WooCommerce Customizer is onderdeel van WordPress > Aanpassen en maakt het mogelijk om opties te selecteren die site-breed van toepassing zijn voor Winkel Notice, Product Catalogus en Product Afbeeldingen zonder enige code aan te raken.
Waar kun je WooCommerce Customizer vinden
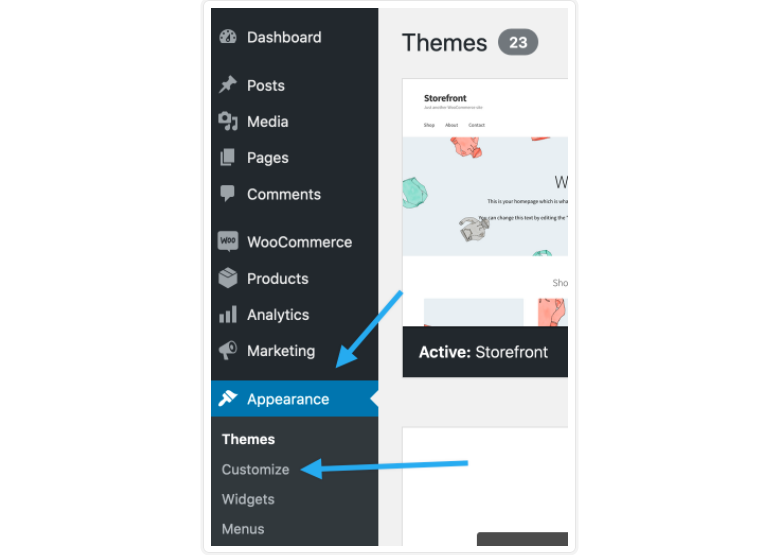
Vanuit het WordPress dashboard, ga naar: Uiterlijk > Aanpassen.

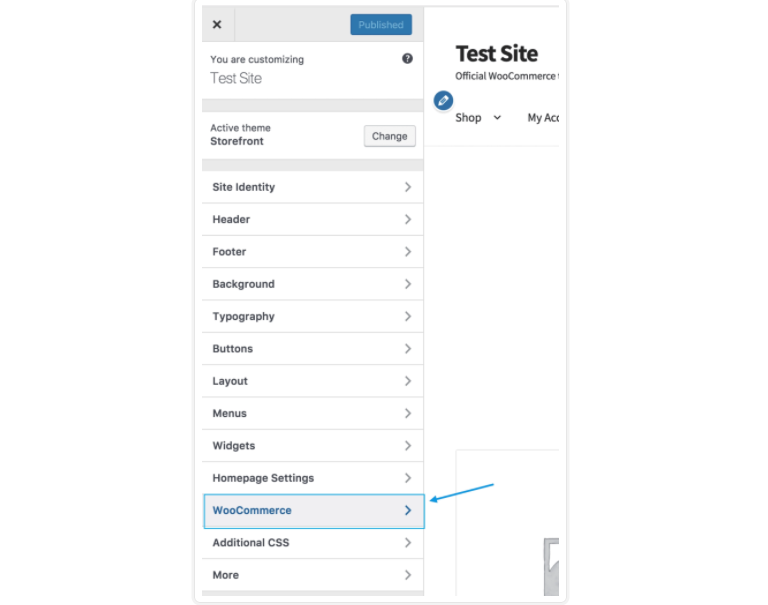
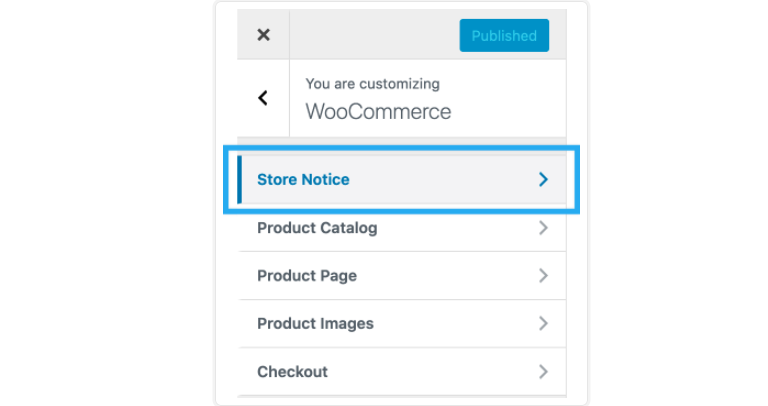
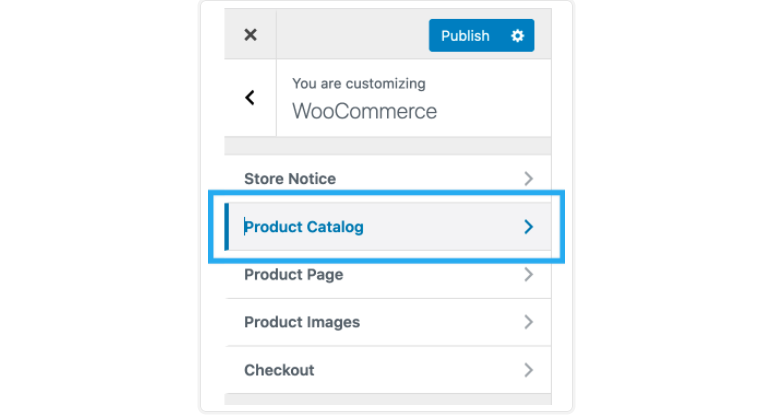
In het Customize menu, selecteer WooCommerce:

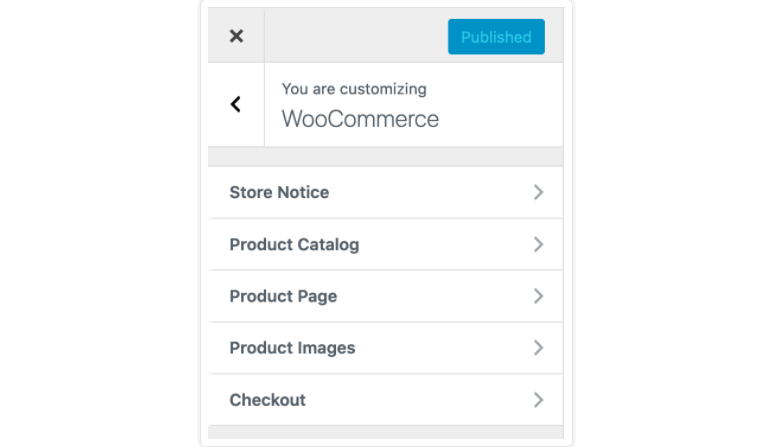
Onder WooCommerce zijn vijf opties:
- Winkel bericht
- Product Catalogus
- Product Pagina
- Product Afbeeldingen
- Kassa

Elk van deze punten wordt hieronder in detail besproken.
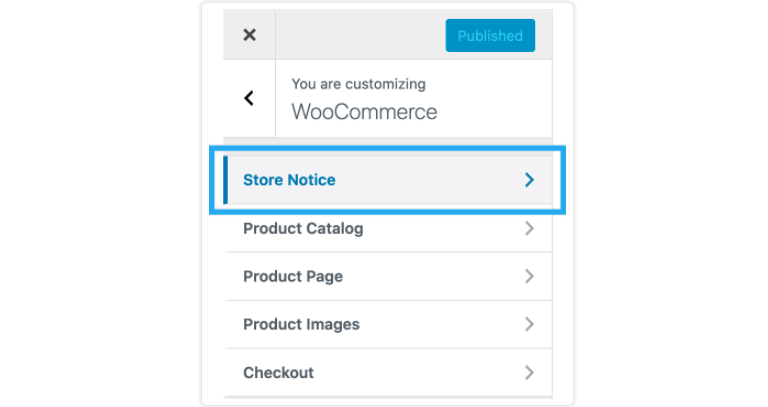
Winkel bericht
Store Notice geeft je de mogelijkheid om een site-wijde boodschap in te voeren die getoond wordt aan iedereen die je winkel bezoekt. Het bericht kan zijn:
- Informatief – Een bericht dat klanten informeert over vertragingen in de verzending als gevolg van weersomstandigheden. Een ‘weg’ bericht als je op vakantie bent.
- Promotioneel – Een bericht dat reclame maakt voor een evenement, een speciale feestdag, een bundel, een uitverkoop van alle/een aantal artikelen of gratis verzending.
Een mededeling over de winkel weergeven
Om klanten een winkelmededeling voor de hele site te tonen:
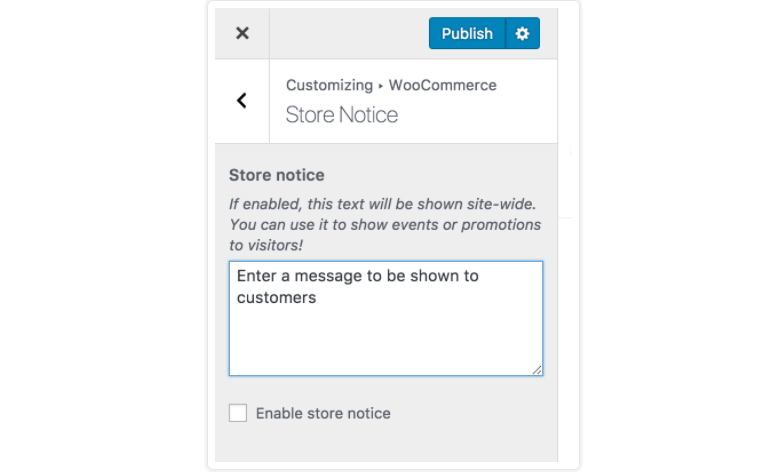
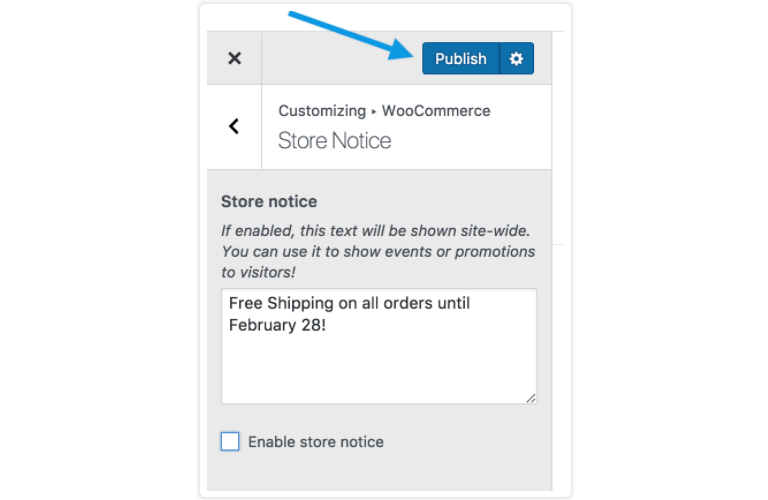
1- Ga naar: Uiterlijk > Aanpassen > WooCommerce > Winkelbericht:

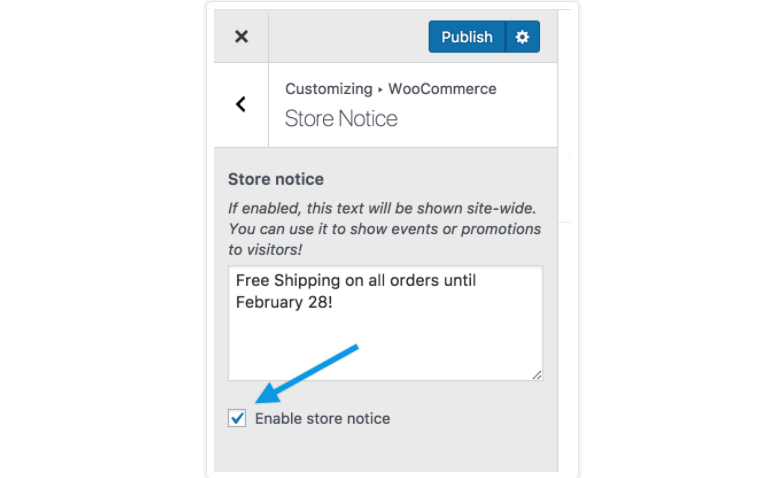
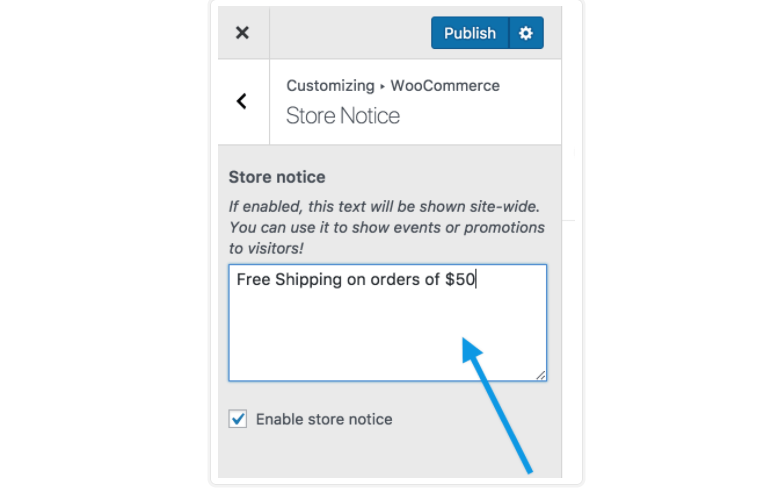
2- Voer een bericht in het tekstveld in.

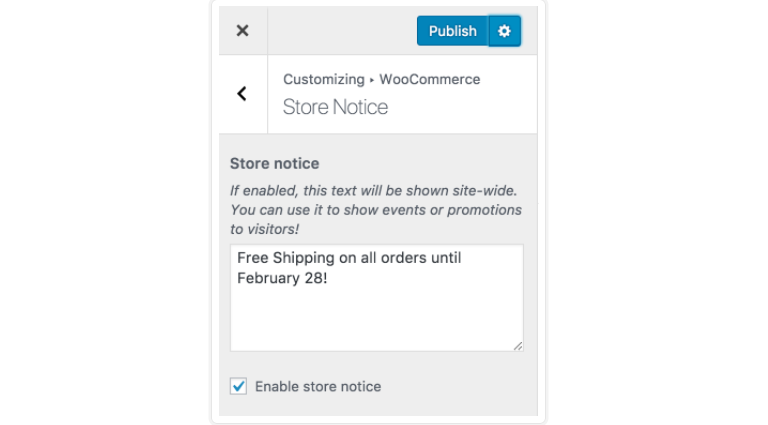
3- Vink het vakje aan voor Store Notice inschakelen.

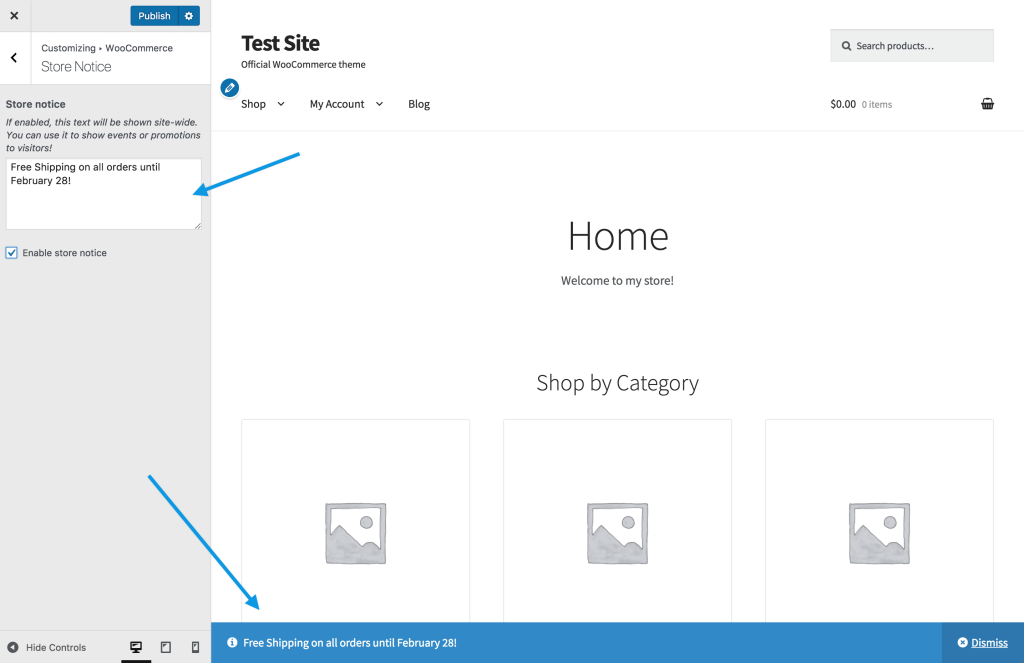
4- Bekijk een voorbeeld van hoe het winkelbericht eruit ziet op je site/winkel.

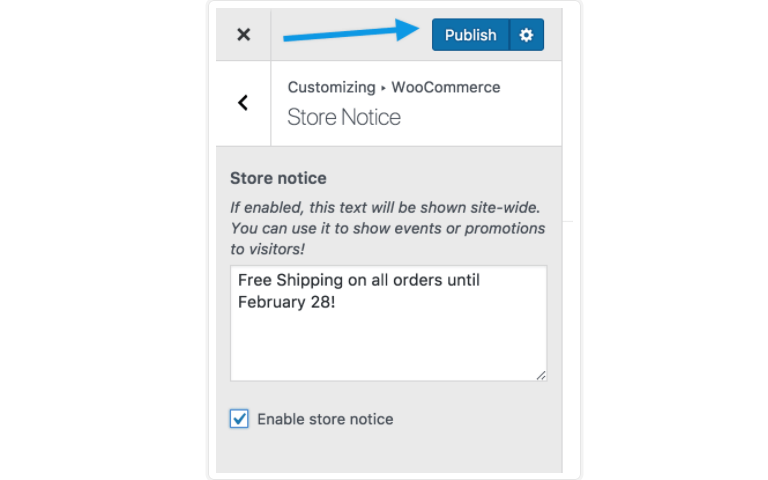
5- Publiceer wanneer je tevreden bent en klaar bent om jouw winkelbericht live te laten gaan.

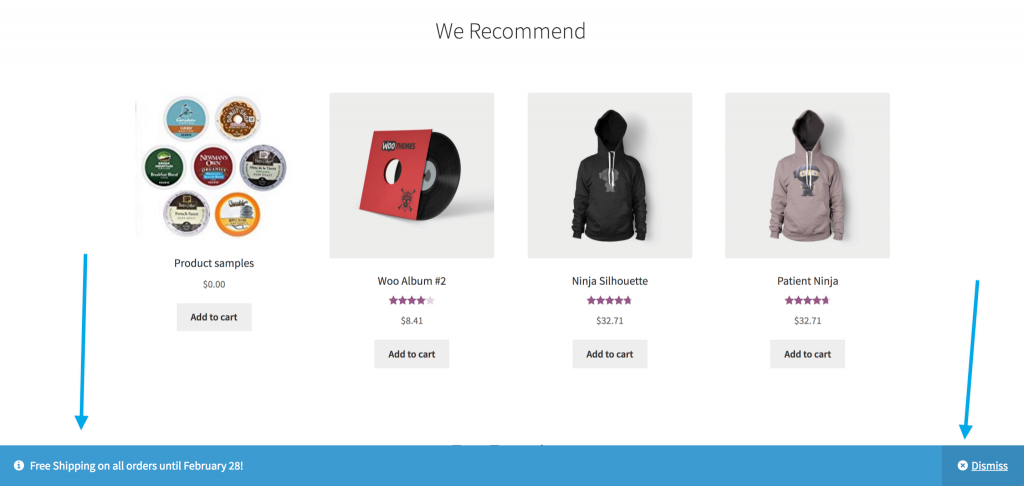
Wat bezoekers zien
Dit is hoe de winkelmededeling wordt weergegeven op de voorkant van je winkel/site. Bezoekers kunnen ervoor kiezen de melding te negeren nadat ze deze eenmaal hebben gezien.

*De locatie en het uiterlijk van het winkelbericht kunnen verschillen, afhankelijk van het thema dat je gebruikt. De schermafbeelding hierboven is met ons gratis Storefront-thema.
Een mededeling over de winkel wijzigen of verwijderen
Om de weergave van een winkel-winkelbericht voor de hele site te wijzigen of stop te zetten:
1- Ga naar: Uiterlijk > Aanpassen > WooCommerce > Winkelmededeling:

2- Om het winkelbericht te wijzigen:
Bewerk het bericht in het tekstgebied om het te wijzigen.

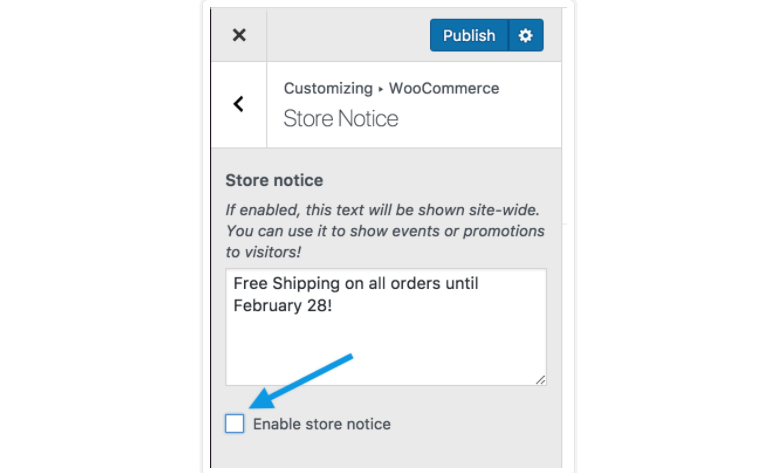
- Vink het vakje voor Enable Store Notice uit om de weergave aan bezoekers te stoppen.

3- Publiceer om wijzigingen op te slaan.

Plan een filiaalboodschap
De optie Store Notice plannen kan handig zijn om een promotie voor een beperkte tijd te houden of om een uitverkoop/korting op een bepaalde datum om middernacht te beëindigen.
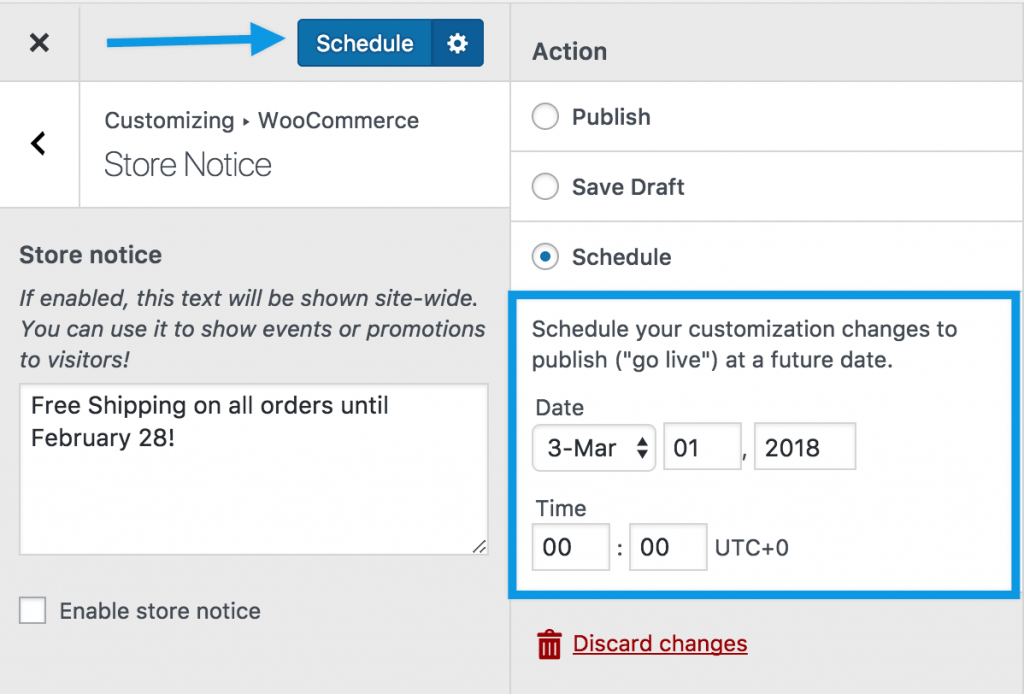
In dit voorbeeld willen we de aanbieding Gratis verzending stopzetten wanneer deze op 28 februari aan het einde van de dag afloopt.
1-Ga naar Uiterlijk > Aanpassen > WooCommerce > Winkelmededeling om de huidige/gepubliceerde promotie te bekijken en te openen.

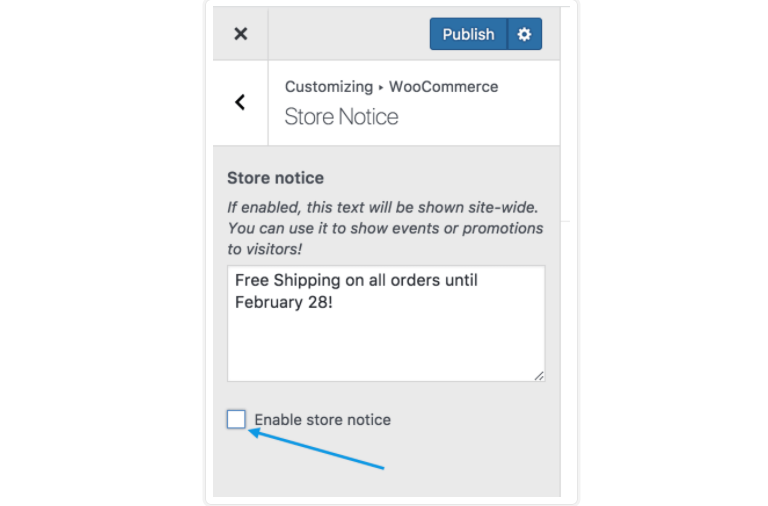
2- Haal het vinkje weg voor Store Notice inschakelen.

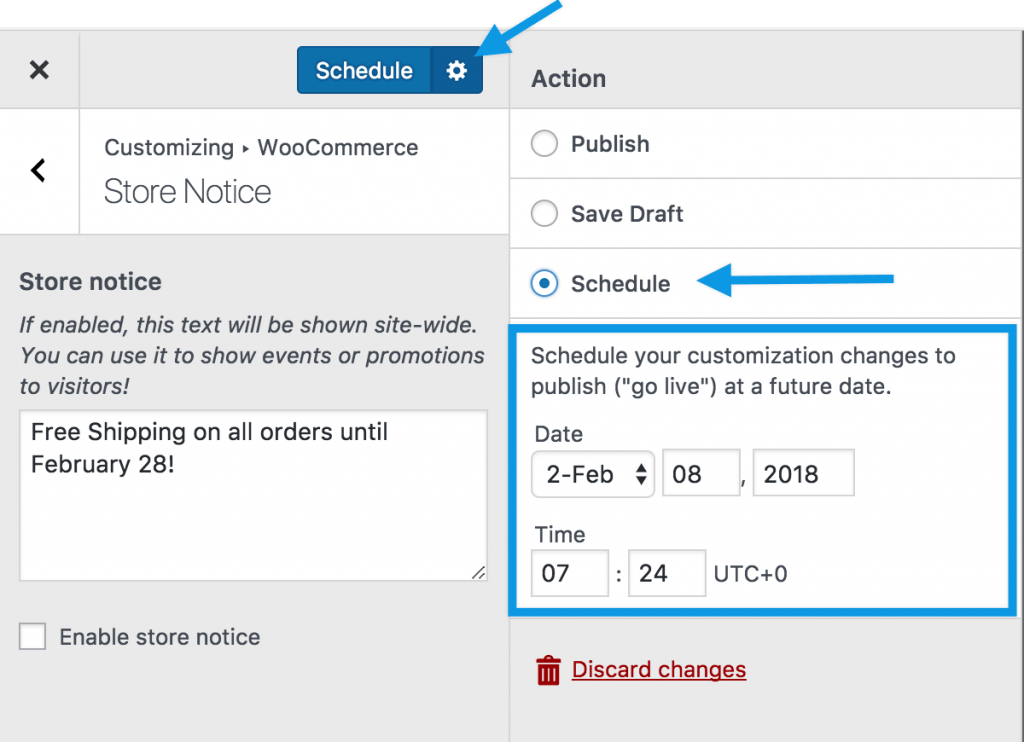
3- Selecteer het versnellingswiel. Er wordt een paneel geopend.
4- Selecteer Schedule (Planning) in het rechter menu en voer de datum en tijd in waarop u de wijziging wilt laten ingaan.

5- Selecteer Schedule (Planning) om de ingevoerde wijzigingen op de aangegeven toekomstige datum en tijd door te voeren.

*Je moet uitverkoop kortingen, coupon codes of beperkte tijd aanbiedingen uitschakelen. Het verwijderen van de melding stopt de promotie niet automatisch.
Product catalogus
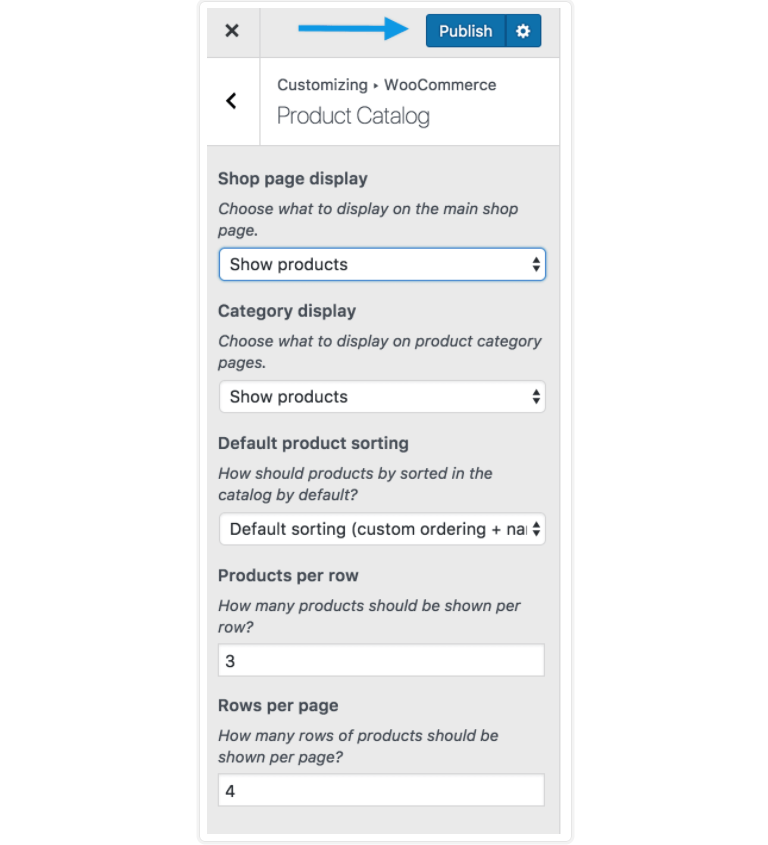
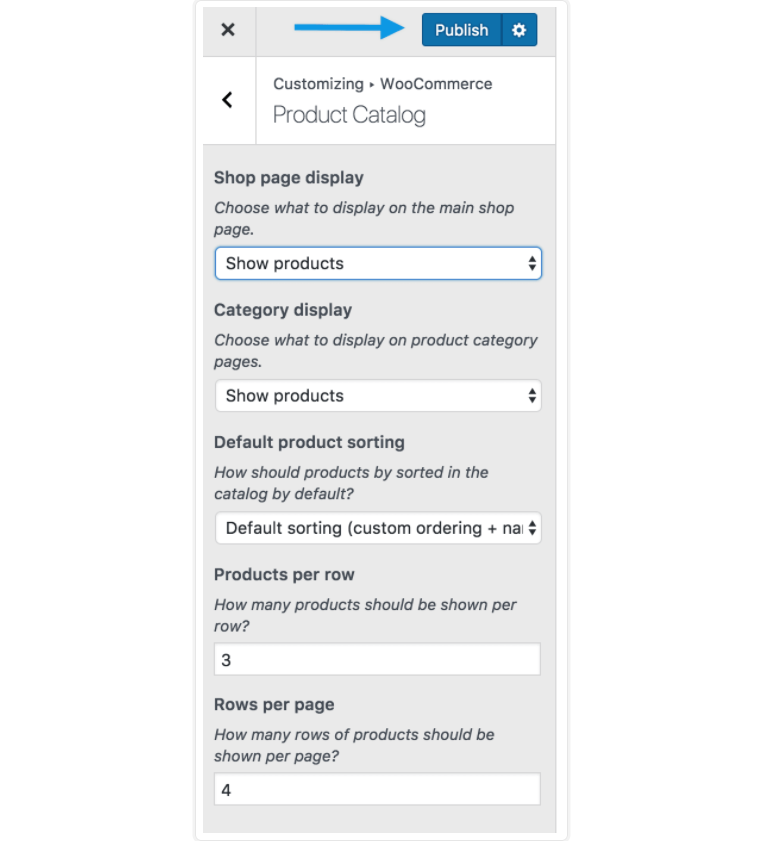
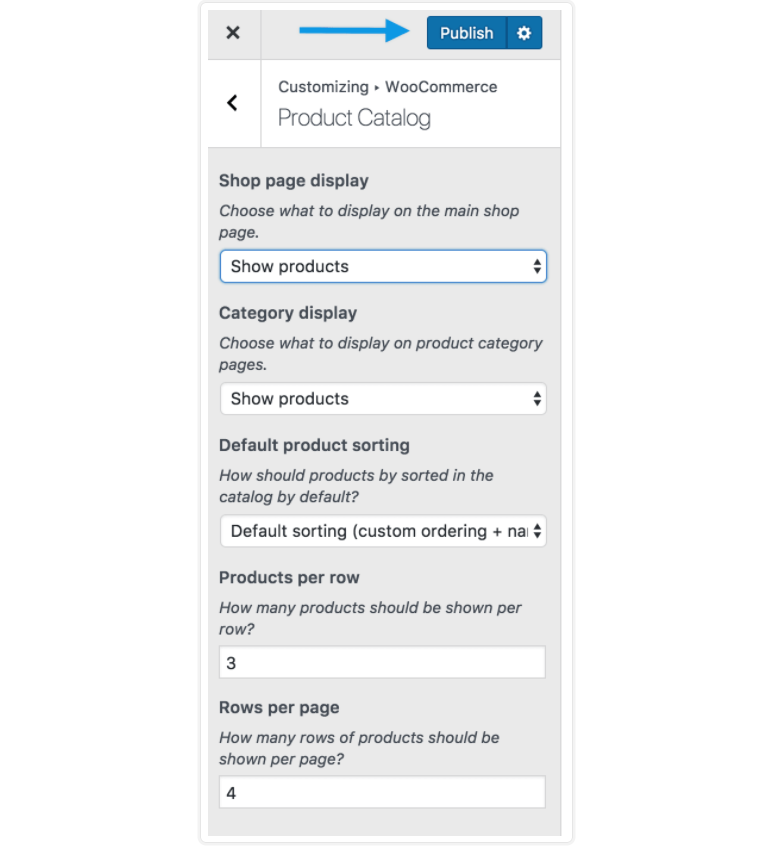
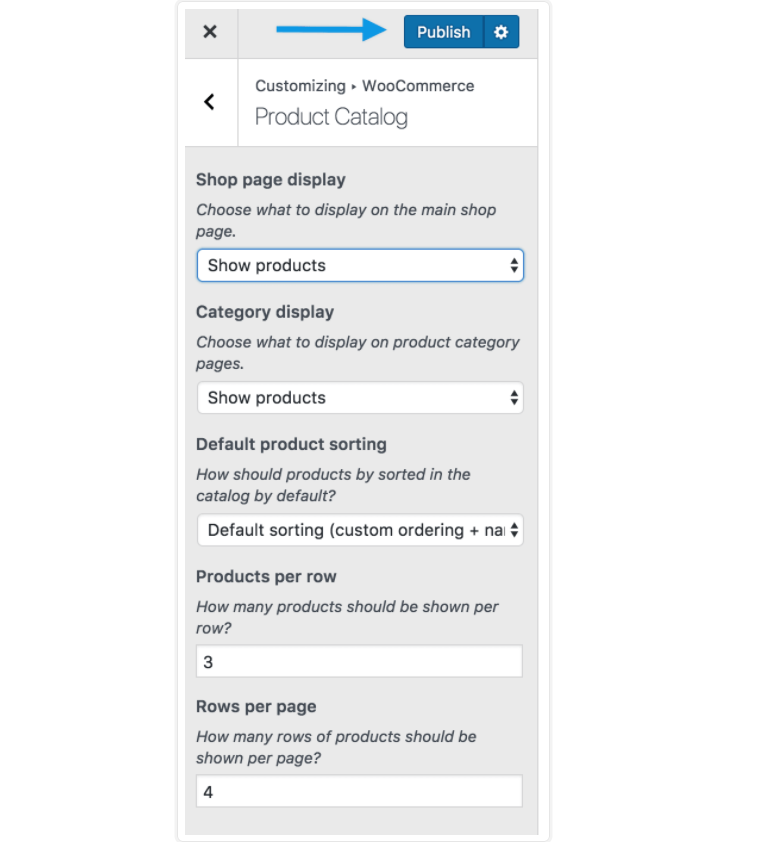
Alle opties voor Product Catalogus kun je vinden op: Uiterlijk > Aanpassen > WooCommerce > Productcatalogus.

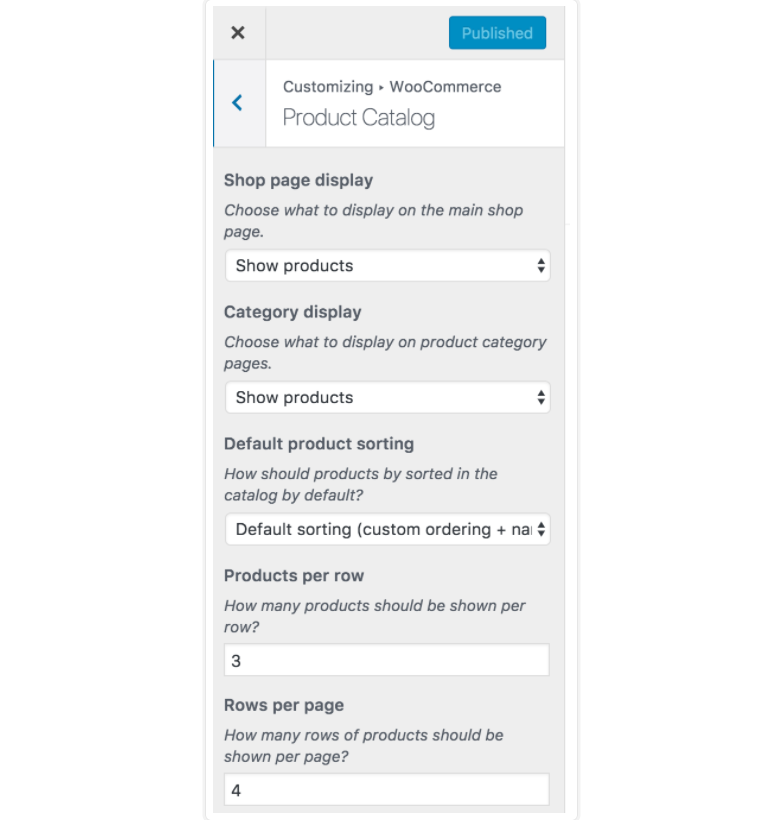
Product Catalogus staat je toe te kiezen:
- Wat te tonen op de winkel pagina
- Wat te tonen op Category-pagina’s
- Hoe producten in een categorie te sorteren
- Hoeveel producten worden getoond in een enkele rij
- Hoeveel rijen producten er op een pagina komen te staan

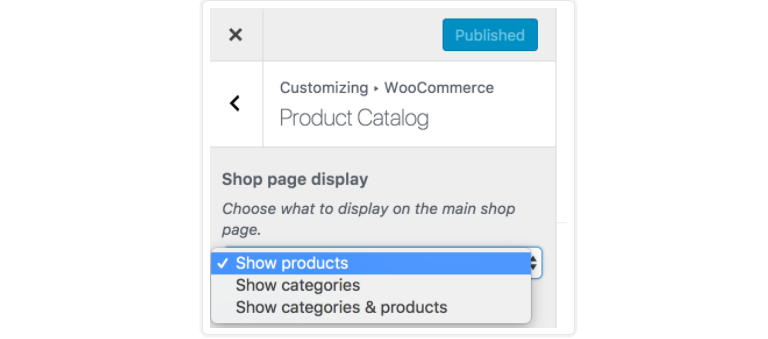
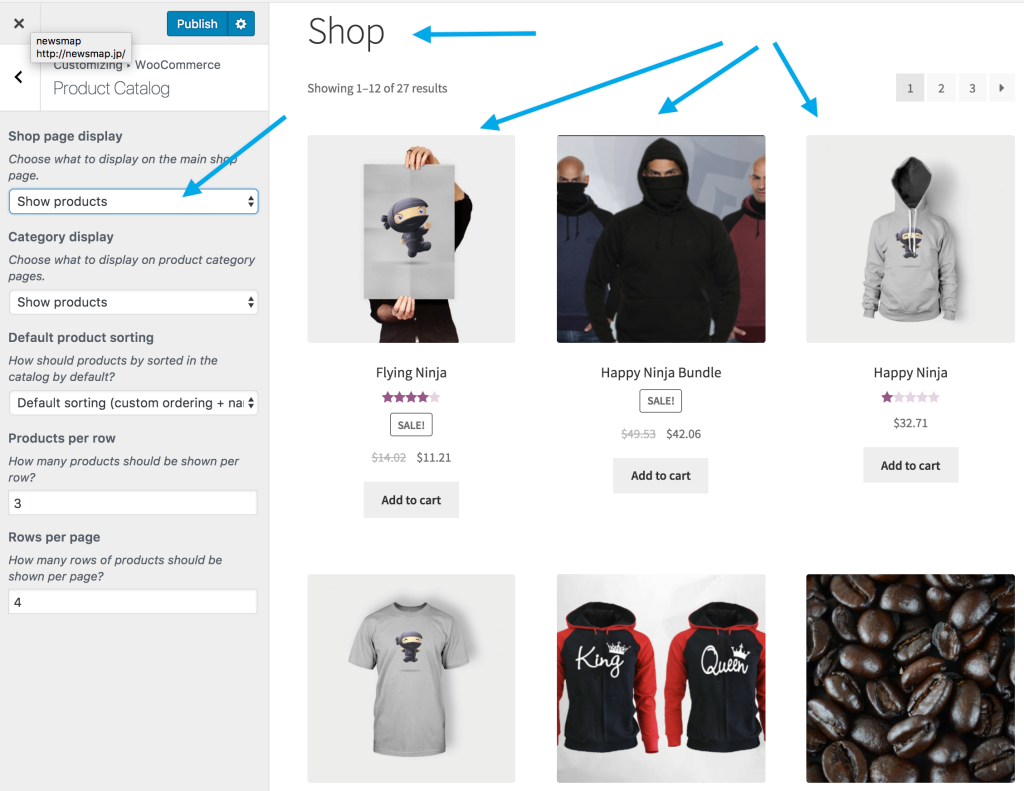
Winkel pagina
Jouw winkelpagina kan producten, categorieën of beide weergeven. Wij raden je aan er één te kiezen voor een nette uitstraling.
1- Selecteer Producten of Categorieën in de vervolgkeuzelijst.

2- Bekijk uw selectie live. Je moet de pagina Winkel bekijken.

3- Publiceer om op te slaan en live te gaan.

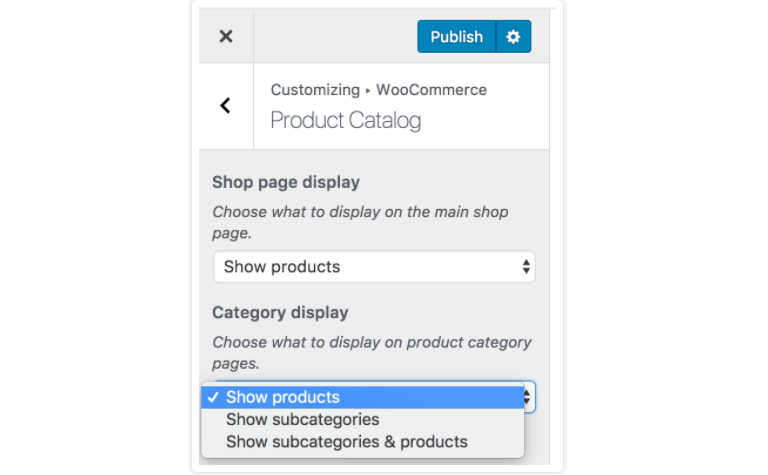
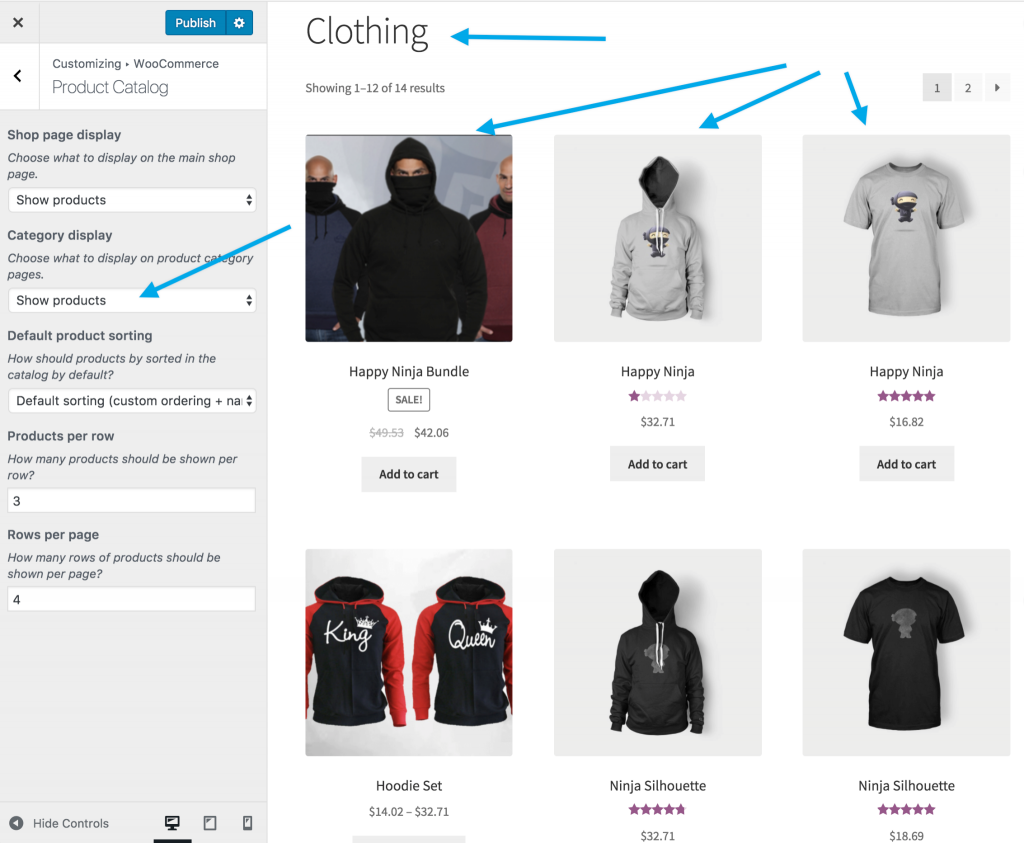
Categorie Pagina’s
Jouw Categorie Pagina’s kunnen Producten of Subcategorieën binnen een Categorie weergeven, of beide. Het is aanbevolen om er één te kiezen.
Als je maar een paar producten heeft, of je hebt geen subcategorieën, dan is er misschien geen verschil in uiterlijk.
1- Selecteer Producten of Subcategorieën uit de dropdown.

2- Bekijk jouw selectie live. Je moet een pagina van een categorie bekijken.

3- Publiceer om op te slaan en live te gaan.

Standaard productsortering
Met de standaard productsortering kun je de volgorde bepalen waarin producten worden weergegeven, wat van invloed is op hoe producten standaard worden weergegeven op Shop- en categoriepagina’s. Bezoekers hebben nog steeds de mogelijkheid om producten op een andere manier te sorteren, indien gewenst.
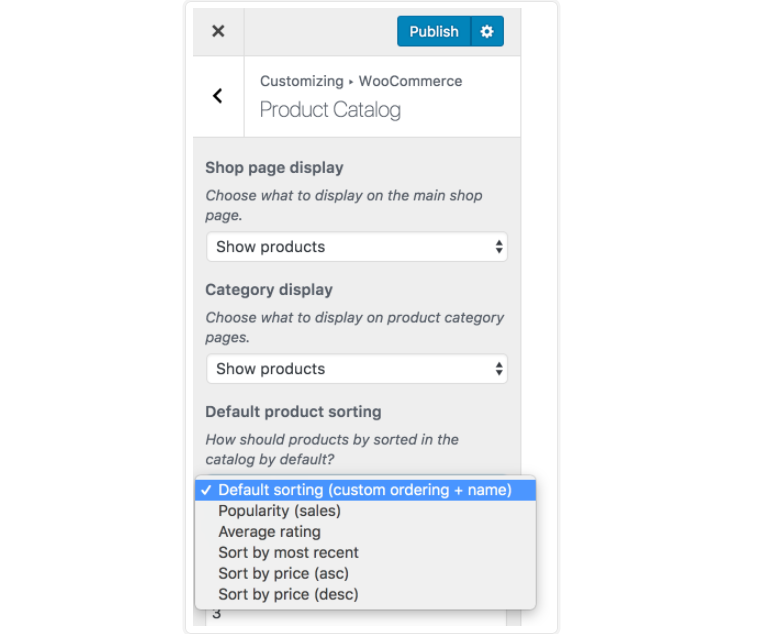
Standaard sortering (aangepaste volgorde + naam) – laat producten alfabetisch op naam zien. Als de sorteervolgorde van producten is aangepast, wordt die aangepaste volgorde als eerste beschouwd, en alfabetisch op naam als tweede (als producten dezelfde volgordeposities hebben). In jouw winkel zullen klanten dit zien als Standaard sorteren.
Sorteren op populariteit (verkoop) – laat producten zien op basis van de verkochte aantallen, van meest naar minst. Klanten zien Sorteren op Populariteit.
Sorteren op gemiddelde waardering – geef producten weer op basis van de gemiddelde waardering, van hoog naar laag.
Sorteren op meest recent – geef producten weer in de volgorde waarin ze aan de winkel zijn toegevoegd, van nieuwste naar oudste. Klant zien Sorteren op laatst.
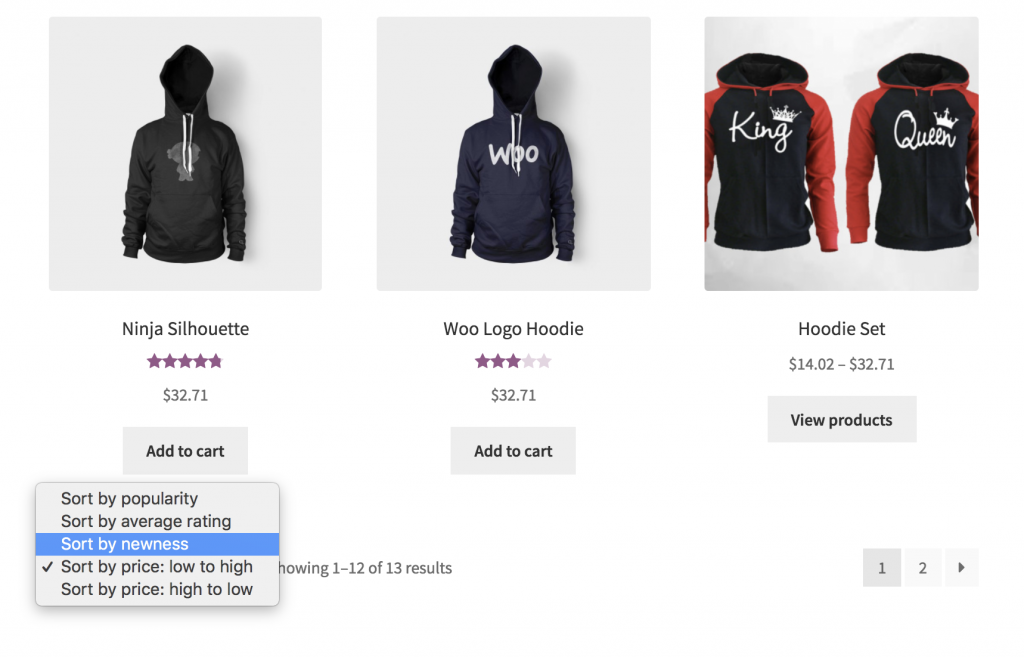
Sorteren op prijs (oplopend / aflopend) – sorteer producten op prijs, van laag naar hoog (oplopend) of van hoog naar laag (aflopend). De klant ziet Sorteren op prijs: laag naar hoog, of Sorteren op prijs: hoog naar laag.
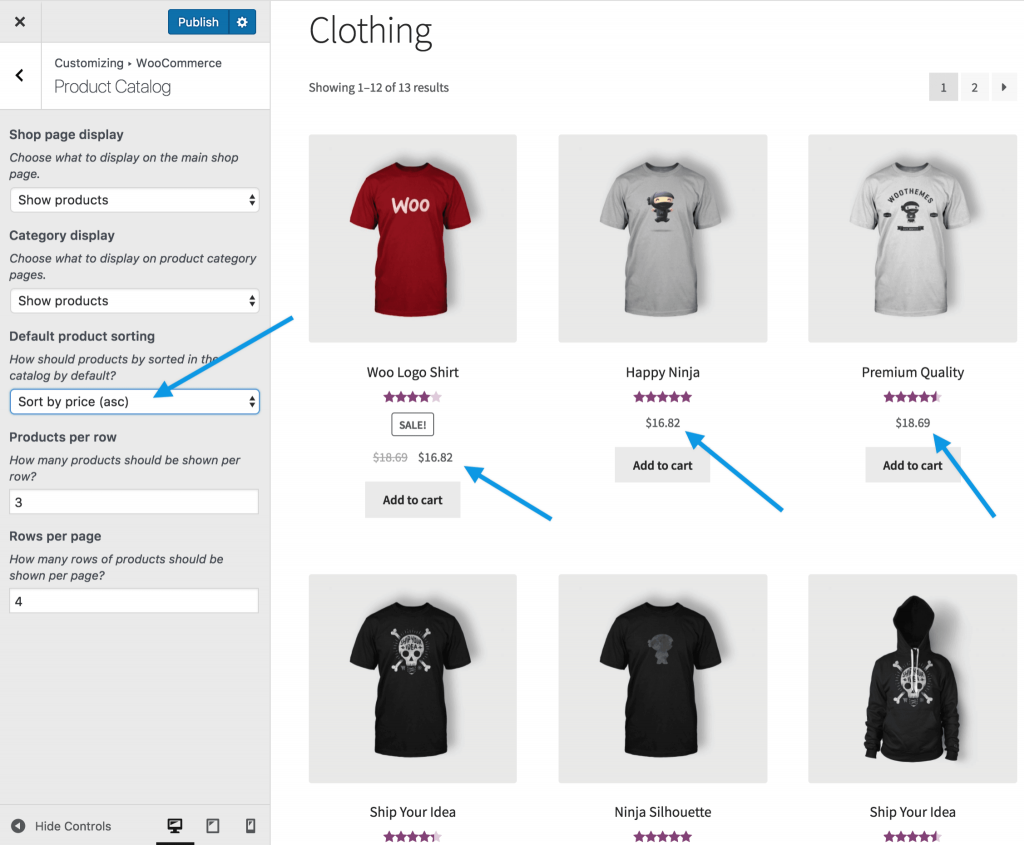
In dit voorbeeld hebben we gekozen voor Sorteren op prijs (oplopend) (Sorteren op prijs: laag naar hoog, weergegeven met een ✔), en de klant staat op het punt te kiezen voor Sorteren op nieuwwaarde.

Om een standaard sorteervolgorde te kiezen:
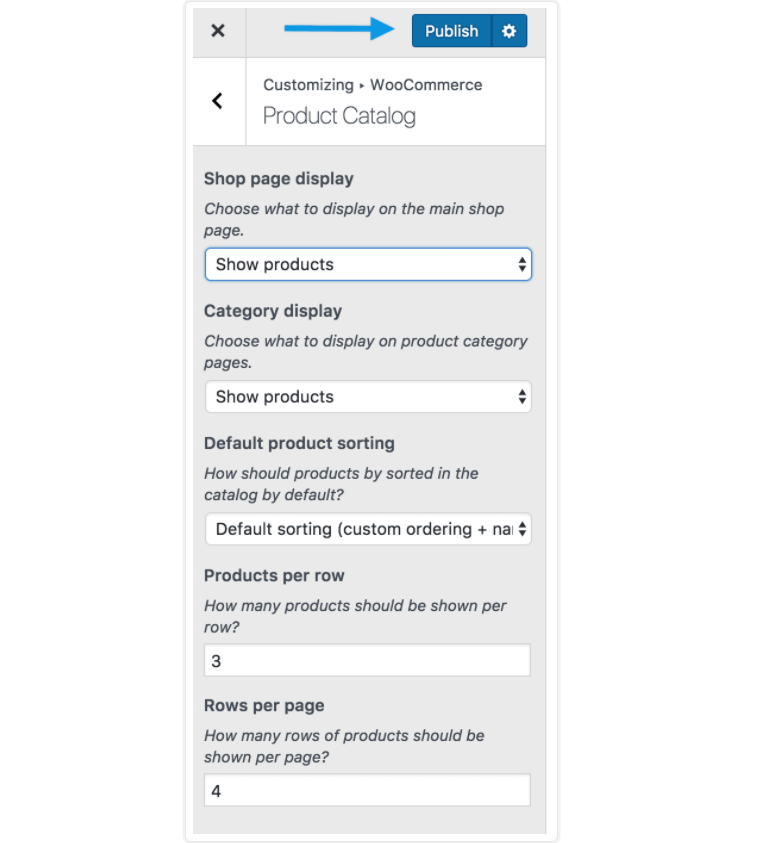
1- Selecteer een optie in de vervolgkeuzelijst:

2- Bekijk uw selectie live. Je kunt de winkelpagina of een categoriepagina bekijken.

3- Publiceer om op te slaan en live te gaan.

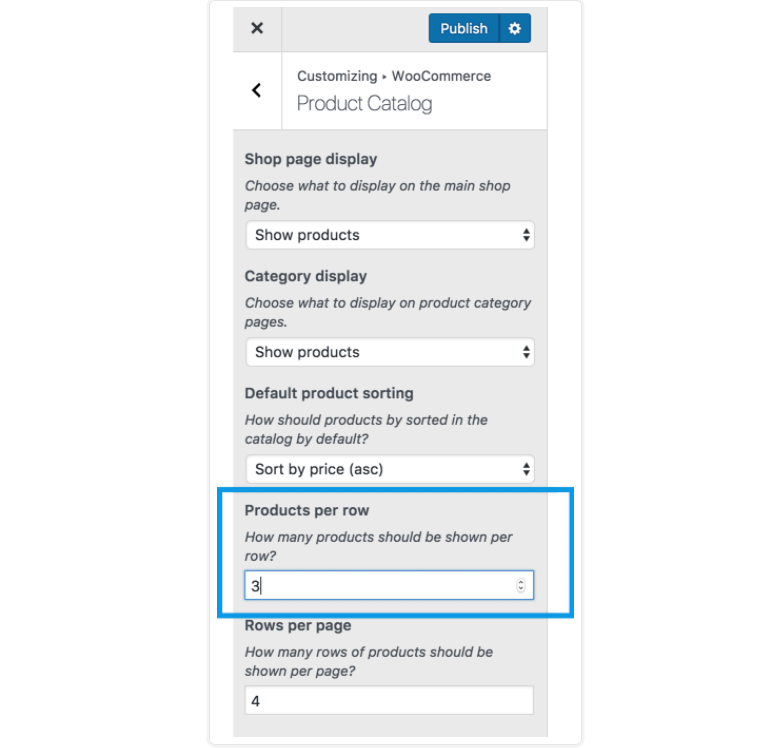
Producten per rij
Met Producten per Rij kun je het aantal artikelen kiezen dat in een enkele rij verschijnt op Winkel en Categorie pagina’s.
Wees gevoelig voor:
- Grootte van een productafbeelding
- Ruimte op een computer/laptop, tablet of mobiel apparaat
- De optimale ervaring voor een klant die jouw producten bekijkt en koopt
1- Gebruik de pijltjes om het aantal producten te verhogen/verlagen.

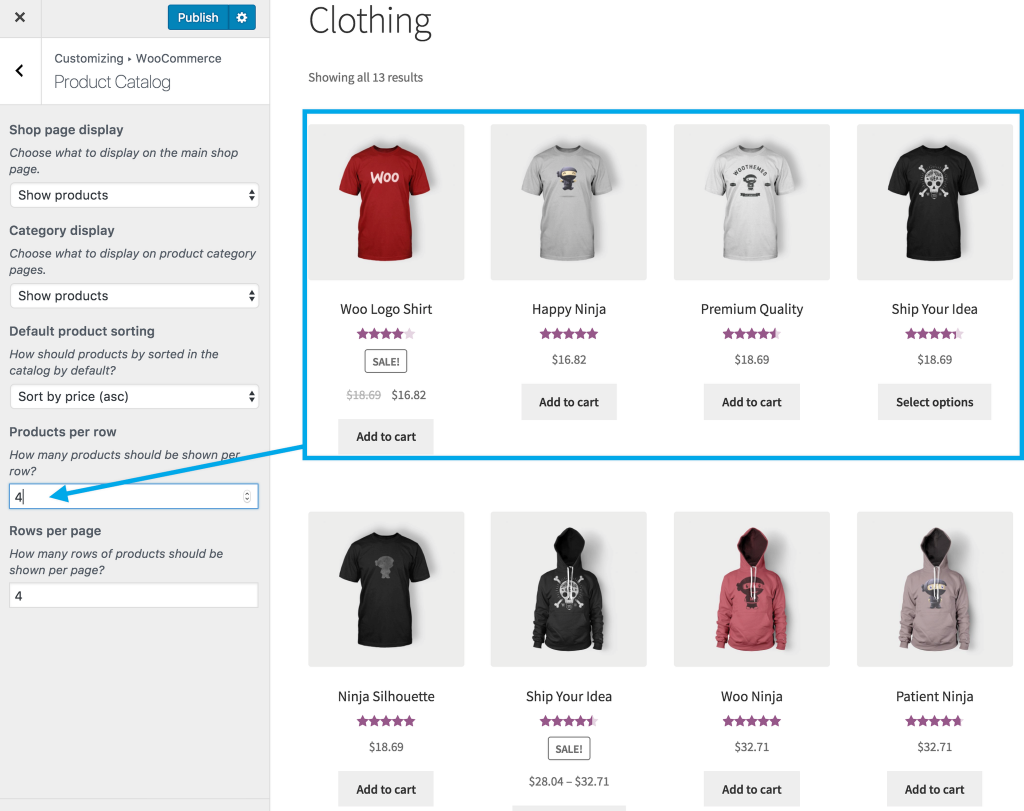
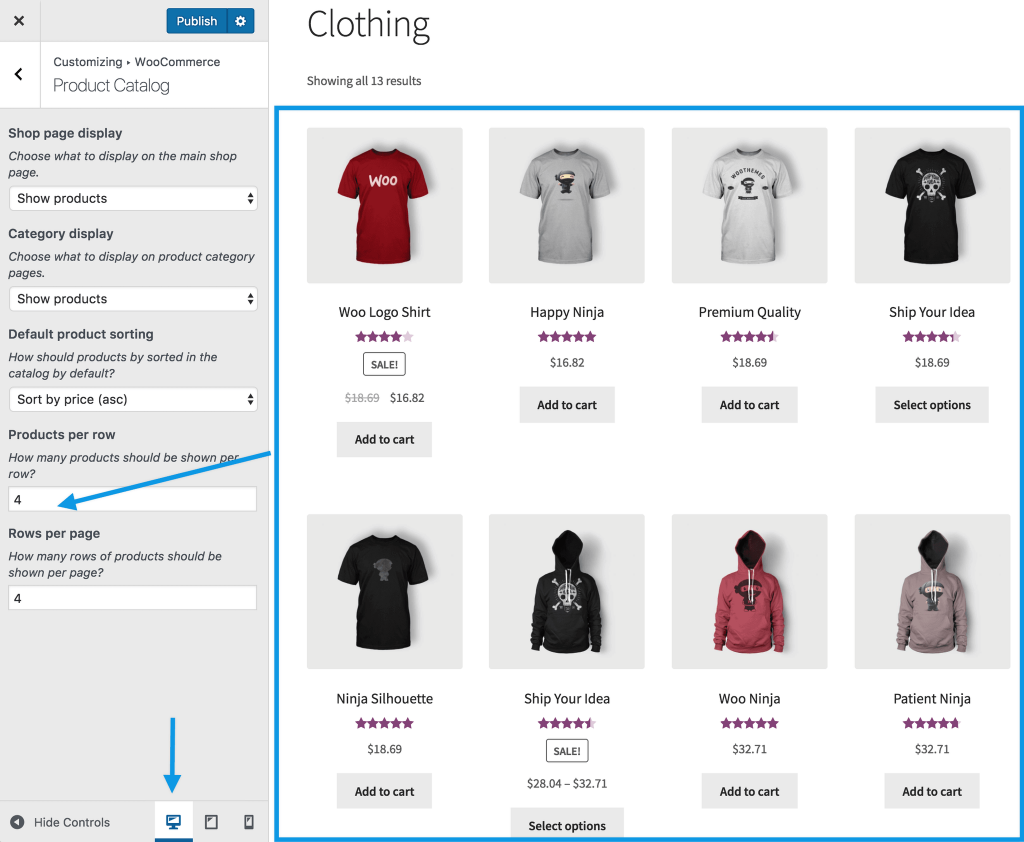
2- Bekijk jouw selectie live. Je kunt de winkelpagina of een categoriepagina bekijken.

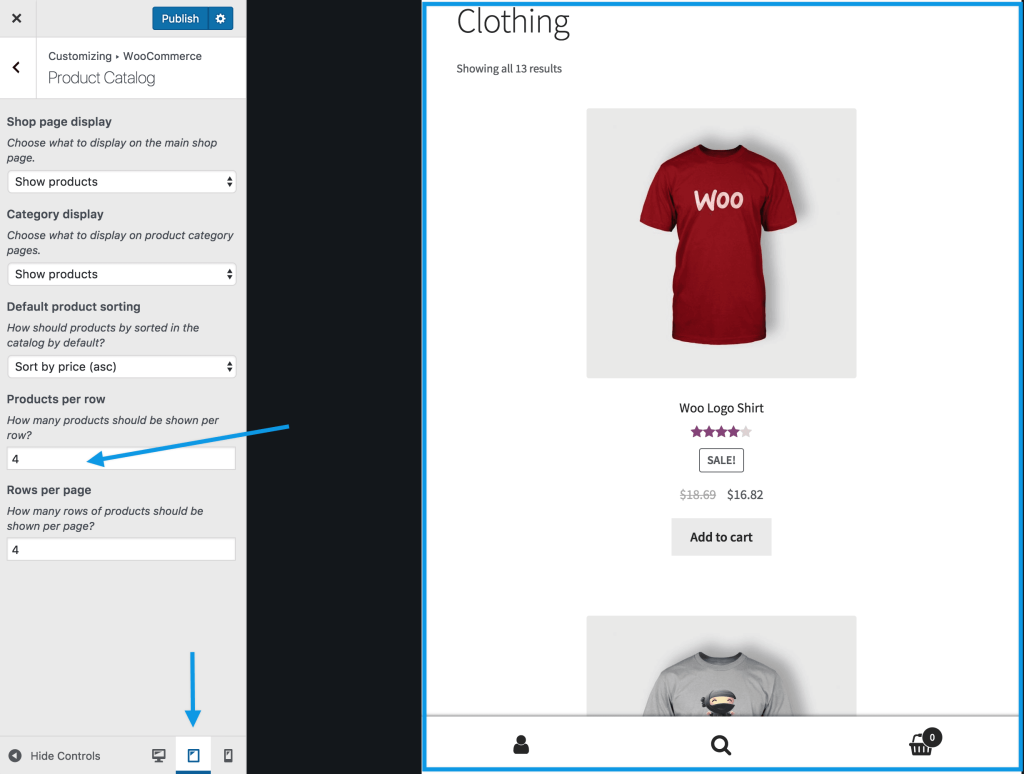
3- Test op verschillende apparaten. Hieronder zie je een voorbeeld van verschillende weergaven, met dezelfde instellingen.
- Op een computer/laptopscherm

- Op een tablet

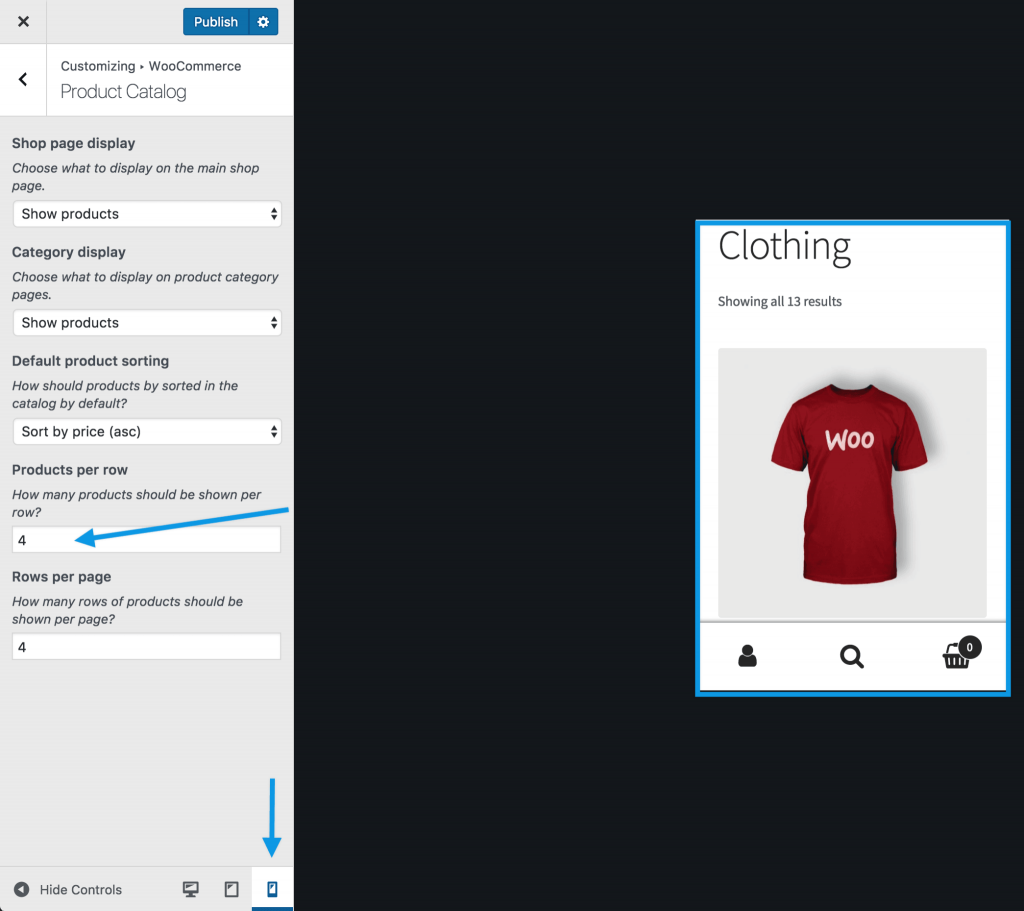
- Op een mobiel apparaat

*De grootte en het uiterlijk van de afbeelding kunnen variëren, afhankelijk van het thema dat je gebruikt. Bovenstaande screenshots zijn met ons gratis Storefront thema.
4- Publiceer om op te slaan en live te gaan.

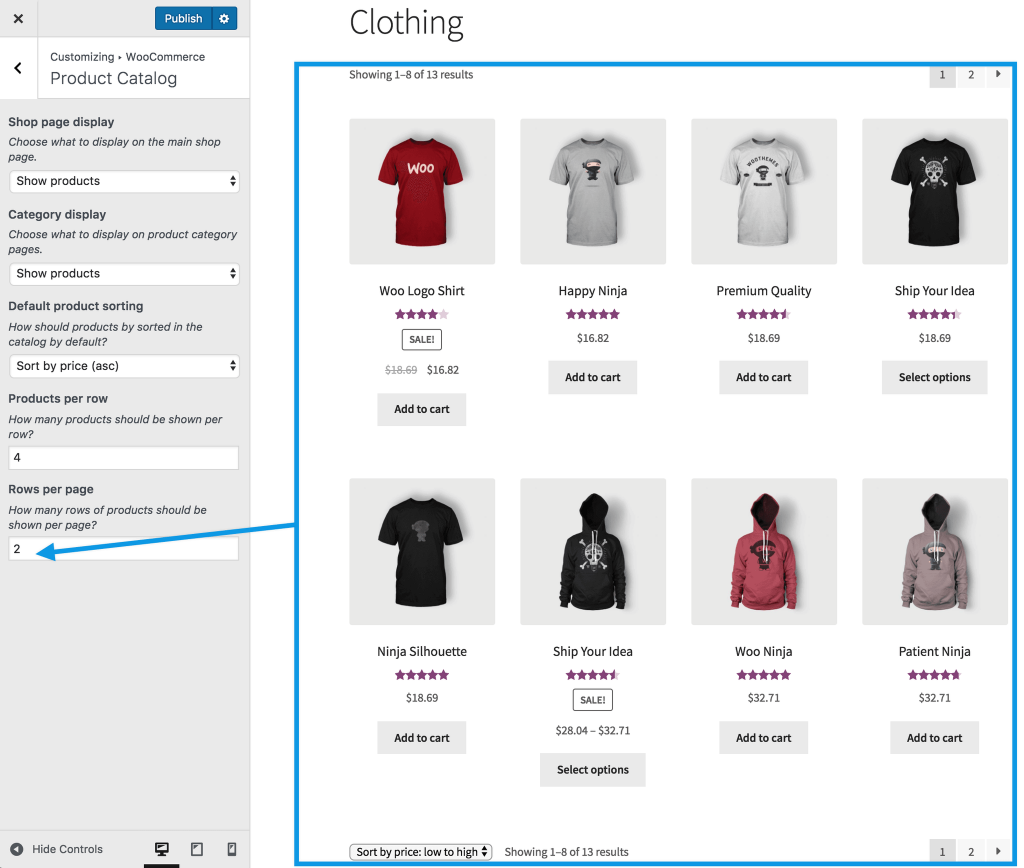
Rijen per Pagina
Rijen per Pagina geeft je de mogelijkheid om het aantal rijen te kiezen dat verschijnt op Winkel en Categorie pagina’s.
Wees gevoelig voor:
- Grootte van productafbeeldingen
- Aantal producten dat je verkoopt
- Ruimte op een computer/laptop, tablet of mobiel apparaat
- De optimale ervaring voor een klant die jouw producten bekijkt en koopt
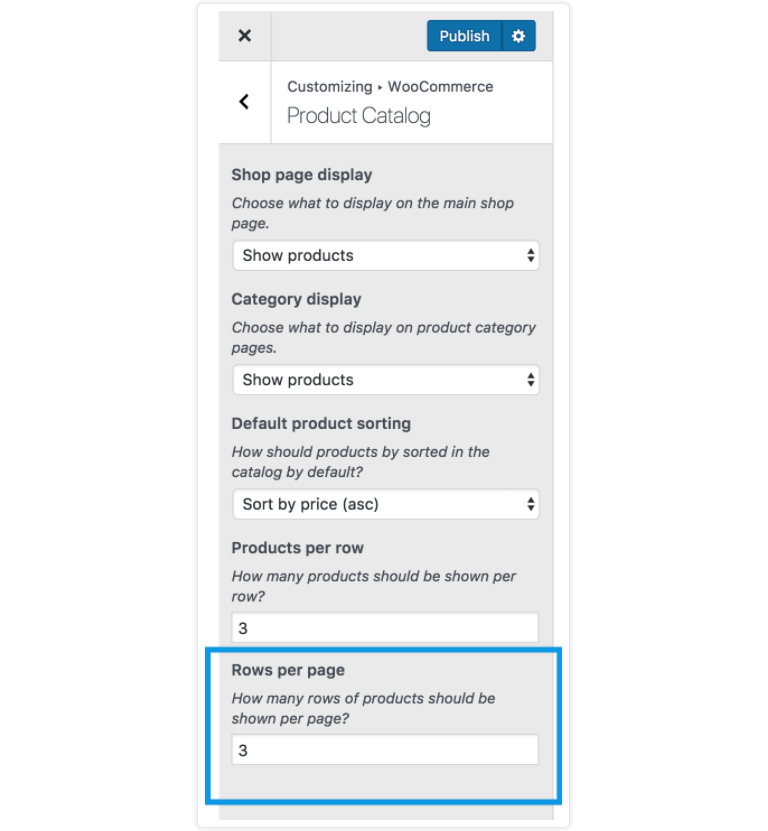
1- Gebruik de pijltjes om het aantal rijen te vergroten/verkleinen.

2- Bekijk jouw selectie live. Je kunt de winkelpagina of een categoriepagina bekijken.

3- Test op verschillende apparaten. Hieronder zie je een voorbeeld van verschillende weergaven, met dezelfde instellingen.
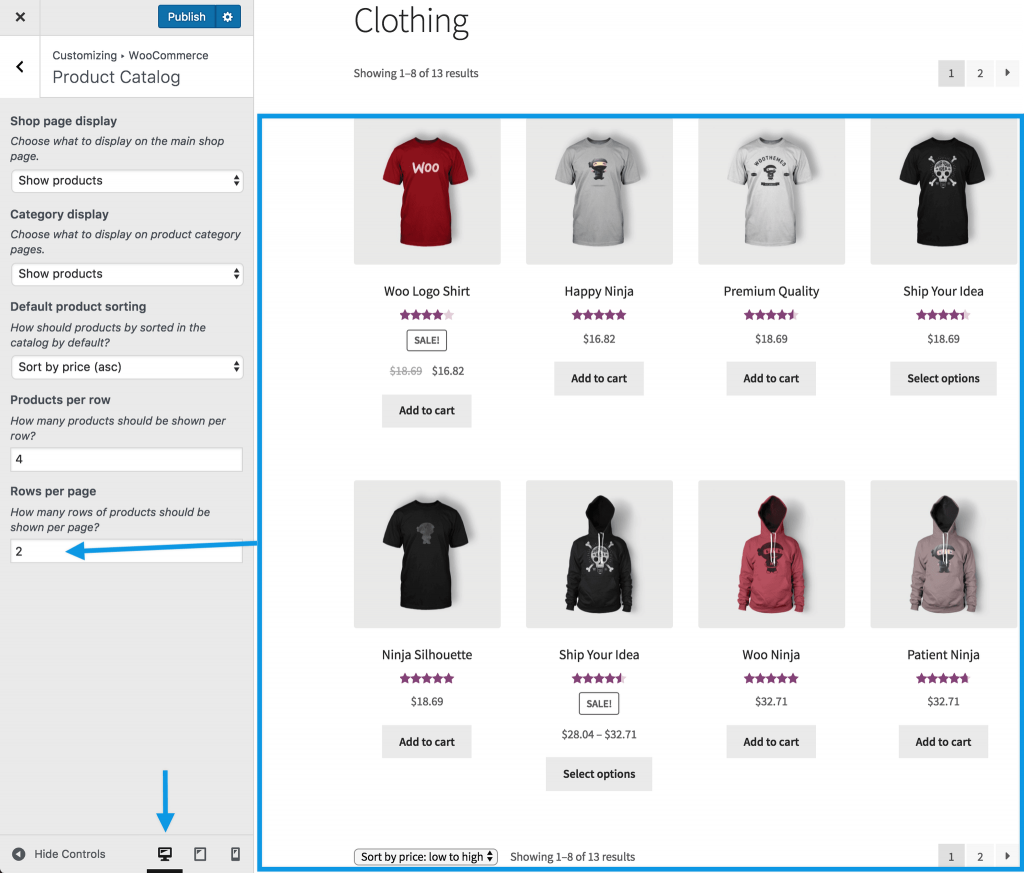
Op een computer/laptopscherm

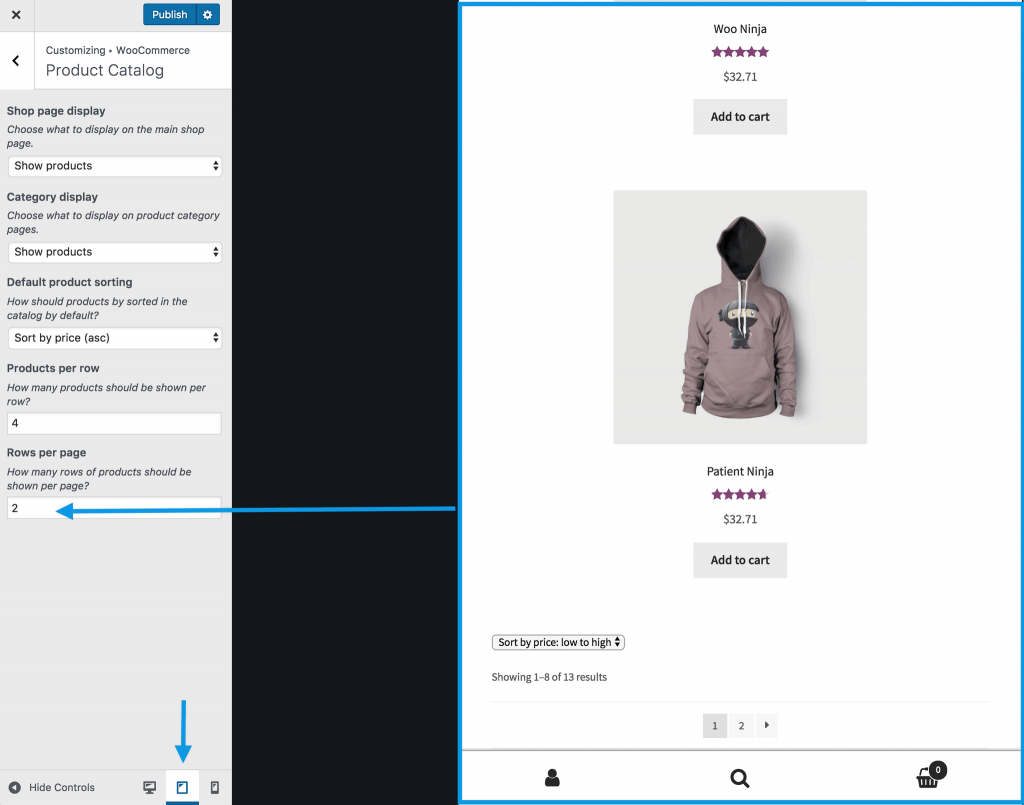
- Op een tablet

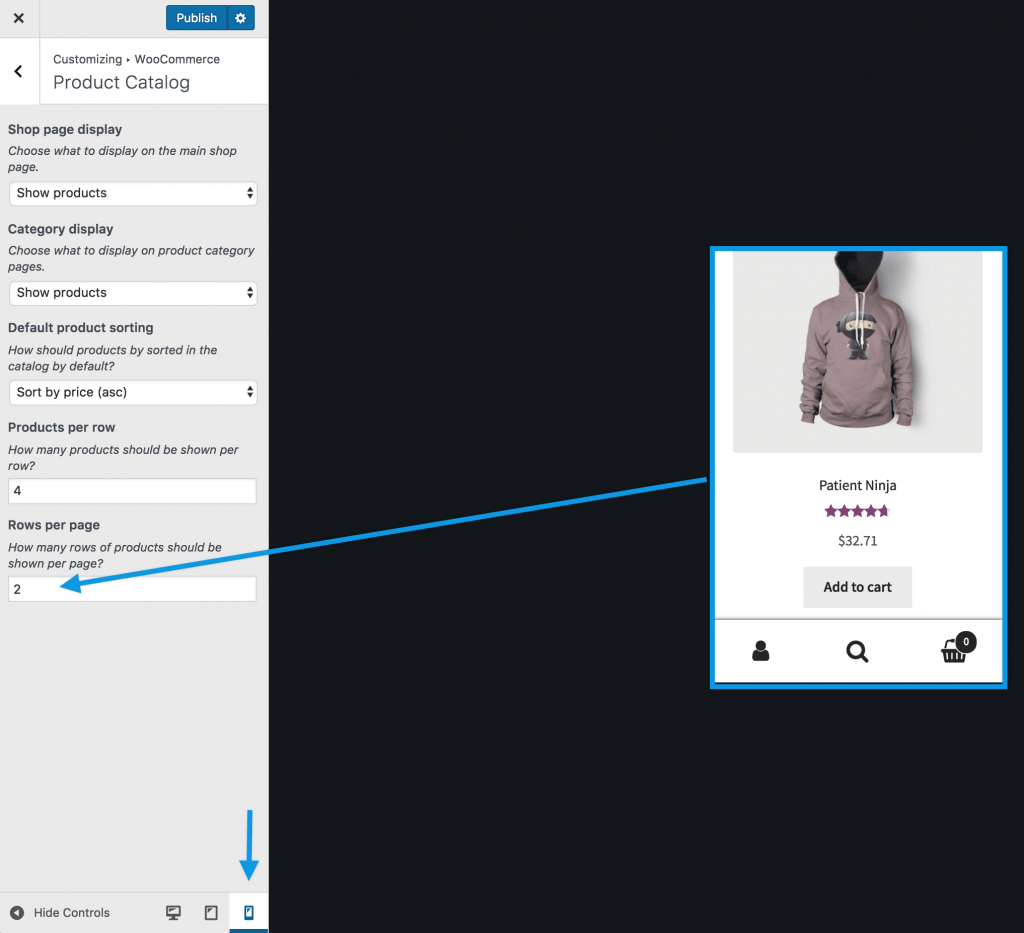
- Op een mobiel apparaat

*De grootte en het uiterlijk van de afbeelding kunnen variëren, afhankelijk van het thema dat je gebruikt. Bovenstaande screenshots zijn met ons gratis Storefront thema.
4- Publiceer om op te slaan en live te gaan.

Product Pagina
Product Page heeft twee opties die van toepassing zijn op enkele productpagina’s:
- Sticky Add-to-Cart – Dit is een kleine inhoudsbalk bovenin het browservenster met relevante productinformatie en een add-to-cart knop. Het schuift in beeld zodra de standaard add-to-cart knop uit beeld is gescrolld.

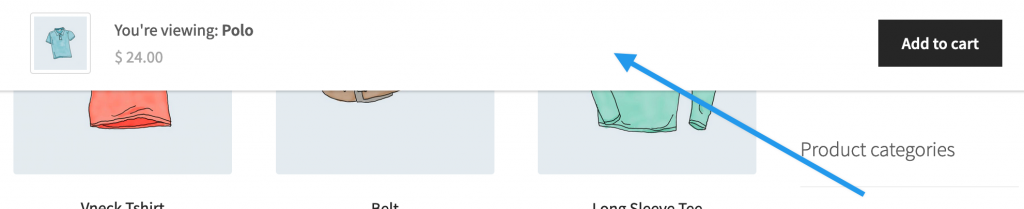
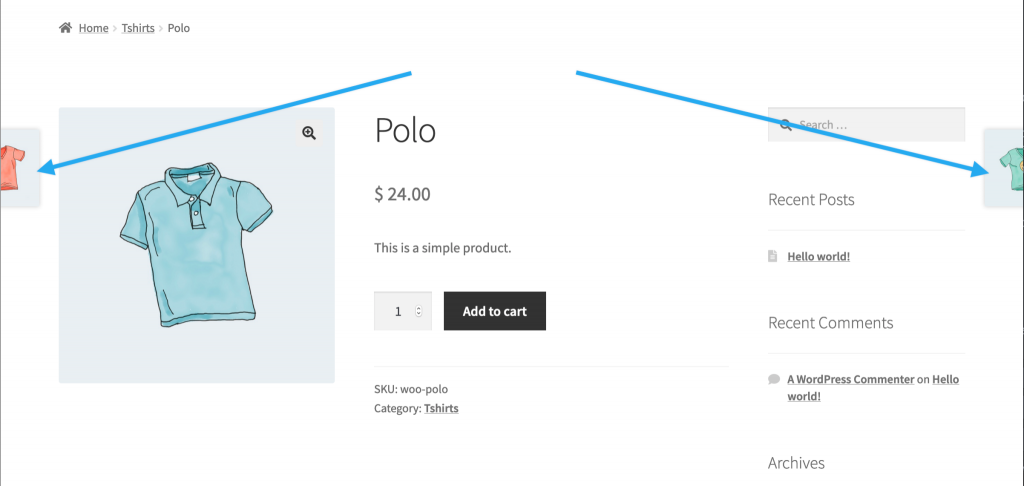
- Productpaginatie – Toont volgende en vorige links op productpagina’s. Een product thumbnail wordt weergegeven met de titel onthuld op hover.

Product Afbeeldingen
Productafbeeldingen heeft twee functies:
- Hiermee kunt u selecteren hoe catalogus- en miniatuurafbeeldingen worden verkleind en bijgesneden
- Automatisch aanpassen van de grootte van catalogus- en miniatuurafbeeldingen op de site van uw winkel wanneer er een wijziging in de publicatie wordt aangebracht*
Dit bespaart je tijd en energie om elke afbeelding handmatig bij te snijden en de grootte aan te passen.
Type afbeeldingen
- Catalogusafbeeldingen zijn middelgrote afbeeldingen die verschijnen op de winkelpagina, categorie pagina’s, en voor gerelateerde producten, Up-sells en Cross-sells.
- Thumbnail Images zijn de kleinste afbeeldingen die gebruikt worden in de winkelwagen, Widgets en (optionele) Gallery afbeeldingen onder de Single Product Image op individuele product details pagina’s.
- Single Product Image is de grootste afbeelding en verwijst naar de hoofd/featured afbeelding. Product Afbeeldingen instellingen in WooCommerce Customizer zijn niet van toepassing op deze. Om de enkele productafbeelding of productafbeelding galerij toe te voegen, te bewerken of te verwijderen, zie: Productafbeeldingen en Galerijen toevoegen.
*Voorheen moesten thumbnails worden geregenereerd met behulp van een plugin van derden. WooCommerce 3.3x handelt dit nu voor jou af. Regeneratie zal niet worden getriggerd voor wijzigingen die alleen in de Preview-modus zijn gemaakt.
Grootte aanpassen en bijsnijden van thumbnail afbeeldingen
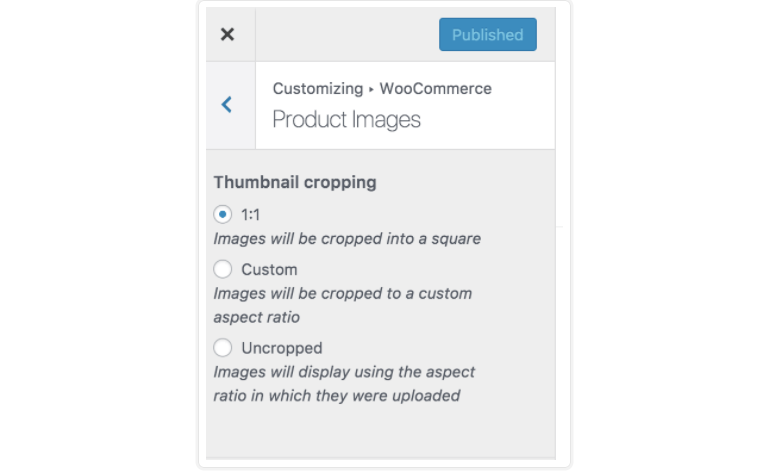
1- Ga naar: Uiterlijk > Aanpassen > WooCommerce > Productafbeeldingen.

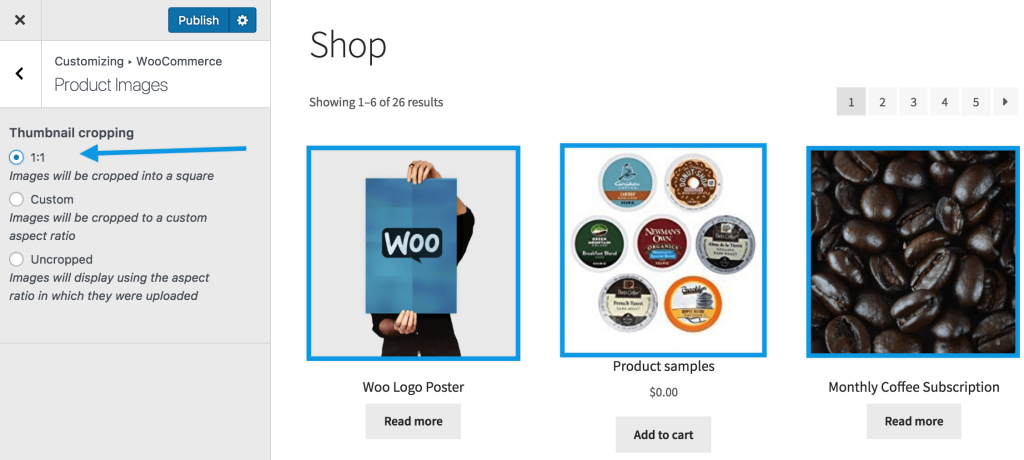
2- Kies er een:
1:1 – Vierkant beeld

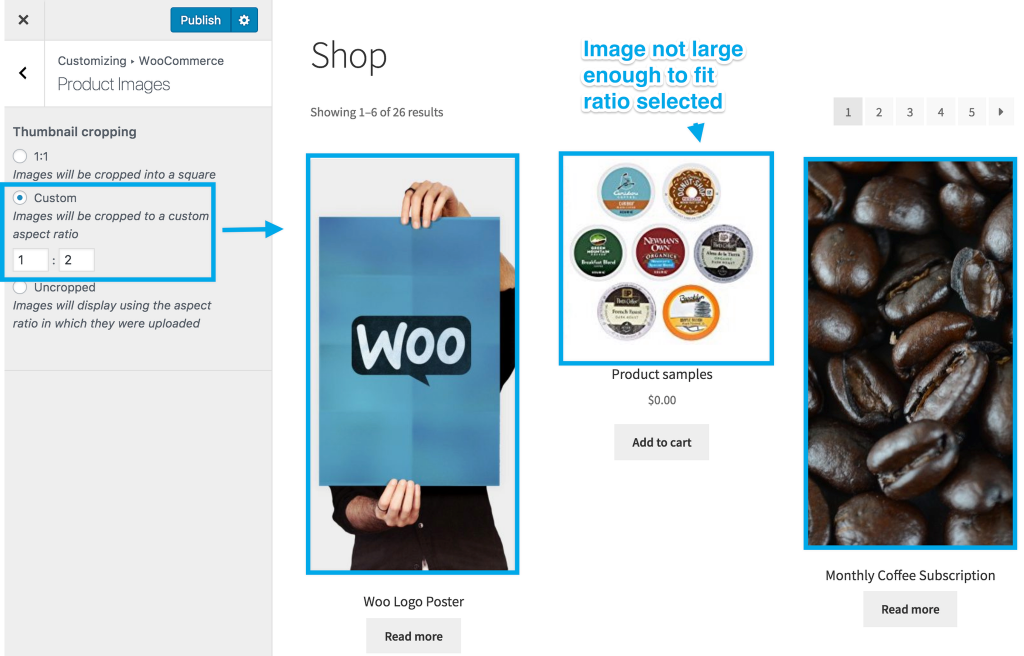
- Aangepast – Je selecteert de verhouding waarin beelden worden bijgesneden. In dit voorbeeld is 1:2 ingevoerd; één beeld kan niet worden vergroot om aan deze eis te voldoen.

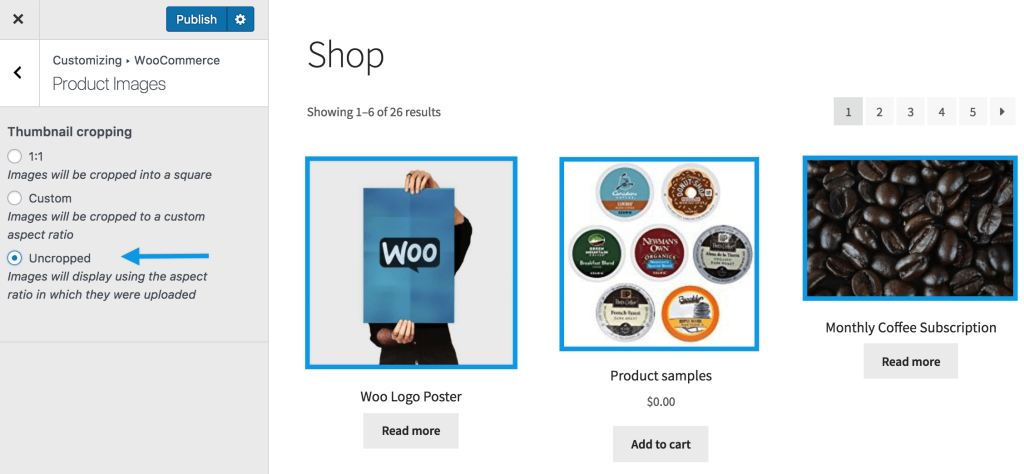
- Niet bijgesneden – Afbeeldingen worden weergegeven zoals ze zijn, wat tot gevolg kan hebben dat ze allemaal verschillend zijn, tenzij je foto’s hebt gebruikt die uniform zijn qua grootte en resolutie. De schermafdruk hieronder is hier een voorbeeld van: De ene is perfect vierkant, de volgende is een kleiner vierkant, en de laatste is een rechthoek.

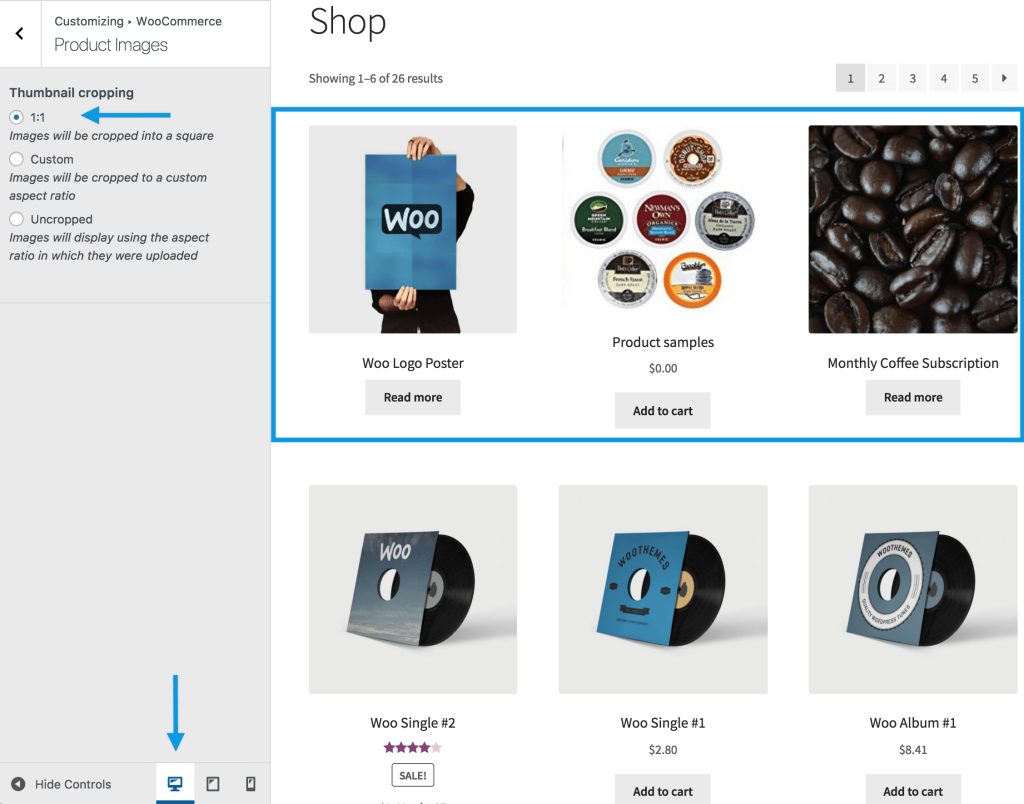
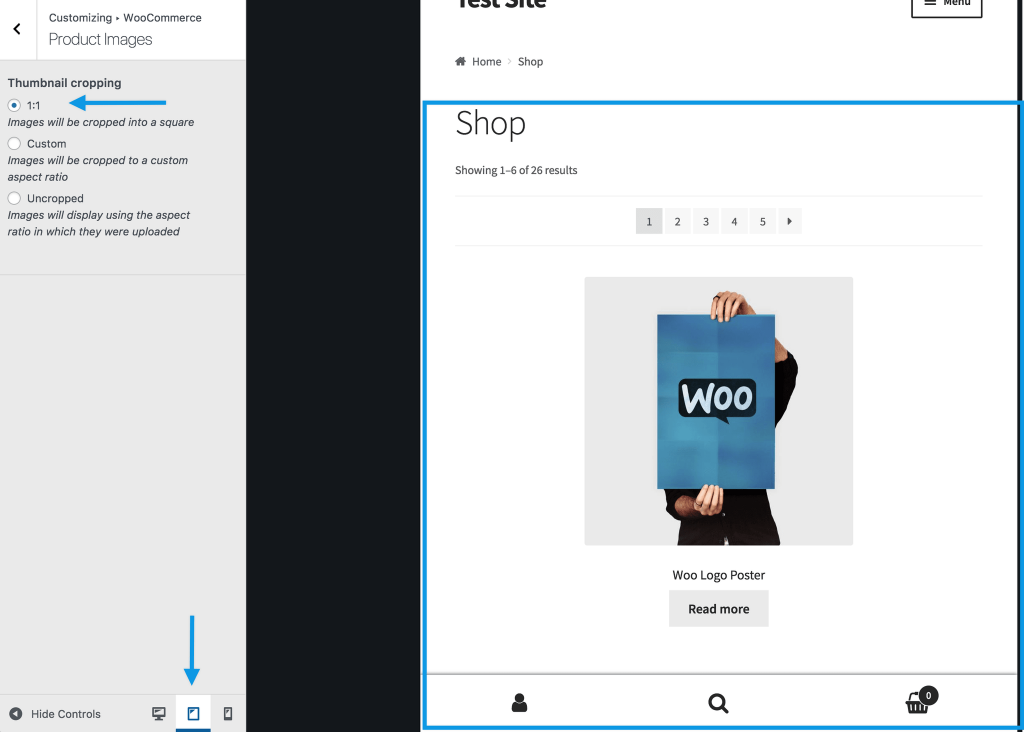
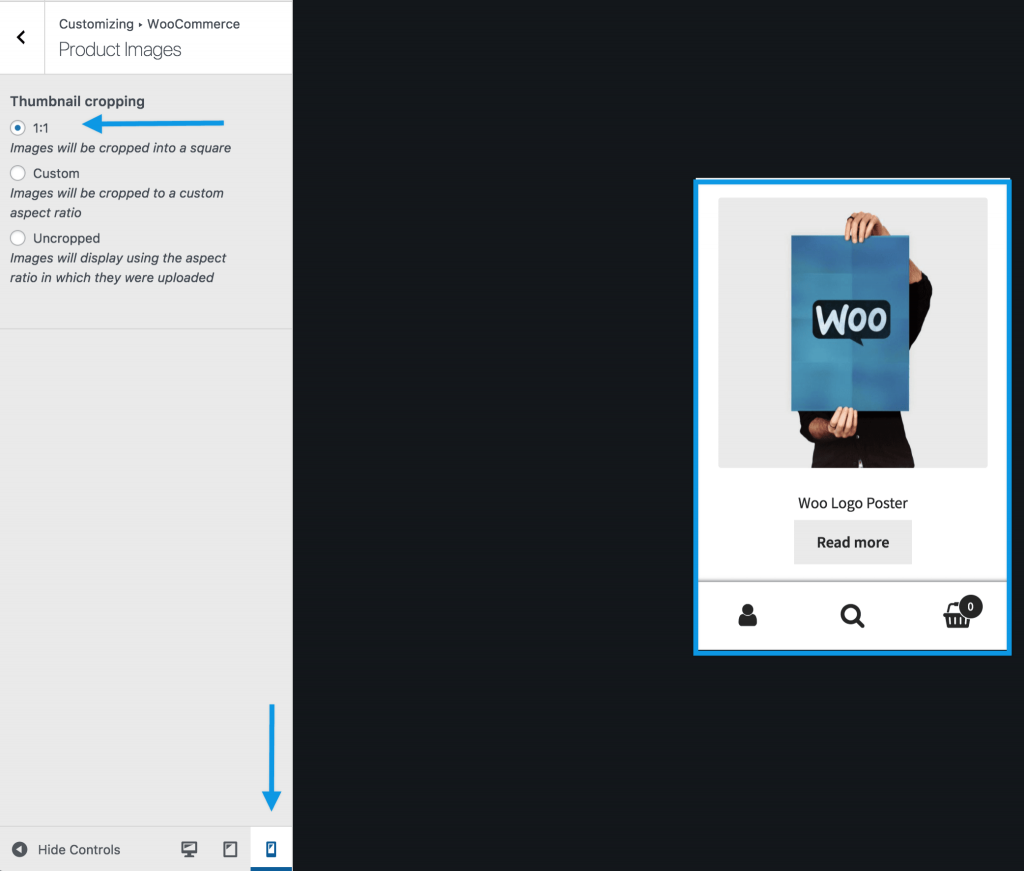
3- Test op verschillende apparaten. Hieronder zie je een voorbeeld van verschillende weergaven, met dezelfde instellingen.
Op een computer/laptopscherm

- Op een tablet.

- Op een mobiel apparaat.

4- Publiceer om op te slaan en live te gaan.

Kassa
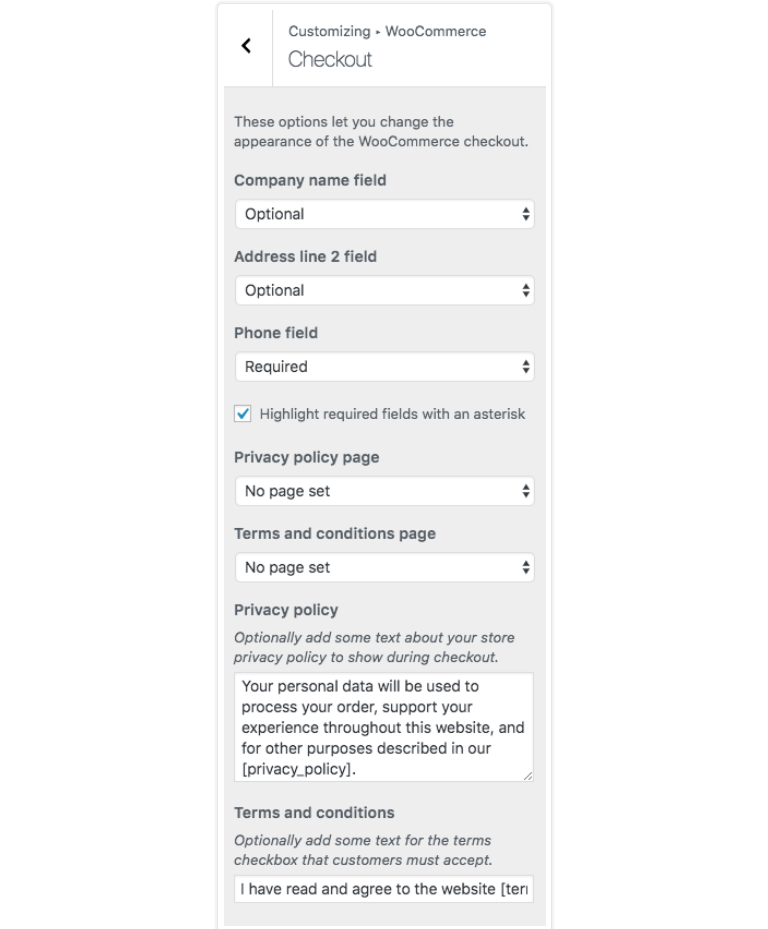
Alle opties voor Afrekenen kan je vinden op: Uiterlijk > Aanpassen > WooCommerce > Afrekenen.

Je kunt nu instellen of bepaalde velden verplicht of facultatief zijn, afhankelijk van de gegevens die je wilt verzamelen. Je kunt er ook voor kiezen om de verplichte velden te markeren met een sterretje, wat de standaardinstelling is.
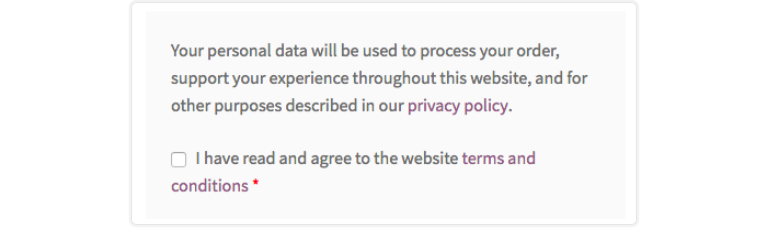
Het is aan te raden om Privacy Policy en Terms and Conditions pagina’s aan te maken, en die kun je dan hier instellen. De ingestelde pagina’s worden gekoppeld aan de tekst die je invoert en verschijnen als volgt op de pagina Afrekenen:

De link “privacybeleid” opent de pagina in een nieuw venster, terwijl de link “algemene voorwaarden” een vakje op de pagina opent met de inhoud van de pagina met algemene voorwaarden. Een bestelling kan niet worden geplaatst zonder het vereiste vakje “algemene voorwaarden” aan te vinken.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.