Endpoints zijn een extra deel in de website URL dat wordt gedetecteerd om verschillende inhoud te tonen wanneer aanwezig.
Bijvoorbeeld: Je hebt misschien een ‘mijn account’ pagina die getoond wordt op URL yoursite.com/mijn-account. Wanneer het eindpunt ‘wijzig-account’ wordt toegevoegd aan deze URL, waardoor deze ‘yoursite.com/mijn-account/bewerk-account’ wordt, dan wordt de pagina Wijzig account getoond in plaats van de pagina Mijn account.
Dit stelt ons in staat om verschillende inhoud te tonen zonder de noodzaak van meerdere pagina’s en shortcodes, en vermindert de hoeveelheid inhoud die moet worden geïnstalleerd.
Afrekenen eindpunten
De volgende endpoints worden gebruikt voor checkout-gerelateerde functionaliteit en worden toegevoegd aan de URL van de /checkout pagina:
- Betaalpagina – /order-pay/{ORDER_ID}
- Bestelling ontvangen (dank) – /order-received/
- Betalingsmethode toevoegen – /add-payment-method/
- Betalingsmethode verwijderen – /delete-payment-method/
- Standaard betalingsmethode instellen – /set-default-payment-method/
Account eindpunten
De volgende endpoints worden gebruikt voor account-gerelateerde functionaliteit en worden toegevoegd aan de URL van de /mijn-account pagina:
- Orders – /orders/
- Orders bekijken – /view-order/{ORDER_ID}
- Downloads – /downloads/
- Account bewerken (en wachtwoord wijzigen) – /edit-account/
- Adressen – /edit-address/
- Betaalmethodes – /betaalmethodes/
- Wachtwoord vergeten – /lost-password/
- Uitloggen – /klant-logout/
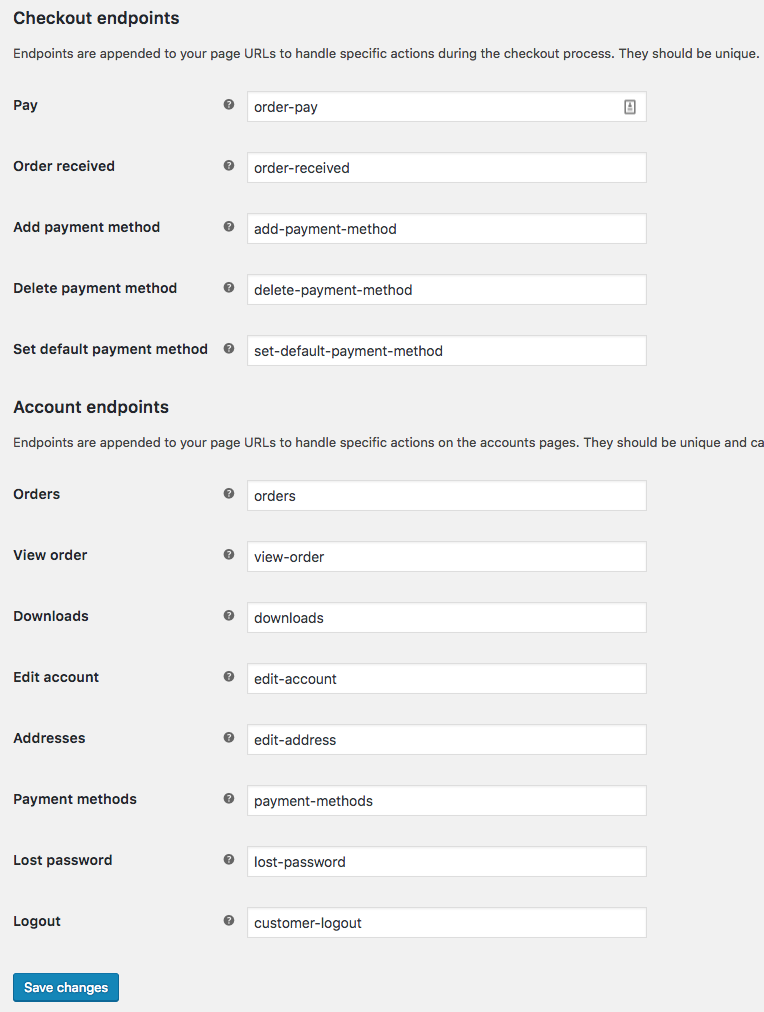
Aanpassen van eindpunt URLs
De URL voor elk eindpunt kan worden aangepast inWooCommerce > Instellingen > Geavanceerd in de Pagina instellingen sectie.

Zorg ervoor dat ze uniek zijn om conflicten te voorkomen. Als je problemen ondervindt met 404’s, ga dan naar Instellingen > Permalinks en sla op om de herschrijfregels te spoelen.
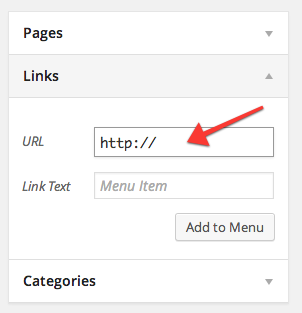
Eindpunten in menu’s gebruiken
Als je een eindpunt in uw menu’s wilt opnemen, moet je de sectie Koppelingen gebruiken:

Voer de volledige URL naar het eindpunt in en voeg dat in uw menu in.
Denk eraan dat sommige eindpunten, zoals view-order, een order ID nodig hebben om te werken. In het algemeen raden we niet aan deze eindpunten aan jouw menu’s toe te voegen. Deze pagina’s kunnen in plaats daarvan worden benaderd via de mijn-account pagina.
Eindpunten gebruiken in Payment Gateway Plugins
Het inschakelen van de Betalingsverzoek-knop voegt ook ondersteuning toe voor andere portemonnees zoals Google Pay en Microsoft Pay, evenals de Payment Request API browser-standaard, die betaling met een in de browser opgeslagen creditcard ondersteunt.
WooCommerce biedt helper functies in de order klasse om deze URLs te verkrijgen. Deze zijn:
$order->get_checkout_payment_url( $on_checkout = false );
en:
$order->get_checkout_order_received_url();
Gateways moeten deze methodes gebruiken voor volledige 2.1+ compatibiliteit.
Problemen oplossen
Eindpunten tonen 404
Als je een 404-fout ziet, ga je naar WordPress Admin > Instellingen > Permalinks en Opslaan. Dit zorgt ervoor dat herschrijfregels voor eindpunten bestaan en klaar zijn om te worden gebruikt.
Als je een eindpunt zoals view-order gebruikt, zorg er dan voor dat het een ordernummer specificeert. /view-order/ is ongeldig. /view-order/10/ is geldig. Dit soort eindpunten hoort niet in jouw navigatiemenu’s thuis.
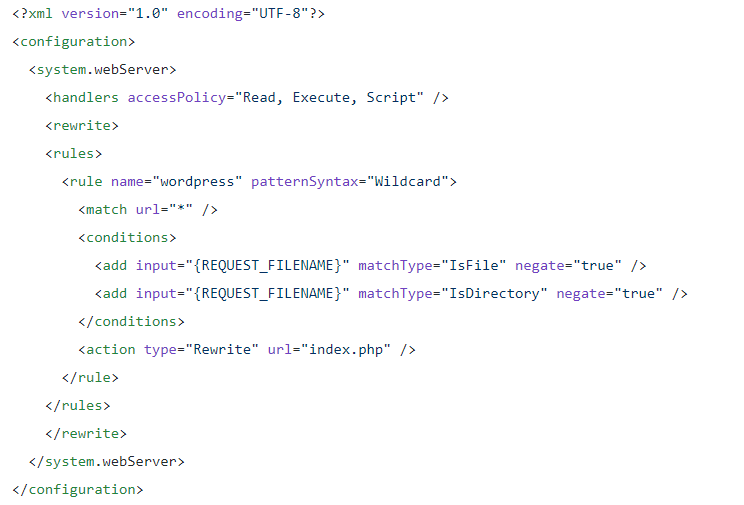
Eindpunten werken niet
Op Windows-servers is het mogelijk dat het web.config-bestand niet correct is ingesteld om de eindpunten correct te laten werken. In dit geval kan het lijken alsof klikken op endpoint links (bijv. /edit-account/ of /customer-logout/) niets anders doet dan de pagina verversen. Om dit op te lossen, probeer het web.config bestand op jouw Windows server te vereenvoudigen. Hier is een voorbeeld van een bestandconfiguratie:

Pagina’s leiden naar verkeerde plaats
Op de verkeerde pagina terechtkomen wanneer je op een endpoint URL klikt, wordt meestal veroorzaakt door verkeerde instellingen. Als je bijvoorbeeld op ‘Adres bewerken’ op jouw accountpagina klikt, wordt je naar de pagina Winkel geleid in plaats van naar het formulier Adres bewerken, betekent dit dat je in de instellingen de verkeerde pagina hebt geselecteerd. Controleer of jouw pagina’s correct zijn geconfigureerd en dat voor elke sectie een andere pagina wordt gebruikt.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.