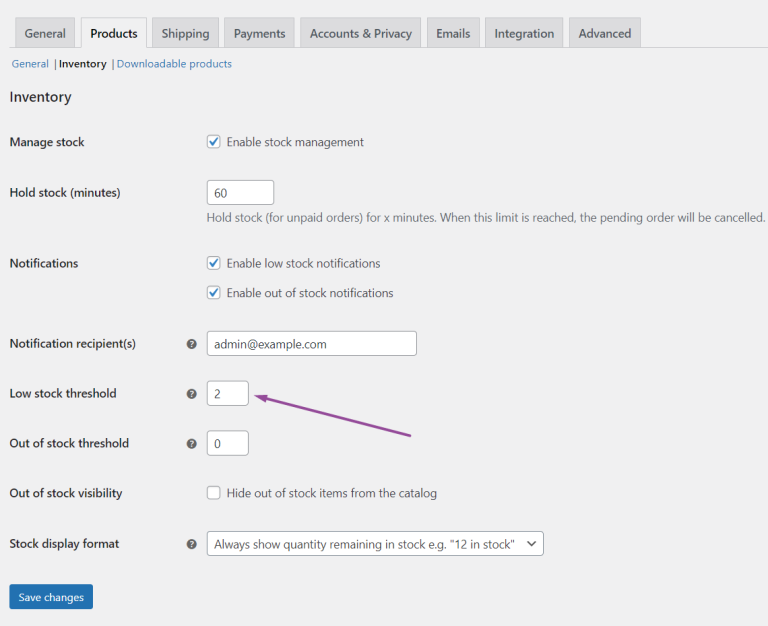
Als Lage voorraad drempel niet is ingesteld dan zal de winkel brede standaard worden gebruikt. Deze standaard kan worden ingesteld in de Producten – Voorraad tab van WooCommerce instellingen:

Als je ervoor kiest om de voorraad van variaties afzonderlijk te beheren, kun je dezelfde eigenschappen voor elke variatie bewerken.
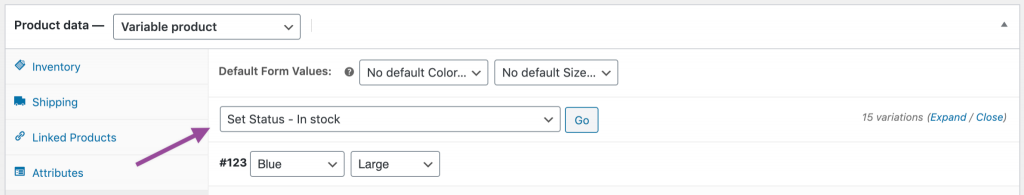
Voorraadstatus instellen kan op alle variaties tegelijk worden toegepast op In voorraad of Niet in voorraad. Bulk-update onder Variaties:

Verzending
- Gewicht – Gewicht voor de variatie, of leeg gelaten om het gewicht van het product te gebruiken.
- Afmetingen – Hoogte, breedte en lengte voor de variatie, of leeg gelaten om de afmetingen van het product te gebruiken.
- Verzendklasse – De verzendklasse kan van invloed zijn op de verzending. Stel dit in als het verschilt van het product.
Gekoppelde producten
- Upsells
- Cross-sells
- Gegroepeerd
Als de SKU-, gewicht-, afmetingen- en voorraadvelden niet zijn ingesteld, dan erft het product de waarden die zijn toegewezen aan het variabele product. Prijsvelden moeten per variatie worden ingesteld.
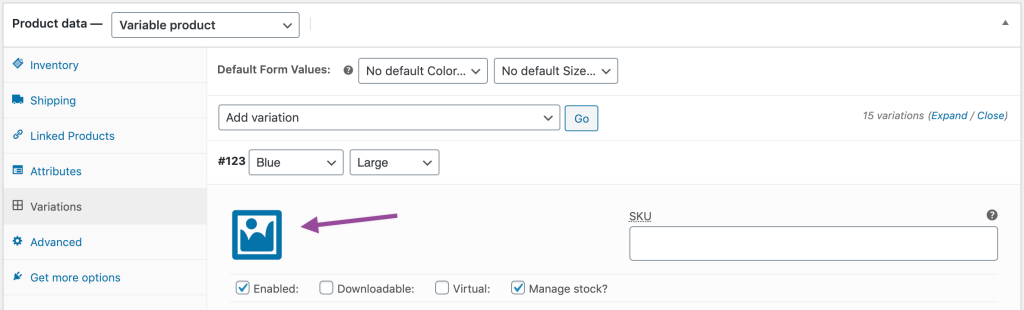
Een afbeelding aan de variatie toevoegen
- Vouw de variatie uit.
- Klik op de blauwe plaatsaanduiding voor de afbeelding (screenshot).
- Selecteer de afbeelding die u wilt gebruiken.
- Opslaan.

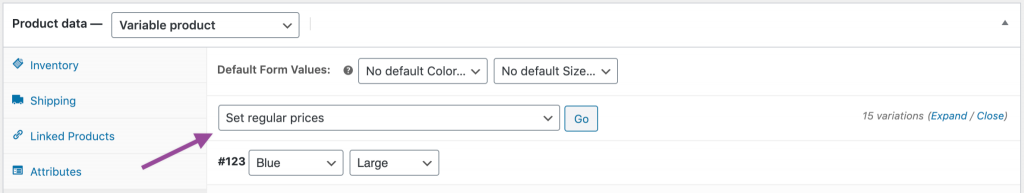
Bulk bewerken
Je kunt variaties in bulk bewerken door het specifieke stuk data dat je wilt in de dropdown te selecteren. In dit voorbeeld wil ik de prijzen van alle variaties bewerken:

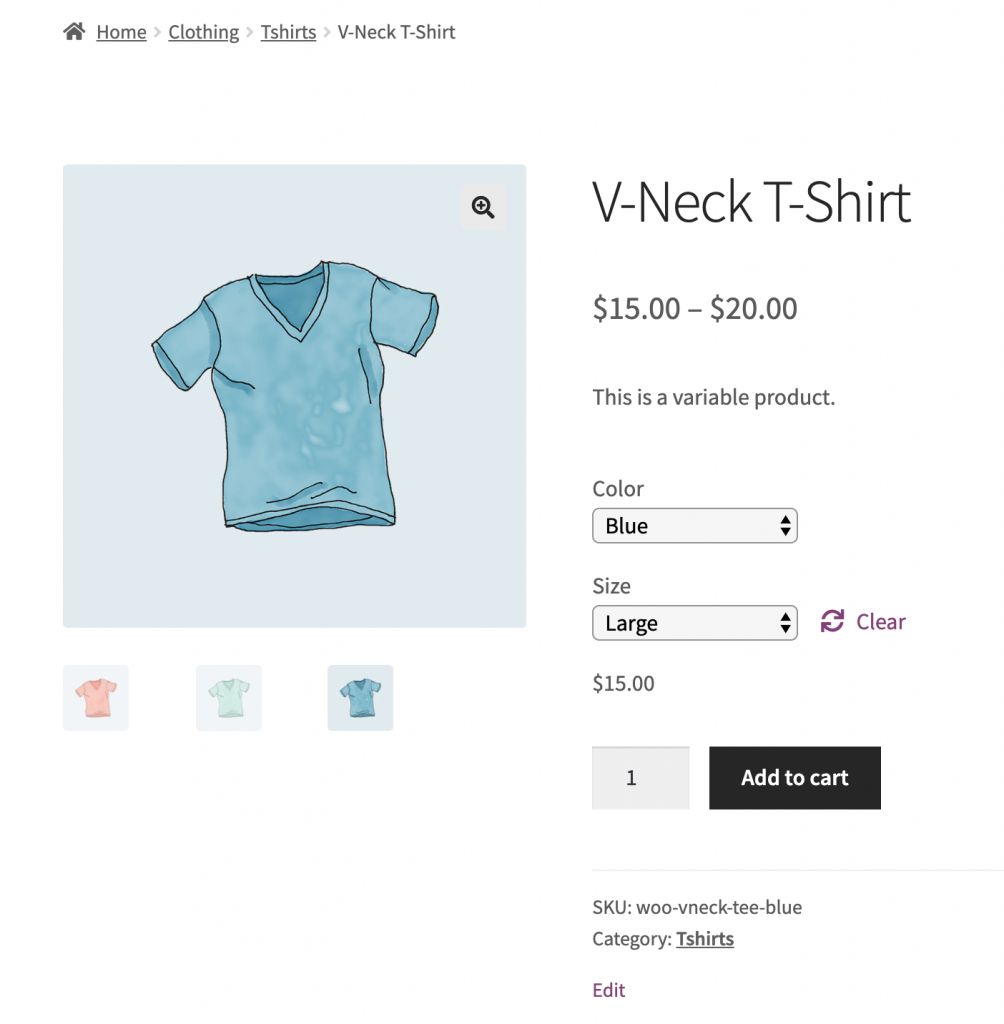
Wat klanten zien
Op de voorkant, bij het bekijken van een variabel product, wordt de gebruiker gepresenteerd met dropdown boxes om variatie opties te selecteren. Het selecteren van opties onthult informatie over de variatie, inclusief beschikbare voorraad en prijs.

Als de gebruiker probeert op de grijs gemarkeerde knop Toevoegen aan winkelwagen te klikken voordat hij een kenmerk heeft gekozen, verschijnt er een bericht waarin hem wordt gevraagd een aantal kenmerken te selecteren.
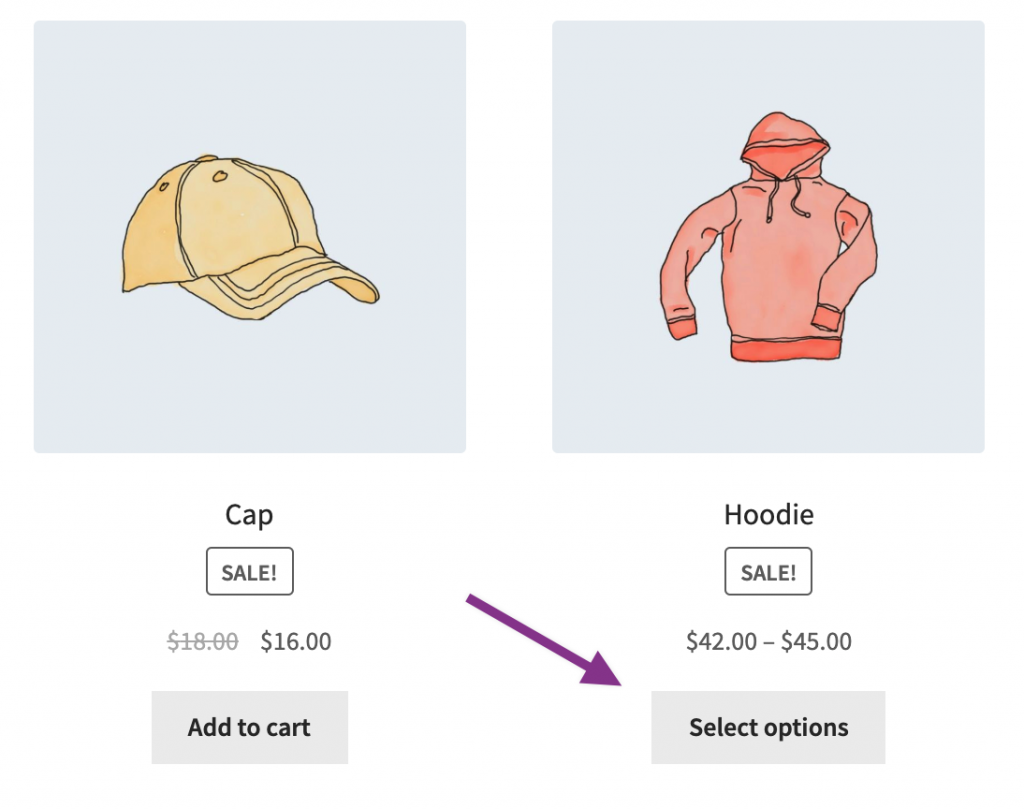
Op de product archief pagina wordt Toevoegen aan winkelwagen niet weergegeven omdat eerst een variatie moet worden gekozen voordat deze op de product pagina aan winkelwagen kan worden toegevoegd.

Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.